在bootstrap官方來說,導航最多就是兩級,兩級以上是無法實現的,大叔找了一些第三方的資料,終於找到一個不錯的插件,使用上和效果上都還不錯,現在和大家分享一下
外掛程式位址:http://vsn4ik.github.io/bootstrap-submenu/
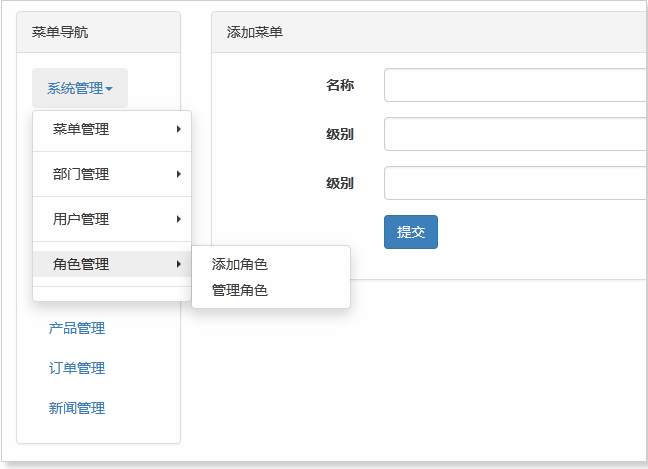
先看一下,在後台系統上的顯示效果

下面說一下實現的方式
1.引用三個JS插件和一個CSS類別庫
<script src="~/Content/bootstraps/JS/bootstrap-submenu.js"></script> <script src="~/Content/bootstraps/JS/highlight.min.js"></script> <script src="~/Content/bootstraps/JS/docs.js"></script> <link href="~/Content/bootstraps/CSS/bootstrap-submenu.css" rel="stylesheet" />
2.插入對應的HTML程式碼區塊,本範例沒有使用遞迴產生程式碼,使用了靜態的三級結構,這樣看著更清晰,真正的生產環境建議使用遞歸去生產選單
<ul class="nav nav-pills">
@foreach (var item in Model)
{
if (item.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown">
<a data-submenu="" data-toggle="dropdown" tabindex="0">@item.MenuName<span class="caret"></span></a>
<ul class="dropdown-menu">
@foreach (var sub in item.Sons)
{
if (sub.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown-submenu">
<a tabindex="0">@sub.MenuName</a>
<ul class="dropdown-menu">
@foreach (var inner in sub.Sons)
{
<li>
<a href="@inner.LinkUrl">@inner.MenuName</a>
</li>
}
</ul>
</li>
<li class="divider"></li>
}
else
{
<li><a href="@sub.LinkUrl">@sub.MenuName</a></li>
}
}
</ul>
</li>
}
else
{
<li><a href="@item.LinkUrl">@item.MenuName</a></li>
}
}
</ul>
最後的效果就是第一個圖了,值得注意的是,如果希望每個選單之間使用分割線,可以加入
下面建議大家推薦一段程式碼有關Bootstrap多級級聯選單
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <a data-target=".nav-collapse" data-toggle="collapse" class="btn btn-navbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a href="#" class="brand">Project name</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li class="dropdown-submenu"> <a href="#">Second level link</a> <ul class="dropdown-menu"> <li> <a href="#">3333333333</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li class="nav-header">Nav header</li> <li> <a href="#">Separated link</a> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form action="" class="navbar-search pull-left"> <input type="text" placeholder="Search" class="search-query span2"> </form> <ul class="nav pull-right"> <li> <a href="#">Link</a> </li> <li class="divider-vertical"></li> <li class="dropdown"> <a class="#" href="#">Menu</a> </li> </ul> </div><!-- /.nav-collapse --> </div> </div> </div> <hr /> <ul class="nav nav-pills"> <li class="active"> <a href="#">Regular link</a> </li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu" id="menu1"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </li> <li class="dropdown"> <a href="#">Menu</a> </li> <li class="dropdown"> <a href="#">Menu</a> </li> </ul>
以上所述是小編給大家介紹的Bootstrap多層導航列(級聯導航)的實作程式碼,希望對大家有幫助!
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Linux新版
SublimeText3 Linux最新版

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





