如果你也正准备在这方面提升自己网站的用户体验,下面为你准备了33个JavaScript自动完成脚本,当然还包括用Jquery实现的。
1. Proto!TextboxList (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个使用Prototype library开发具有autocomplete功能类似于Facebook的TextboxList控件。
2. jQuery Autocomplete Plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery插件易于集成到现在的表单中(Form)。
3. dhtmlxCombo '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
dHTMLxCombo是一个跨平台的,具有Autocomplete功能,支持Ajax的combobox。
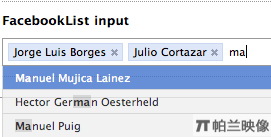
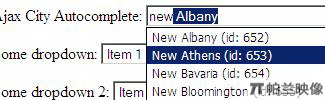
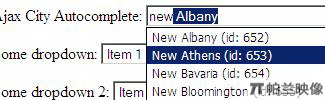
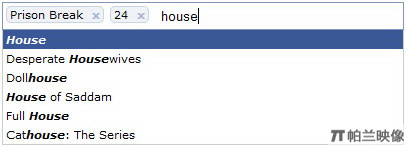
4. Facebook like Autocomplete (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于jQuery开发,类似于FaceBoox提供的AutoCompleter
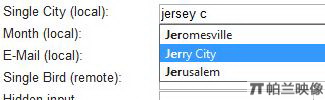
5. MooTools Autocompleter (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
利用MooTools开发,支持从本地对象获取数据或通过XHR取得Json或Xhtml。
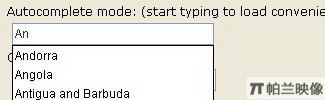
6. jQuery Autocomplete Mod (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。
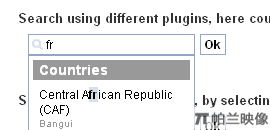
7. jqac '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
8. jQuery Tag Suggestion (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
类似于del.icio.us提供的tag suggesting功能。
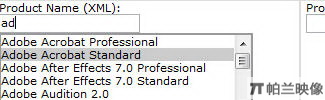
9. Spry Auto Suggest (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
Spry Auto Suggest控件。Spry是Adobe公司针对目前越来越流行的Ajax技术而推出自己的Ajax框架。
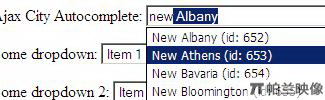
10. Autocomplete-jQuery ajax (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
11. jQuery.Suggest '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
跨浏览器支持,基于jQuery开发的Autocomplete library。
12. Autocomplete- jQuery plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
13. jQuery plugin: Autocomplete (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
自动完成输入框值让用户能够快速查找和过滤某些值。
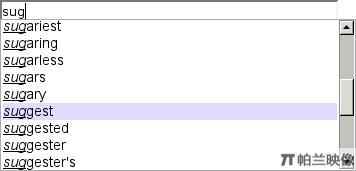
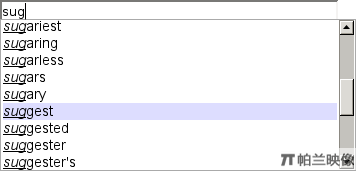
14. jSuggest '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
模仿Google Suggest功能的AutoComplete jQuery插件。
15. Control.Autocomplete '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于Mootools框架开发的Autocomplete控件。
16. ddcombobox '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
带AutoComplete功能的下拉选择框jQuery插件。
17. jQuery Live Ajax Search Plug-in
采用jQuery开发的AutoComplete控件。搜索结果展示框完全可以利用CSS自定义,内容展示是一个HTML页面。
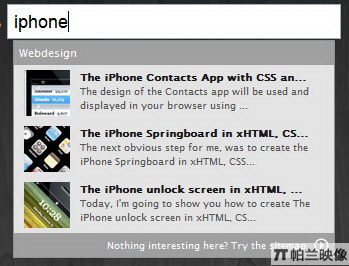
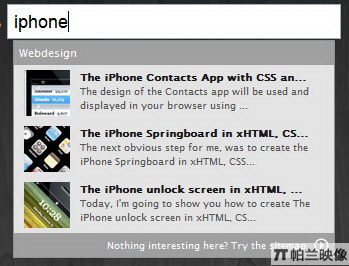
18. A fancy Apple.com-style search suggestion (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
这是一个使用HTML/CSS,jQuery,MySQL PHP等技术实现的Search Suggestion。
19. TextboxList (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
这个Mootools插件能够将普通的文本输入框,转换成拥有Autocomplete功能风格类似于Facebook的文本输入框。支持任意类型的数据源(XHR、Json)。
20. Autobox2 (演示地址)
Autobox2这个jQuery插件,可以用于创建类似于Facebook风格的AutoComplete控件。
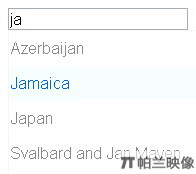
21. MavSuggest (演示地址)
MavSuggest是一个采用Mootools框架实现的AutoComplete控件。MavSuggest只支持JSON格式的数据对象。服务端可以采用任意语言实现,服务端只需按要求输出相应的JSON对象即可。
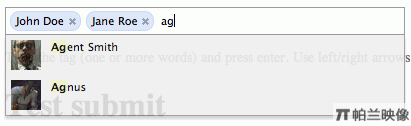
22. Tokenizing Autocomplete Text Entry (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个jQuery插件能够让用户从一个预设的列表中,选择多个项目。并提供Autocompletion功能来帮助用户搜索项目。支持通过CSS控制和定制布局。能够缓存搜索结果减少服务器加载次数。支持用鼠标或键盘来选择项目。提供平滑的动画数据加载效果。
23. AutoComplete-JQuery (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery插件易于集成到现在的表单中(Form)。
24. jQuery Autocomplete Mod '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。
25. jqac (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
26. Spry AutoSuggest '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
Spry Auto Suggest控件。Spry是Adobe公司针对目前越来越流行的Ajax技术而推出自己的Ajax框架。
27. Autocomplete-jQuery ajax (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
28. jQuery.Suggest (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
跨浏览器支持,基于jQuery开发的Autocomplete library。
29. Autocomplete- jQuery plugin '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
30. MavSuggest (演示地址)
MavSuggest是一个采用Mootools框架实现的AutoComplete控件。MavSuggest只支持JSON格式的数据对象。服务端可以采用任意语言实现,服务端只需按要求输出相应的JSON对象即可。
31. 好友选择器 (演示地址) '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
用jquery 仿照开心网做的查找用户自动提示插件.
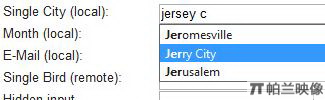
32. Flexselect '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
jQuery Flexselect 同样是一款下拉框提示插件,也就是大家所说的输入框提示。目前,jQueryFlexselect已经发展到v0.2版本,其用法千变万化,适用的场合也 越来越多,具体的用法最好阅读一下官方的文档。它可以与其它的输入框形成级联提示,比以往的几款提示插件功能更强大。
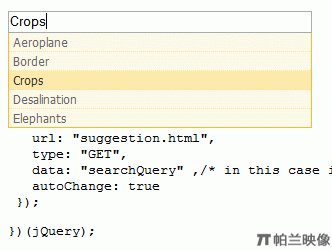
33. FlexBox '700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript 自动完成脚本整理(33个)_javascript技巧" >
FlexBox 是一个 jQuery 插件用来显示动态下拉框,使用的是 JSON 格式的数据源。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





