1. 创建基类
首先考虑Polygon类。哪些属性和方法是必需的?首先,一定要知道多边形的边数,所以应该加入整数属性sides。还有什么是多边形必需的?也许你想知道多边形的面积,那么加入计算面积的方法getArea()。图4-3展示了该类的UML表示。

图 4-3
 在UML中,属性由属性名和类型表示,位于紧接类名之下的单元中。方法位于属性之下,说明方法名和返回值的类型。
在UML中,属性由属性名和类型表示,位于紧接类名之下的单元中。方法位于属性之下,说明方法名和返回值的类型。
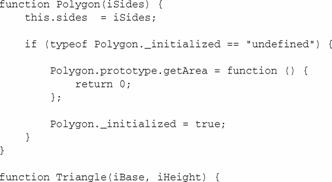
在ECMAScript中,可以如下编写类:

注意,Polygon类不够详细精确,还不能使用,方法getArea()返回0,因为它只是一个占位符,以便子类覆盖。
2. 创建子类
现在考虑创建Triangle类。三角形具有三条边,因此这个类必须覆盖Polygon类的sides属性,把它设置为3。还要覆盖getArea()方法,使用三角形的面积公式,即1/2×底×高。但如何得到底和高的值呢?需要专门输入这两个值,所以必须创建base属性和height属性。Triangle类的UML表示如图4-4所示。
该图只展示了Triangle类的新属性及覆盖过的方法。如果Triangle类没有覆盖getArea()方法,图中将不会列出它。它将被看作从Polygon类保留下来的方法。完整的UML图还展示了Polygon和Triangle类之间的关系(图4-5),使它显得更清楚。

在UML中,决不会重复显示继承的属性和方法,除非该方法被覆盖(或被重载,这在ECMAScript中是不可能的)。
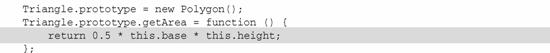
Triangle类的代码如下:


注意,虽然Polygon的构造函数只接受一个参数sides,Triangle类的构造函数却接受两个参数,即base和height。这因为三角形的边数是已知的,且不想让开发者改变它。因此,使用对象冒充时,3作为对象的边数被传给Polygon的构造函数。然后,把base和height的值赋予适当的属性。
在用原型链继承方法后,Triangle将覆盖getArea()方法,提供为三角形面积定制的计算。
最后一个类是Rectangle,它也继承Polygon。矩形有四条边,面积是用长度×宽度计算的,长度和宽度即成为该类必需的属性。在前面的UML图中,要把Rectangle类填充在Triangle类的旁边,因为它们的超类都是Polygon(如图4-6所示)。

图 4-6
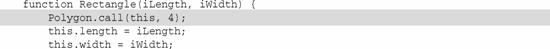
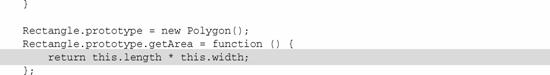
Rectangle的ECMAScript代码如下:



注意,Rectangle构造函数不把sides作为参数,同样的,常量4被直接传给Polygon构造函数。与Triangle相似,Rectangle引入了两个新的作为构造函数的参数的属性,然后覆盖getArea()方法。
3. 测试代码
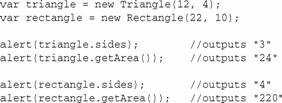
可以运行下面代码来测试为该示例创建的代码:

这段代码创建一个三角形,底为12,高为4,还创建一个矩形,长为22,宽为10。然后输出每种形状的边数及面积,证明sides属性的赋值正确,getArea()方法返回正确的值。三角形的面积应为24,矩形的面积应该是220。
4. 采用动态原型方法如何?
前面的例子用对象定义的混合构造函数/原型方式展示继承机制,那么可以使用动态原型来实现继承机制吗?不能。
继承机制不能采用动态化的原因是,prototype对象的独特本性。看下面代码(这段代码不正确,却值得研究):



上面的代码展示了用动态原型定义的Polygon和Triangle类。错误在于突出显示的设置Triangle.prototype属性的代码。从逻辑上讲,这个位置是正确的,但从功能上讲,却是无效的。从技术上说来,在代码运行前,对象已被实例化,并与原始的prototype对象联系在一起了。虽然用极晚绑定可使对原型对象的修改正确地反映出来,但替换prototype对象却不会对该对象产生任何影响。只有未来的对象实例才会反映出这种改变,这就使第一个实例变得不正确。
要正确使用动态原型实现继承机制,必须在构造函数外赋予新的prototype对象,如下所示:

这段代码有效,因为是在任何对象实例化前给prototype对象赋值的。遗憾的是,这意味着不能把这段代码完整的封装在构造函数中了,而这正是动态原型的主旨。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Dreamweaver CS6
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





