$scope 的使用貫穿整個Angular App 應用,它與資料模型相關聯,同時也是表達式執行的上下文.有了$scope 就在視圖和控制器之間建立了一個通道,基於作用域視圖在修改資料時會立刻更新$scope,同樣的$scope 發生變更時也會立刻重新渲染視圖.
有了 $scope 這樣一個橋樑,應用的業務代碼可以都在 controller 中,而數據都存放在controller 的 $scope 中.

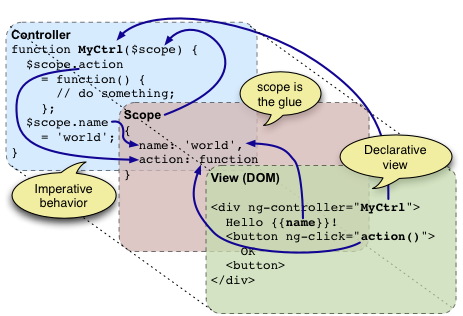
$scope是一個把view(一個DOM元素)連結到controller上的物件。在我們的MVC結構裡,這個 $scope 將成為model,它提供一個綁定到DOM元素(以及其子元素)上的excecution context。
儘管聽起來有點複雜,但 $scope 實際上就是一個JavaScript對象,controller和view都可以存取它,所以我們可以利用它在兩者間傳遞訊息。在這個 $scope 物件裡,我們既儲存數據,又儲存將要運行在view上的函數。
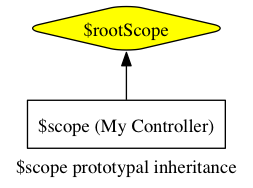
每個Angular應用程式都會有一個 $rootScope。這個 $rootScope 是最頂級的scope,它對應著含有 ng-app 指令屬性的那個DOM元素。
如果頁面上沒有明確設定 $scope ,Angular 就會把資料和函數都綁定到這裡, 第一部分的例子就是靠這一點成功運行的。
在這個例子裡,我們將使用 $rootScope 。在main.js檔案裡,我們給這個scope加上一個name屬性。把這個函數放進app.run函數裡執行,我們就保證了它能在應用的其他部分之前被執行。你可以把app.run函數看成是Angular應用的main方法。
app.run(function($rootScope) {
$rootScope.name = "Ari Lerner";
});
現在,我們可以在view的任何地方存取這個name屬性,使用模版表達式{{}},像這樣:
{{ name }}
$rootScope
Angular 應用程式啟動並產生視圖時,會將根ng-app 元素與$rootScope 進行綁定.$rootScope 是所有$scope 的最上層物件,可以理解為一個Angular 應用中得全域作用域物件,所以為它附加太多邏輯或變數並不是一個好主意,和污染Javascript 全域作用域是一樣的.
$scope 的作用
$scope 物件在Angular 中充當資料模型的作用,也就是一般MVC 框架中Model 得角色.但又不完全與通常意義上的資料模型一樣,因為$scope 並不處理和操作資料,它只是建立了視圖和HTML 之間的橋樑,讓視圖和Controller 之間可以友善的通訊.
再進一步系統的劃分它的作用和功能:
- 提供了觀察者可以監聽資料模型的變化
- 可以將資料模型的變更通知整個 App
- 可以進行巢狀,隔離業務功能和資料
- 提供表達式上下文執行環境
在Javascript 中創建一個新的執行上下文,實際就是用函數創建了一個新的本地上下文,在Angular 中當為子DOM 元素創建新的作用域時,其實就是為子DOM 元素創建了一個新的執行上下文.
$scope 生命週期
Angular 中也有一個'事件'的概念,例如當一個綁定了ng-model 的input 值發生變化時,或者一個ng-click 的button 被點擊時,Angular 的事件循環就會啟動.事件循環是Angular 中非常非常核心的一個概念,因為不是本文主旨所以不多說,感興趣的可以自己看看資料.這裡事件就在Angular 執行上下文中處理,$scope 就會對定義的表達式求值.此時事件循環被啟動, Angular 會監控應用程式內所有物件,髒值檢查循環也會啟動.
$scope 的生命週期有4個階段:
1. 建立
控制器或指令建立時, Angular 會使用 $injector 建立一個新的作用域,然後在控制器或指令運行時,將作用域傳遞進去.
2. 連結
Angular 啟動後會將所有$scope 物件附加或說連結到視圖上,所有建立$scope 物件的函數也會被附加到視圖上。這些作用域將會註冊當Angular 上下文發生變化時需要執行的函數.也就是$watch 函數, Angular 透過這些函數或何時開始事件循環.
3. 更新
一旦事件循環開始運作,就會開始執行自己的髒值偵測.一旦偵測到變化,就會觸發 $scope 上指定的回呼函數
4. 銷毀
通常來講如果一個 $scope 在視圖中不再需要, Angular 會自己清理它.當然也可以透過 $destroy() 函數手動清理.
ng-controller
要明確建立一個$scope 對象,我們就要給DOM元素安上一個controller對象,使用的是ng-controller 指令屬性:
<div ng-controller="MyController">
{{ person.name }}
</div>
ng-controller指令给所在的DOM元素创建了一个新的$scope 对象,并将这个$scope 对象包含进外层DOM元素的$scope 对象里。在上面的例子里,这个外层DOM元素的$scope 对象,就是$rootScope 对象。这个scope链是这样的:

现在,MyController 给我们建立了一个可以从DOM元素内部直接访问的$scope 对象。下面我们在的这个$scope 里创建一个person对象,在main.js中:
app.controller('MyController', function($scope) {
$scope.person = {
name: "Ari Lerner"
};
});
现在我们可以在有ng-controller='MyController'属性的DOM元素的任何子元素里访问这个person 对象,因为它在$scope上。
除了一个例外,所有scope都遵循原型继承(prototypal inheritance),这意味着它们都能访问父scope们。对任何属性和方法,如果AngularJS在当前scope上找不到,就会到父scope上去找,如果在父scope上也没找到,就会继续向上回溯,一直到$rootScope 上。
唯一的例外:有些指令属性可以选择性地创建一个独立的scope,让这个scope不继承它的父scope们。
举个例子,假设我们有一个ParentController ,含有一个person 对象,又有一个ChildController 想要访问这个对象:
app.controller('ParentController', function($scope) {
$scope.person = {greeted: false};
});
app.controller('ChildController', function($scope) {
$scope.sayHello = function() {
$scope.person.greeted = true;
}
});
当我们在view里把ChildController 绑定到ParentController 之下,在子元素里我们就能访问ParentController 创建的父scope的属性,像访问ChildController 自己的scope中的属性一样:
<div ng-controller="ParentController">
<div ng-controller="ChildController">
<input type="text" ng-model="person.name" placeholder="Name"></input>
<a ng-click="sayHello()">Say hello</a>
</div>
{{ person }}
</div>
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





