 ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 word中怎么给文字加点?Mar 19, 2024 pm 08:04 PM
word中怎么给文字加点?Mar 19, 2024 pm 08:04 PM我们在日常制作Word文档时,有时需要给文档中的某些文字下方加点,尤其是出试题的时候。来用于重点突出这部分内容,小编给大家分享下word中怎么给文字加点的技巧,希望能帮助到您。1.打开一个空白word文档。 2.举个例子比如给“如何给文字加点”几个字的下面加上点。 3.我们先把“如何给文字加点”几个字用鼠标左键选择了,注意以后你想给那个字加点就先用鼠标的左键选择哪个字。今天我们给这几个字都加点,所以几个字都选择了。选中这几个字后右击,在弹出来的功能框中点击字体。 4.然后就会出现一个这样的
 Golang图片处理:学习如何添加水印和文字Aug 17, 2023 am 08:41 AM
Golang图片处理:学习如何添加水印和文字Aug 17, 2023 am 08:41 AMGolang图片处理:学习如何添加水印和文字引言:在现代数字化和社交媒体的时代,图片处理已经成为了一项重要的技能。无论是个人使用还是商务运营,添加水印和文字都是常见的需求。在本文中,我们将探讨使用Golang进行图片处理的方法,学习如何添加水印和文字。背景:Golang是一门开源的编程语言,以其简洁的语法、高效的性能和强大的并发能力而闻名。它已经成为许多开发
 如何修改图片上的文字Aug 29, 2023 am 10:29 AM
如何修改图片上的文字Aug 29, 2023 am 10:29 AM修改图片上的文字可以通过使用图片编辑软件、在线工具或截图工具来实现。其具体步骤为:1、打开图片编辑软件并导入需要修改文字的图片;2、选择文字工具;3、单击图片上的文字区域,以创建一个文本框;4、在文本框中输入您想要的新文字;5、如果只是想删除图片上的文字,可以使用橡皮擦工具或选择工具来选择并删除文字区域。
 文字语义理解技术中的语义角色标注问题Oct 08, 2023 am 09:53 AM
文字语义理解技术中的语义角色标注问题Oct 08, 2023 am 09:53 AM文字语义理解技术中的语义角色标注问题,需要具体代码示例引言在自然语言处理领域中,文字语义理解技术是一项核心任务。其中,语义角色标注是一种重要的技术,用于识别句子中的每个词语在上下文中的语义角色。本文将介绍语义角色标注的概念和挑战,并提供一个具体的代码示例来解决该问题。一、什么是语义角色标注语义角色标注(SemanticRoleLabeling)是指为句子
 PPT幻灯片设置鼠标移动到文字显示图片的详细方法Mar 26, 2024 pm 03:40 PM
PPT幻灯片设置鼠标移动到文字显示图片的详细方法Mar 26, 2024 pm 03:40 PM1、首先给图片对象设置一个自定义动画。2、要想将效果做得更逼真,那么就请使用如上图的动画效果【出现】。给图片对象设置好自定义效果之后,我们会在窗口的右边,看到自定义动画的名称,如图的【1good】,现在使用鼠标左键点击如图的方向朝下的小三角形,弹出如图的菜单列表。3、上图菜单中,选择【效果选项】,弹出如图。4、上图中,切换到【计时】选项卡,点击【触发器】,之后选择下面的【单击下列对象时启动效果】,右边选择【标题1:图片一】。这样的设置,意思就是说,当在播放幻灯片时,点击【图片一】那几个文字,就会
 番茄畅听怎么看文字Feb 27, 2024 pm 03:58 PM
番茄畅听怎么看文字Feb 27, 2024 pm 03:58 PM在忙碌的生活中,能够轻松地用耳朵聆听精彩的故事,同时又能在需要时轻松切换到文字阅读在番茄畅听,这款独特的小说软件,为你带来了前所未有的双重体验。但是很多用户们在使用过程中,遇到想要仔细阅读或者没听清的地方也像直接查看文字,却不知道究竟该如何查看文字,那么想要了解的用户们就快来跟着本文一起详细了解一下把。番茄畅听怎么看文字答案:【番茄畅听】-【小说】-【阅读电子书】。具体步骤:首先,启动番茄畅听软件,进入首页后会发现有许多热门小说可供选择。在这里,选择一本小说点击阅读。2、然后在小说的详情页面中我
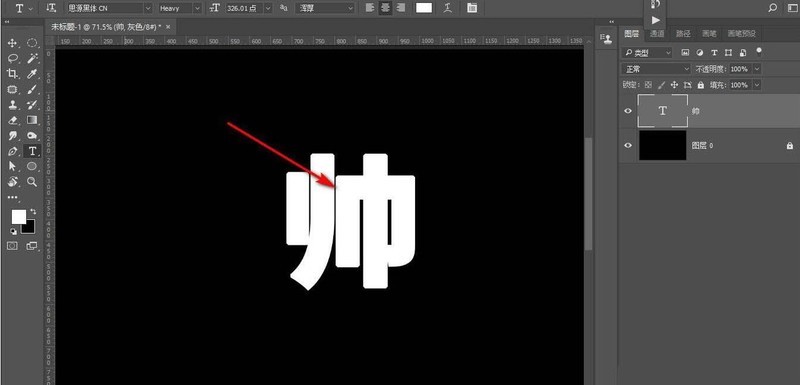
 photoshop使用色块为文字加上三维立体效果的操作流程Apr 01, 2024 pm 12:26 PM
photoshop使用色块为文字加上三维立体效果的操作流程Apr 01, 2024 pm 12:26 PM1、在photoshop中使用文字工具输入一个文字。2、先将文字进行栅格化图层,这样才能编辑。3、按住control键,建立文字的选区,新建一个空白图层。4、之后填充一个颜色,选择移动工具。5、按键盘上的方向键进行微调,可以看到已经有立体的感觉。6、再次重复操作,填充另一个颜色,这样效果变得更加明显。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver Mac版
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Linux新版
SublimeText3 Linux最新版





