先科普下瀑布流吧
瀑布流,又稱瀑布流式佈局。是比較流行的一種網站頁面佈局,視覺表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,這種佈局還會不斷加載資料塊並附加至當前尾部。最早採用此佈局的網站是Pinterest,逐漸在國內流行開來。國內大多數清新站基本上為這類風格,像是美麗說、淘寶網都有使用。
這是我實現的效果,就是怎麼滾動都載入不玩。就跟瀑布一樣流啊流!

這裡的實作方式我們只說Js實作方法
實作原理:
對容器中已有資料塊元素進行第一次計算1 容器總寬度 2 列寬度 3 最小列數 ,得到列數後,用一個數組存放盒子所有高度,找出最小高度。之後根據序號更新高度;看著有些拗口,實現起來就很簡單了。
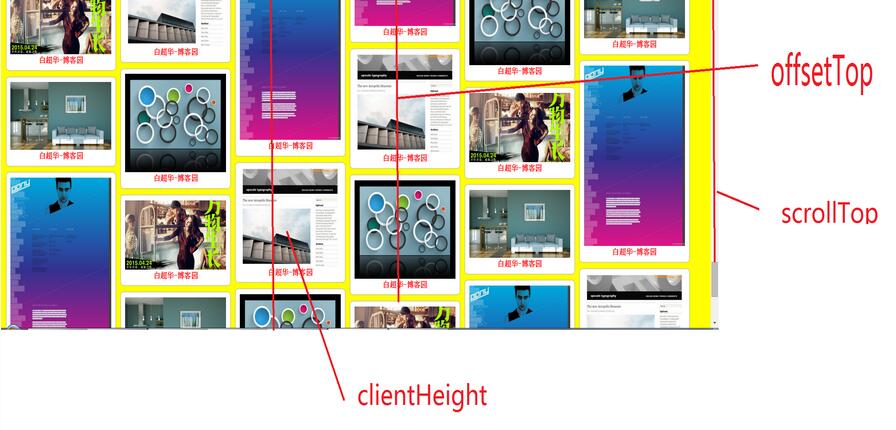
對於滾動加載:即滾動到哪個高度後,需要去加載數據,其實這個就是列的最小高度值,這樣當前滾動值和最小高度值比較一下即可判斷出來,是否要觸發加載數據;就是寫一個函數,用來判斷是否達到載入圖片條件,如果達到,就開始載入。例如獲得最後一張圖片的offsetTop,可視區高度,滾動距離,也就是當圖片的offsetTop小於可視區高度和滾動距離之和的情況下,此時就應該加載了,不過條件可以隨便定,也可以等捲動到圖片的一半時候在觸發載入條件,如圖所示:

先上HTML CSS程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>waterfall</title>
<script src="script.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: yellow;
}
#container {
}
#container .pin {
padding-left: 15px;
padding-top: 15px;
float: left;
}
#container .div-box {
float: left;
border: 1px solid #ccc;
box-shadow: 0 0 5px #bbb;
background: #fff;
padding: 12px;
border-radius: 9px;
}
#container .div-box img {
width: 300px;
}
#container .div-box p {
text-align: center;
font-size: 20px;
font-weight: bold;
color: red;
}
</style>
<script>
</script>
</head>
<body>
<div id="container">
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/7.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/8.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/9.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/10.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
</div>
</body>
</html>
JS程式碼,每行都有註解
window.onload = function(){
var data = { //模拟后台数据 的一个JSON格式的文件
"data":[
{"src":"1.jpg"},
{"src":"2.jpg"},
{"src":"3.jpg"},
{"src":"4.jpg"},
{"src":"5.jpg"},
]
};
window.onscroll = function(){
if(checkScroll()){ //判断是否具备滚动加载得条件
var oParent = document.getElementById('container');
for(var i=0; i<data.data.length; i++){
var div1 = document.createElement('div'); //创建div元素
div1.className = 'pin'; //设置class
oParent.appendChild(div1);
var div2 = document.createElement('div');//创建div元素
div2.className = 'div-box';
div1.appendChild(div2);
var imgs = document.createElement('img');//创建img元素
imgs.style.width = '300px';
imgs.src = 'img/'+data.data[i].src; //设置读取路径
div2.appendChild(imgs);
var p = document.createElement('p');//创建p元素
p.innerHTML = '白超华-博客园';
div2.appendChild(p);
}
waterfall('container','pin'); //--注意 别忘了这句,当滚动时候就执行
}
}
waterfall('container','pin');
}
function waterfall(parent, box){
var oParent = document.getElementById(parent);//获取父级对象
var aBox = getByClass(oParent,box);//获取所有class为pin的盒子的集合
var boxWidth = aBox[0].offsetWidth;//获取一个盒子的宽
var pageWidth = document.body.clientWidth||document.documentElement.clientWidth;//获取可视区宽
var cols = Math.floor(pageWidth/boxWidth);//获得列数
var arrH = [];//用于存放盒子的高
for(var i=0; i<aBox.length; i++){
if(i<cols){//当小于第一列个数的时候
arrH.push(aBox[i].offsetHeight);
} else {
var minH = Math.min.apply(null,arrH);//得到数组中盒字的最小高度minH;
var index = getMinIndex(arrH,minH);
aBox[i].style.position = 'absolute';//设置绝对定位
aBox[i].style.top = minH+'px';//设置top,就是最小高度
aBox[i].style.left = aBox[0].offsetWidth*index+'px';//设置left,就是一个盒子的宽*index索引数
arrH[index]+=aBox[i].offsetHeight; //更新新添加盒字后的列高
}
}
}
//通过父级获取class
function getByClass(parent, classname){
var aClass = parent.getElementsByTagName('*');
var arr = [];
for(var i=0; i<aClass.length; i++){
if(aClass[i].className == classname){
arr.push(aClass[i]);
}
}
return arr;
}
//最小值的索引index
function getMinIndex(arr,val){
for( i in arr){
if(arr[i] == val){
return i;
}
}
}
//
function checkScroll(){
var oParent = document.getElementById('container');
var aBox = getByClass(oParent,'pin');
var lastBoxHeight = aBox[aBox.length-1].offsetTop;// 当滚到到这个距离时候就开始加载
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//兼容的滚动距离
var documentHeight = document.documentElement.clientHeight; //页面高度
if(lastBoxHeight<scrollTop+documentHeight){
return true;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM
用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM核心要点 利用 JavaScript 增强结构化标记可以显著提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver Mac版
視覺化網頁開發工具






