- ie


2. TT

3. maxthon

chrome , firefox 默认安装是没有页面拦截的, 都有一些对应的插件
测试的时候不能在本地测试, 要把页面放到http 服务器上。
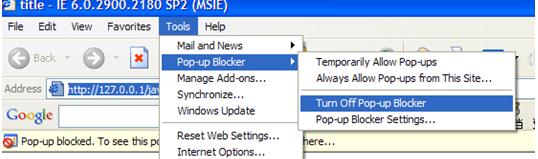
1. ie
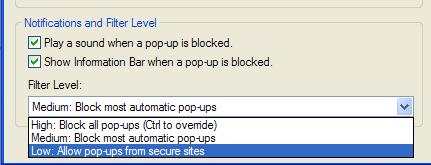
页面拦截设为高, 所有方式都无法在新页打开。
拦截设为中, window.open , 直接写的页面上, new 一个a click,以及form submit 都可以打开页面, timeout 不能打开页面。
拦截设为低, 以上几种方式都可以打开。
ie6 submit 方式后会在url 后加上 ? 如http://www.baidu.com/?
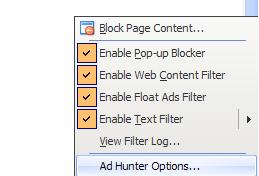
2. maxthon
不继承ie的拦截设置。
maxthon 支持一定时间的timeout open , 现在测试大概是850 ms, 以上几种方式在timeour 大于850 不能打开页面。
3. chrome
chrome不支持timeout open 的方式, 跟ie 的一致。
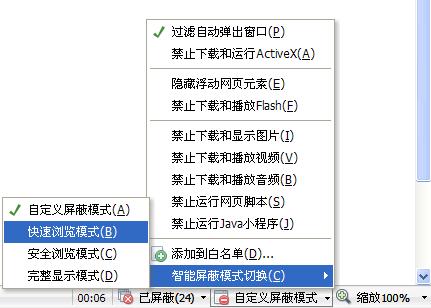
4. TT
TT 自定义屏幕模式下不能用脚本打开新页面。
5. firefox
firefox 默认的方式没有拦截, 以上方式都可以打开。
代码
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





