幾年前,我參與設計開發一個房產網的項目,我負責前端工作,由於專案經理要求比較高,參考了很多房產類網站比較優秀的功能,想把別人比較優秀的設計和想法集合到一起,那時的設計稿和功能實現,簡直就是改了又改,今天做好的一個很好的效果,可能第二天就要推到重來,算了,不說這些了,還是說說我們今天要講解的案例吧,不知道大家訪問過搜房網沒有(完全沒有做廣告之嫌,搜房網,可以給點廣告費不),其中有一個功能產品經理特別喜歡,那,就是下面的這個:

這是現在的效果,可能改了一些,原來的效果是,裡面的這張圖是可以上下左右拖動的,然後房子上面的顯示的樓棟號,也跟著圖片一起移動,當時js能力還不行,未能實現專案經理的要求,不過後來專案經理又把這個效果推掉了,換了另外的一個效果
儘管專案經理不想要這個效果了,但是當時就在我心裡留下了一個節,到今天都忘不了這個梗。
好了,這就是我今天想寫這篇部落格的初衷,希望能給想實現這類拖曳效果,但是不知道該怎麼去實現的同學,提供一種思路,不給青春留遺憾,當然實作拖曳的方法很多,這裡就只介紹JavaScript中的一種方法,慢慢體會一下其中的原理!
好了,梗也說完了,開始正題,我們先要明白,拖曳到底是一個什麼東西,你也知道,我也知道,但是我還是想來描述一下:
拖曳就是一個容器,你用滑鼠可以在頁面上拖著到處跑,廢話,精確的描述應該是,滑鼠移到容器上,然後滑鼠按下去,注意要按著不放,然後拖曳滑鼠,容器能跟著滑鼠跑,放開滑鼠,容器就停在那裡不動了,現實中的例子就是桌子上有一個盒子,我用手放在盒子上,然後移動盒子,手停盒子停,手拿開,盒子不動了,嘻嘻,都懂了哈!
別以為上面說了一堆的廢話,我們可以從中得到很多的信息,總結如下就是:
拖曳 = 滑鼠按下 + 滑鼠移動 + 老鼠彈上
這樣就完成了一個拖曳任務,好了,原來這就是拖曳的原理,想實現拖曳,自然實現上面的3個動作,便可以模擬拖曳效果,好,對應JavaScript中的語法就是需要實現這3個動作:
onmousedown , onmousemove , onmouseup
實現的程式碼就應該是:
obj.onmousedown = function(ev){
obj.onmousemove = function(ev){
} ;
obj.onmouseup = function(ev){
};
}
為什麼後面2個動作要寫的裡面,好好回味一下,好了,第一步的大概思路就有了,下一步就需要考慮怎麼讓物體跟著滑鼠一起移動,思路大概是這樣的:
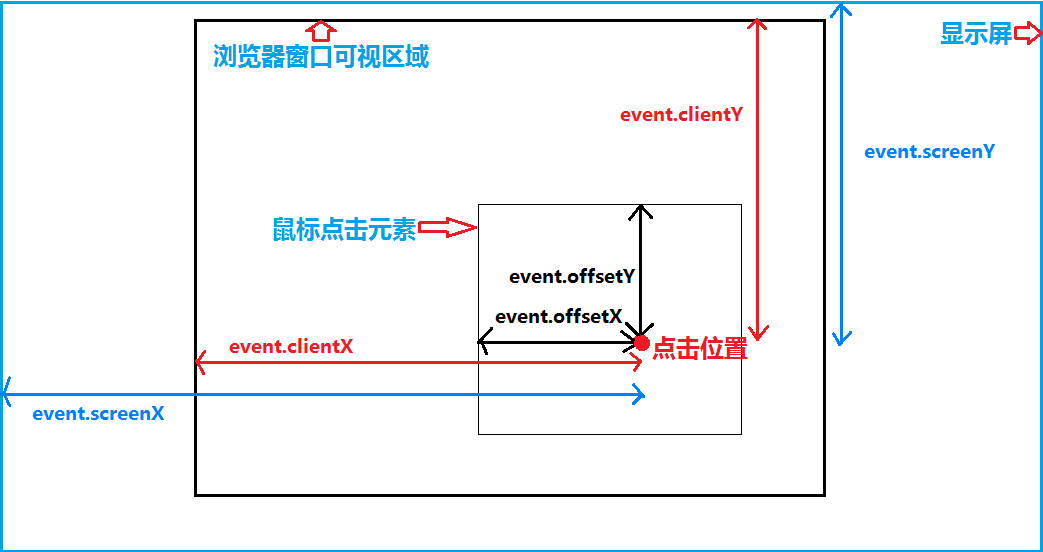
首先物體是需要決定定位的,因為我們需要操作它的left和top值,才能讓它移動,然後就是要考慮滑鼠了,滑鼠位移,本身就會有一個距離,如果我們知道滑鼠移動了多遠,然後把這個距離給物體,那物體是不是也和滑鼠一樣,移動了相同的距離,這不就實現拖曳了嗎?哈哈,思路一點點有,感覺萌萌噠~ 現在的問題就是怎麼獲取滑鼠的距離,如果需要深入了解,請複習一下盒子模型,這裡我就不說了,很多大神也有相關的博客,我用一張圖表示一下:

說明:藍色框為螢幕寬高,黑色粗框為瀏覽器可視區寬高(瀏覽器縮小效果),黑色細框為滑鼠要拖曳的對象,如圖可知,取得滑鼠的座標,可以用event.clientX,event.clientY來獲取,喔了;
計算的大致原理可以參考下圖:

說明:左邊為初始位置,右邊為目標位置,原點為滑鼠位置,大黑框為瀏覽器可視寬度,小黑框為拖曳對象,看拖曳對像到目標位置的狀態,取得滑鼠的最終位置,再減去滑鼠距離物件的差值,再賦值給物件的top,left值,也可以取得滑鼠的位置差值,再用初始的top,left值加上差值,我們採用第一種,第二種也可以,自己去試試看:
obj.onmousedown = function(ev){
var ev = ev || event;
var disX = ev.clientX - this.offsetLeft,disY = ev.clientY - this.offsetTop;
document.onmousemove = function(ev){
var ev = ev || event;
obj.style.left = ev.clientX - disX + 'px';
obj.style.top = ev.clientY - disY + 'px';
};
document.onmouseup = function(ev){
var ev = ev || event;
document.onmousemove = document.onmouseup = null;
};
}
这里说明一下:onmousemove和onmouseup之所以用document对象而不用obj对象,是因为如果用obj对象,鼠标在obj内部还好,如果在obj外面的话,拖拽会很怪异,你也可以改成obj体会一下,最后我们在鼠标弹起的时候将事件都清空;
上面的基本拖拽就算完成了,但是细心的同学一定会问,如果页面上有文字的话,拖拽物体会将文字选中,这效果岂不是怪怪的,没错,这是因为拖拽的时候触发了浏览器的默认选择事件,所以,在拖拽的时候,我们要清除这个默认事件,那怎么清除呢?
下面给一个兼容性写法:
if(ev.stopPropagation){
ev.stopPropagation();
}else{
ev.cancelBubble = true; //兼容IE
}
//简写成
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
将上面的代码放在onmousedown下,鼠标按下就清除浏览器默认事件,文字就不会被选中了,好了,一个简单的拖拽效果就完成了,当然你现在是看不到效果,之所以不给demo链接是为了让你自己试着写一写,这样印象更深刻,
好了,那问题又来了,到这里就这样完了吗?。。。。。。按本人的风格,当然没有,干货还在后面!
如果我想实现这样一个效果,就是这一个大的容器里面(可以是box,也可以是document),怎么样能让我们的拖拽对象不跑出去呢,换句话说,拖到边缘就拖不动了,耶,是不是很多人想要实现的效果,哈哈,我们看看实现的原理是什么:
现实生活中,一个物体在一个盒子里跑不出去,是因为有堵墙,那我们只要能模拟出这堵墙,就可以把物体框起来,那这堵墙要怎么做呢?我们可以换个思路,当拖拽对象拖到边缘的时候,比如说拖到右边,我们将它的left固定住,是不是就不能再往右了,因为left值不能再加了,那么拖到底部,同理我们将top值固定住,就不能再往下拖了,理解吗?
最终的结果就是如下:
//左侧
if(obj.offsetLeft <=0){
obj.style.left = 0;
};
//右侧
if(obj.offsetLeft >= pWidth - oWidth){
obj.style.left = pWidth - oWidth + 'px';
};
//上面
if(obj.offsetTop <= 0){
obj.style.top = 0;
};
//下面
if(obj.offsetTop >= pHeight - oHeight){
obj.style.top = pHeight - oHeight + 'px';
};
说明:pWidth,pHeight 表示父级元素的宽高(这里是表示相对于父级的宽高限制),oWidth,oHeigt表示拖拽元素的宽高
最后,我将整个拖拽代码整理了一下:
/*
参数说明:
元素绝对定位,父级相对定位,如果父级为window,则可以不用
传一个参数,表示父级为window,物体相对于window范围拖动
传2个参数,则父级为第二个参数,物体相对于父级范围拖动
参数为id值
*/
function drag(obj,parentNode){
var obj = document.getElementById(obj);
if(arguments.length == 1){
var parentNode = window.self;
var pWidth = parentNode.innerWidth,pHeight = parentNode.innerHeight;
}else{
var parentNode = document.getElementById(parentNode);
var pWidth = parentNode.offsetWidth,pHeight = parentNode.offsetHeight;
}
obj.onmousedown = function(ev){
var ev = ev || event;
var disX = ev.clientX - this.offsetLeft,disY = ev.clientY - this.offsetTop;
var oWidth = obj.offsetWidth,oHeight = obj.offsetHeight;
//阻止冒泡时间
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
document.onmousemove = function(ev){
var ev = ev || event;
obj.style.left = ev.clientX - disX + 'px';
obj.style.top = ev.clientY - disY + 'px';
//左侧
if(obj.offsetLeft <=0){
obj.style.left = 0;
};
//右侧
if(obj.offsetLeft >= pWidth - oWidth){
obj.style.left = pWidth - oWidth + 'px';
};
//上面
if(obj.offsetTop <= 0){
obj.style.top = 0;
};
//下面
if(obj.offsetTop >= pHeight - oHeight){
obj.style.top = pHeight - oHeight + 'px';
};
};
document.onmouseup = function(ev){
var ev = ev || event;
document.onmousemove = document.onmouseup = null;
};
}
}
说明:我这里处理的效果是,如果传一个参数,表示相对的对象是window对象,如果传2个参数,第一个是拖拽对象,第二个为相对父级
开篇就说了,搜房网的那个图片拖拽效果是我的一个心结,我写了一个类似的效果,供大家参考,因为自己没有买服务器,所以效果我就不展示了,直接把代码贴出来,供大家参考:
css:
<style>
.box{
width:600px;
height:400px;
margin:50px auto;
position:relative;
overflow:hidden;
}
#box{
width:1000px;
height:800px;
position:absolute;
left:50%;
top:50%;
margin:-400px 0 0 -500px;
}
#pic{ width:800px; height:600px; background:url(images/pic1.jpg) no-repeat; position:absolute; left:100px; top:100px; }
#pic:hover{
cursor:move;
}
</style>
html:
<div class="box">
<div id="box">
<div id="pic"></div>
</div>
</div>
javascript:
window.onload = function(){
drag("pic","box");
function drag(obj,parentNode){
var obj = document.getElementById(obj);
if(arguments.length == 1){
var parentNode = window.self;
var pWidth = parentNode.innerWidth,pHeight = parentNode.innerHeight;
}else{
var parentNode = document.getElementById(parentNode);
var pWidth = parentNode.offsetWidth,pHeight = parentNode.offsetHeight;
}
obj.onmousedown = function(ev){
var ev = ev || event;
var disX = ev.clientX - this.offsetLeft,disY = ev.clientY - this.offsetTop;
var oWidth = obj.offsetWidth,oHeight = obj.offsetHeight;
//阻止冒泡时间
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
document.onmousemove = function(ev){
var ev = ev || event;
obj.style.left = ev.clientX - disX + 'px';
obj.style.top = ev.clientY - disY + 'px';
//左侧
if(obj.offsetLeft <=0){
obj.style.left = 0;
};
//右侧
if(obj.offsetLeft >= pWidth - oWidth){
obj.style.left = pWidth - oWidth + 'px';
};
//上面
if(obj.offsetTop <= 0){
obj.style.top = 0;
};
//下面
if(obj.offsetTop >= pHeight - oHeight){
obj.style.top = pHeight - oHeight + 'px';
};
};
document.onmouseup = function(ev){
var ev = ev || event;
document.onmousemove = document.onmouseup = null;
};
}
}
}
效果完全是用的那个封装代码块,引用起来也挺方便,有人会问了,你这用的id获取DOM元素,一个页面只能用一次啊,如果页面多次使用呢,有道理,解决方案之一,那就命名不同的id呗,又不犯法,方案二,获取id的地方改成获取class,但是要注意的是,getElementsByClassName是获取的class集合,需要改写一下,这里我就不写了,有兴趣的同学自行改写一下,好了,到这里真的结束了!
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





