javascript取得wx.config內部欄位解決微信分享_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:11:211665瀏覽
背景
在微信分享開發的時候我們通常的流程是
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享</title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['onMenuShareTimeline'
'onMenuShareAppMessage'
]
});
wx.ready(function() {
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
});
</script>
</html>
上面是一個php文件,這樣的程式碼的一個很大缺點是前後端未分離耦合度太高,再一就是混合寫不是很美觀,所以我們要讓PHP和HTML分離,要實現分享功能,首先就是要呼叫用微信的jssdk Api取得到設定參數, 這個必須是要透過php後台語言來取得的,然後將這些參數配置於wx.config中,在wx.config之前要先引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js 然後就可以寫分享的函數了,他們的依賴關係是wx.config 需要js庫和config內部的參數,分享依賴wx.config
所以最重要的就把php的配置參數分開來單獨取得即可
解
將獲取配置參數的PHP寫作為接口,在js裡使用ajax調用,獲取參數並轉換為對象,再通過回調函數將ajax獲取的參數塞到wx.config中
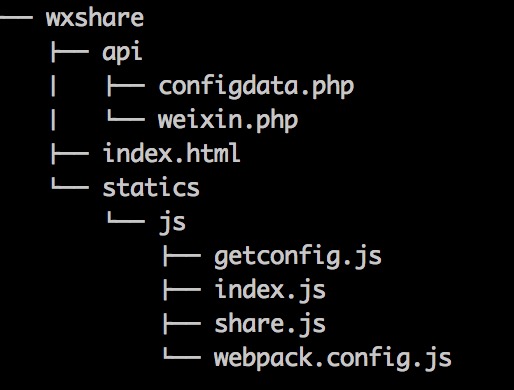
程式碼結構及功能

- index.html 頁面入口
- weixin.php 伺服器端取得設定參數
- configdata.php將設定轉換為藉口輸出
- getconfig.js 用ajax取得configdata.php的資料
- share.js 分享回呼函
- webpack.config.js webpack設定檔
- index.js 打包後最終html呼叫js檔
index.html html靜態檔案
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>静态页面微信分享测试</title> </head> <body> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script src="statics/js/index.js"></script> </body> </html>
configdata.php 後台取得配置的參數 注意url要寫上自己被分享的頁面url不然會報invalid signature錯誤
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$url = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
weixin.php 將設定參數格式化輸出
<?php
require_once "weixin.php";
$jssdk = new JSSDK(appId, appSecretecret);
$signPackage = $jssdk->GetSignPackage();
class Config{
var $appId;
var $timestamp;
var $nonceStr;
var $signature;
var $url;
}
$config = new Config();
$config -> appId = $signPackage["appId"];
$config -> timestamp = $signPackage["timestamp"];
$config -> nonceStr = $signPackage["nonceStr"];
$config -> signature = $signPackage["signature"];
$config -> url = $signPackage["url"];
echo json_encode($config);
?>
getconfig.js 使用ajax取得介面資料(設定參數)
var getConfig = function(callback) {
$.ajax({
url: "http://www.goxueche.com/api/configdata.php",
type: "get",
success: function(data) {
callback(data);
}
})
}
module.exports = getConfig;
share.js 分享函數
var getWeixincofig = require("./getconfig.js");
getWeixincofig(shareweixin);
function shareweixin(data) {
var data = JSON.parse(data);
console.log(data);
window.wx.config({
debug:true,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: ['checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage']
});
wxShare();
}
function wxShare() {
//检测api是否生效
wx.ready(function() {
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'previewImage'
],
success: function(res) {
console.log(JSON.stringify(res));
}
});
//分享给好友
wx.onMenuShareAppMessage({
title: '趣学车-有温度的互联网驾校',
desc: '想去学车,就趣学车!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: '趣学车-有温度的互联网驾校',
desc: '想去学车,就趣学车!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
});
}
webpack.config.js
var webpack = require('webpack');
module.exports = {
entry: {
index: './share.js',
},
output: {
path: './',
filename: '[name].js'
}
};
以上就是本文的全部內容,希望對大家的學習有所幫助。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

