简单的“额外信息”标签(TAB)
鼠标移上去显示内容的TAB
在这第一个项目中,我们要创建一个简单的菜单,当鼠标移动到这些菜单上时显示相应的内容。首先,我们来完成HTML代码——我们就用包含四个列表项的ul好了,然后再创建四个div(每一个div对应一个列表项):
参考代码:
// 这里是我们的菜单
- One
- Two
- Three
- Four
// 这里是我们的内容div
现在,我们不需要关心怎么把它们做得漂亮。在CSS中,我们要做的全部事情就是把内容区块隐藏起来:
参考代码: [复制代码] [保存代码]
.hidden {
display: none;
}
好了,现在开始写MooTools代码。如果我们需要当用户把鼠标移上去的时候显示内容,当鼠标离开的时候隐藏内容,我们需要完成这样两个函数:
参考代码:
var showFunction = function() {
this.setStyle('display', 'block');
}
var hideFunction = function() {
this.setStyle('display', 'none');
}
还有一些事件:
参考代码:
window.addEvent('domready', function() {
// 这里我们可以把容器元素赋值给一个变量
var elOne = $('contentone');
$('one').addEvents({
// 当鼠标进入的时候,我们调用showFunction
// 并绑定这个元素elOne
// 因此我们需要把它作为函数参数
'mouseenter': showFunction.bind(elOne),
'mouseleave': hideFunction.bind(elOne)
});
});
现在,我们只需要为每个tab重复这个模式,并指定对应的内容区块就可以了。下面是完整的代码:
参考代码: [复制代码] [保存代码]
// 这里是用来改变样式的函数
var showFunction = function() {
this.setStyle('display', 'block');
}
var hideFunction = function() {
this.setStyle('display', 'none');
}
window.addEvent('domready', function() {
// 在这里我们把我们的内容块赋值给不同变量
var elOne = $('contentone');
var elTwo = $('contenttwo');
var elThree = $('contentthree');
var elFour = $('contentfour');
// 给tab绑定事件
$('one').addEvents({
// 设置事件类型
// 并给事件控制函数绑定相应的变量
'mouseenter': showFunction.bind(elOne),
'mouseleave': hideFunction.bind(elOne)
});
$('two').addEvents({
'mouseenter': showFunction.bind(elTwo),
'mouseleave': hideFunction.bind(elTwo)
});
$('three').addEvents({
'mouseenter': showFunction.bind(elThree),
'mouseleave': hideFunction.bind(elThree)
});
$('four').addEvents({
'mouseenter': showFunction.bind(elFour),
'mouseleave': hideFunction.bind(elFour)
});
});
正如你所看到的,这一切看起来都非常的熟悉,完成这些并不需要任何我们目前为止没有学过的东西。
One
Two
Three
Four
content for one
content for two
content for three
content for four
点击时显示内容的TAB
借鉴上面的想法,我们可以很轻松地调整它为点击时显示内容。我们就使用上面的HTML,然后修改一下MooTools代码,以完成点击事件。
首先,我们需要调整一下我们的函数。由于我们不能在鼠标离开时把内容隐藏起来,因此,我们需要换一种方式来切换这些div。可能最容易的选择是在点击时首先把它们全部隐藏起来,然后只把this(通过click事件传递进来的对象)所指的当前的内容显示出来。
参考代码:
var showFunction = function() {
$$('.hiddenB').setStyle('display', 'none');
this.setStyle('display', 'block');
}
现在,当我们通过把元素绑定到一个函数上来传递这个变量时,它将隐藏其他的区块,并显示当前的区块。
接下来,我们还需要调整一下我们的事件。首先,我们只需要一个事件了,因此我们使用.addEvent();方法,然后还需要改变事件的类型为“click”。
参考代码:
window.addEvent('domready', function() {
var elOneB = $('contentoneB');
var elTwoB = $('contenttwoB');
var elThreeB = $('contentthreeB');
var elFourB = $('contentfourB');
$('oneB').addEvent('click', showFunction.bind(elOneB));
$('twoB').addEvent('click', showFunction.bind(elTwoB));
$('threeB').addEvent('click', showFunction.bind(elThreeB));
$('fourB').addEvent('click', showFunction.bind(elFourB));
});
One
Two
Three
Four
content for one
content for two
content for three
content for four
给Tab的内容块加上形变
通过扩展我们上面的代码,我们可以添加一些形变效果来显示我们隐藏的内容区块。首先,我们可以像以前那样创建一个Fx.Morph效果,不过在这里要设置不同的样式。当然,我们还需要创建我们的形变(Morph)对象:
参考代码:
var showFunction = function() {
// 在形变之前初始化所有样式
$$('.hiddenM').setStyles({
'display': 'none',
'opacity': 0,
'background-color': '#fff',
'font-size': '16px'
});
// 在这里开始形变,并指定形变后的样式
this.start({
'display': 'block',
'opacity': 1,
'background-color': '#d3715c',
'font-size': '31px'
});
}
window.addEvent('domready', function() {
var elOneM = $('contentoneM');
var elTwoM = $('contenttwoM');
var elThreeM = $('contentthreeM');
var elFourM = $('contentfourM');
// 创建一个形变对象
elOneM = new Fx.Morph(elOneM, {
link: 'cancel'
});
elTwoM = new Fx.Morph(elTwoM, {
link: 'cancel'
});
elThreeM = new Fx.Morph(elThreeM, {
link: 'cancel'
});
elFourM = new Fx.Morph(elFourM, {
link: 'cancel'
});
$('oneM').addEvent('click', showFunction.bind(elOneM));
$('twoM').addEvent('click', showFunction.bind(elTwoM));
$('threeM').addEvent('click', showFunction.bind(elThreeM));
$('fourM').addEvent('click', showFunction.bind(elFourM));
});
如果我们使用和上面相同的HTML代码,我们将得到类似这样的效果:
One
Two
Three
Four
content for one
content for two
content for three
content for four
注意:如果你快速地点击上面的示例,你将看的会同时出现多个内容区块。从根本上讲,如果showFunction在上一个形变完成之前调用,它将不会隐藏其他的区块内容。要解决这个问题,我们需要打破这一规则,并充分利用Fx.Elements。
代码示例
下面的这个示例和上面的示例差不多,不过当你快速地点击两个tab时,将不会同时出现多个内容div。
参考代码:
// 创建一个隐藏所有元素的函数
// 你可以把元素作为参数传递进来
var hideAll = function(fxElementObject){
fxElementObject.set({
'0': {
'display': 'none'
},
'1': {
'display': 'none'
},
'2': {
'display': 'none'
},
'3': {
'display': 'none'
}
});
}
// 这里我们为每个内容区块创建一个函数
var showFunctionOne = function() {
// 首先,调用函数hideAll
// 然后Fx.element对象的引用“this”作为参数传入
hideAll(this);
// 开始相应元素的Fx.element形变动画
this.start({
'0': {
'display': ['none', 'block'],
'background-color': ['#fff', '#999'],
'font-size': ['16px', '25px']
}
});
}
var showFunctionTwo = function() {
hideAll(this);
this.start({
'1': {
'display': ['none', 'block'],
'background-color': ['#fff', '#999'],
'font-size': ['16px', '25px']
}
});
}
var showFunctionThree = function() {
hideAll(this);
this.start({
'2': {
'display': ['none', 'block'],
'background-color': ['#fff', '#999'],
'font-size': ['16px', '25px']
}
});
}
var showFunctionFour = function() {
hideAll(this);
this.start({
'3': {
'display': ['none', 'block'],
'background-color': ['#fff', '#999'],
'font-size': ['16px', '25px']
}
});
}
window.addEvent('domready', function() {
// 建立一个数组来保存Fx.elements
var morphElements = $$('.hiddenMel');
// 创建一个新的Fx.Element对象
var elementEffects = new Fx.Elements(morphElements, {
// 设置"link"选项的值为cancel
link: 'cancel'
});
$('oneMel').addEvent('click', showFunctionOne.bind(elementEffects));
$('twoMel').addEvent('click', showFunctionTwo.bind(elementEffects));
$('threeMel').addEvent('click', showFunctionThree.bind(elementEffects));
$('fourMel').addEvent('click', showFunctionFour.bind(elementEffects));
});
更多学习
这篇教程更多地是复习和应用我们在以前的教程中学些的东西。因此,如果你还么准备好,我们建议你全面阅读相应的文档。这比听起来的会更有趣。如果你是刚接触这个库的,但是一直在学习这一系列的教程,你可能会对你了解的程度非常的惊讶。(Fdream注:这个意思就是说,这一系列的教程中,覆盖的内容还不够全面,因此强烈建议大家仔细阅读全部文档。)
也包含你开始实践所需要的所有东西。
 Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM
Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM解决 Microsoft Teams 无法加载或显示图像的问题的 10 种方法如果您收到的图像无法在 Microsoft Teams 中加载,并且您看到的只是一个图像图标,而不是实际图像应加载到的位置,那么以下修复程序应该可以帮助您解决此问题。修复 #1:检查您的互联网连接当您遇到无法在 Microsoft Teams 上加载图像时要检查的第一件事是查看您的计算机是否已连接到有
 属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM
属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM文件夹属性为用户提供详细信息,例如创建日期、文件夹名称、大小等。但是,有时您可能会在Windows文件夹的属性中遇到“位置”选项卡。因此,我们将引导您完成故障排除和重新启用它的步骤。或者,您可以查看我们关于修复 Windows 11 上的文件夹访问被拒绝问题的详细指南。为什么在文件夹属性中找不到位置选项卡?有几个因素可能导致 Windows 11 上文件夹属性中缺少位置选项卡。最值得注意的是:文件夹不支持移动 – 有些文件夹支持移动到另一个位置,而有些则不支持。默认情况下,支持从一个位置移动到另
 如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM
如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM设备管理器是Windows中列出所有连接设备的实用程序。此外,您可以在此处识别有问题的硬件并对其进行故障排除,甚至可以更改电源设置。但是,对于某些用户,设备管理器中缺少电源管理选项卡。这可能由于多种原因而发生,并且由于无法进行更改而可能会影响您的体验。在这种情况下,您将无法配置系统如何控制设备的电源以及设备是否可以唤醒PC。因此,请阅读以下部分以了解如果Windows11的设备管理器中缺少电源管理选项卡该怎么办。如果设备管理器中缺少电源管理选项卡,我该怎么办?1.更新Windows按Wind
 如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PM
如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PMRundll32.exe文件是一个系统进程文件,与Windows10的功能相关。它使用DLL(动态链接库)库,该库包含在Windows系统上一次运行的多个程序重复使用的代码。代码的重复使用有时可能会导致错误。此问题的主要原因是删除了rundll32.exe文件、损坏的DLL文件、Windows注册表中不正确的DLL条目等。在本文中,我们将了解发生了哪些不同类型的rundll32.exe错误以及如何处理解决这些问题。用户面临的不同Rundll32.exe错误发生run
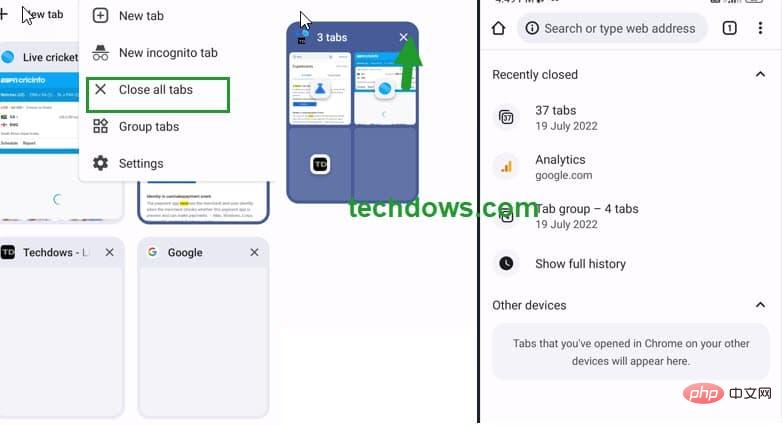
 Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PM
Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PMAndroid上的Chrome用户现在可以通过转到“最近的标签和最近关闭的”部分轻松地批量恢复最近关闭的 标签和标签 组。该功能现在可用。以下是如何轻松启用和恢复所有关闭的选项卡的方法。桌面上的 Chrome 可以更轻松地恢复旧选项卡,因为它会在主菜单的历史记录子菜单中的最近关闭下显示它们。您不仅可以检索包含选项卡的窗口,还可以检索选项卡组。这是从以前的 session 中调用
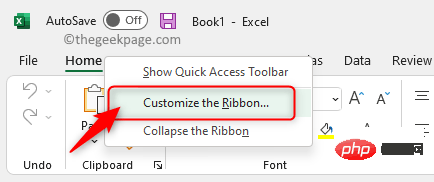
 如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM
如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM如果您需要录制或运行宏、插入 Visual Basic 表单或 ActiveX 控件或在 MS Excel 中导入/导出 XML 文件,则需要 Excel 中的“开发人员”选项卡以便轻松访问。但是,默认情况下,此开发人员选项卡不会显示,但您可以通过在 Excel 选项中启用它来将其添加到功能区。如果您正在使用宏和 VBA 并希望从功能区轻松访问它们,请继续阅读这篇文章。在 Excel 中启用开发人员选项卡的步骤1. 启动MS Excel应用程序。右键单击顶部功能区选项卡之一的任意位置,然后在出现
 杜比全景声在 Windows 11 中不起作用?立即修复Apr 16, 2023 pm 09:31 PM
杜比全景声在 Windows 11 中不起作用?立即修复Apr 16, 2023 pm 09:31 PM如果杜比全景声在Windows11中无法运行,我该怎么办?1.运行内置音频疑难解答按Windows+I启动“设置”应用程序,然后单击“系统”选项卡右侧的“疑难解答”。接下来,单击“其他疑难解答”。找到并单击播放音频疑难解答旁边的运行按钮。等待疑难解答程序检测到问题,然后按照屏幕上的说明修复错误。每当处理Windows中的错误时,建议您首先为其运行相关的内置疑难解答程序(如果存在)。众所周知,这些可以以最少的努力解决大量问题。2.更新Windows11按Windows+I启动“设置”应用,然后
 如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM
如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM我们都知道 Microsoft Word 非常灵活,并且具有许多功能。最重要的是我们知道如何充分利用 Microsoft Word 提供的功能。其中一个令人惊奇的功能是在您的 Word 文档中插入一个分数值。许多地方都使用分数。但是当我们在 Word 文档中插入分数时,它的格式并不总是像分数一样。在本文中,我们通过一些非常简单的步骤解释了如何轻松地将格式良好的分数数字插入到 Microsoft Word 文档中。继续阅读,了解如何轻松掌握这个超级方便的 Word 技巧。在 Microsoft W


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





