获取ID : $(this).attr("id");
:not用法
1. 列表用法
var notList = [];
notList.push("#");
var textElements = $("input[type=text]:not(" + notList + ")");
var firstFocusItem = null;
//遍历Type=Text的元素
textElements.each(function(i) {
//TODO
});
2.排它用法
$("table[id^=tb]:not([id=tbBasicInfo])").each(function() {
alert($(this).attr("id"));
});
如果不加[]的话, $("table[id^=tb]:not(tbBasicInfo)"),这样是不行的
这时not是基于前者id^=tb的tb进行:not操作的
恢复BackGround-Color为原始的颜色
background-color:transparent
去掉Href的下划线,已访问过的样式
a, a:visited{ text-decoration: none;}
去掉Li的点样式
li{margin:0; padding:0; list-sytle:none}
获取当前对象的Style中的某种样式
$("#divDept").css("display")
CSS BackGround Url 显示不出来
因为IE浏览器和FF对于处理路径有一些差异,在IE下修改boxy.css代码如下。
.boxy-wrapper .top-left { background: url('images/boxy-nw.png'); }
.boxy-wrapper .top-right { background: url('images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { background: url('images/boxy-se.png'); }
.boxy-wrapper .bottom-left { background: url('images/boxy-sw.png'); }
/* IE6+7 hacks for the border. IE7 should support this natively but fails in conjuction with modal blackout bg. */
/* NB: these must be absolute paths or URLs to your images */
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-sw.png'); }
这样就能在IE下显示正常了。
获取Table对象
$("table[id=tableID]") 或者 $("#tableID")CountDown用法
$.getJSON(
loginServiceUrl,{ method: "Logout"},
function(result) {
if (result.Url != null) {
$("#transfer").countdown({
until: "+5s",
expiryUrl: result.Url,
onTick: function(periods){
$(this).text(periods[6]);
}
});
}
});
Google Chrome中text()取值有问题,改为val()
Google Chrome 中窗口最大化的问题
以下js代码在FF,IE中没问题
if (window.screen) {
var myw = screen.availWidth;
var myh = screen.availHeight;
window.resizeTo(400, 400);
window.moveTo(0, 0);
}
- 在Chrome中resizeTo,resize都是没有效果的。
- By Design we don't support resize/move for tabs, only constrained windows.
- javascript resizeTo bug
-
在google chrome/safari 中textbox默认是可以自由拉长的,为何控制不让其自由拉长。

解决方案:
CSS to disable resizing textarea { resize: none; } <textarea style="COLOR: #0000ff">name="<span style="COLOR: #8b0000">foo</span>"> textarea[<span style="COLOR: #0000ff">name</span>=foo] { resize: none; } HTML is <textarea id="<SPAN style=" color:>foo">) #foo { resize: none; }</textarea></textarea>
- JS压缩工具
http://www.brainjar.com/js/crunch/demo.html
缺点:
会把正则表达式中类似*/去除
Sample:
value = s.replace(/^0*/, '');
After Compress:
value = s.replace(/^0, '');
- parseInt() 和 Number() 兩個函數有什么不同?
http://hi.baidu.com/iloverobot/blog/item/bd3ed651ffd362868c5430bf.html
- JSON 问题
http://blog.csdn.net/chinaontology/archive/2007/12/30/2004871.aspx
- CSS置底的提示框
- 大文件上传 进度条显示 (仿csdn资源上传效果)
http://www.cnblogs.com/zengxiangzhan/archive/2010/01/14/1647866.html
- 可编辑的Input
- jquery设置html头信息
http://home.phpchina.com/space.php?uid=155537&do=blog&id=182698
- jQuery与prototype(ajaxpro)冲突的解决方法
http://www.cnblogs.com/sxlfybb/archive/2009/06/04/1495995.html
- 利用jQuery + Handler(ashx) + LINQ 實現 Autocomplete
http://www.dotblogs.com.tw/puma/archive/2009/03/10/7426.aspx
- jquery ajax 中文乱码
- Ajax中文乱码原因分析及解决方案
http://hi.baidu.com/sihillver/blog/item/4d6f32f592920325bc3109d7.html
- 打造基于jQuery的高性能TreeView
- 利用jQuery实现更简单的Ajax跨域请求
- Jquery.Ajax 读取XML
<span style="COLOR: #800000">first</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">all</span> <span style="COLOR: #800000">sorry</span> <span style="COLOR: #800000">about</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">english</span>, <span style="COLOR: #800000">it</span>'<span style="COLOR: #800000">s</span> <span style="COLOR: #800000">not</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">native</span> <span style="COLOR: #800000">lengauge</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">have</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">reading</span> <span style="COLOR: #800000">with</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">sample</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">above</span>...<span style="COLOR: #800000">but</span> <span style="COLOR: #800000">when</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">try</span> <span style="COLOR: #800000">to</span> <span style="COLOR: #800000">read</span> <span style="COLOR: #800000">it</span> <span style="COLOR: #800000">from</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">service</span> <span style="COLOR: #800000">web</span> <span style="COLOR: #800000">page</span> (<span style="COLOR: #800000"><a href="http://www.google.com/ig/api?weather=Buenos%20A">http</a></span>://<span style="COLOR: #800000">www</span>.<span style="COLOR: #800000">google</span>.<span style="COLOR: #800000">com</span>/<span style="COLOR: #800000">ig</span>/<span style="COLOR: #800000">api</span>?<span style="COLOR: #800000">weather</span>=<span style="COLOR: #800000">Buenos</span>%<span style="COLOR: #800000">20A</span>...),<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">doesn</span>'<span style="COLOR: #800000">t</span> <span style="COLOR: #800000">show</span> <span style="COLOR: #800000">anything</span>... <span style="COLOR: #800000">and</span> <span style="COLOR: #800000">if</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">write</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">same</span> <span style="COLOR: #800000">content</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">this</span> <span style="COLOR: #800000">page</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">pc</span>,
<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">works</span> <span style="COLOR: #800000">perfectly</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">dont</span> <span style="COLOR: #800000">know</span> <span style="COLOR: #800000">what</span> <span style="COLOR: #800000">am</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">doing</span> <span style="COLOR: #800000">wrong</span>
<span style="COLOR: #800000">i</span> <span style="COLOR: #800000">let</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">using</span> <span style="COLOR: #800000">maybe</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">could</span> <span style="COLOR: #800000">help</span> <span style="COLOR: #800000">me</span>
<span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>(){
$.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{
type: "GET",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
dataType: "xml",
success: function(data){
var $weather = $(data).find('current_conditions')
console.log($weather)</span>;
}
});
}
<span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>() {
$.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{
type: "GET",
dataType: "xml",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
success: function(xml) {
var weather = $(xml).find("current_conditions").find("temp_c").attr("data")</span>;
<span style="COLOR: #ff0000"> alert</span>(<span style="COLOR: #0000ff">"Prognostico para hoy: " + weather + " grados")</span>;
}
});
}
- FullSize:一个新的IMG标签属性(附带JQuery实现)
http://css9.net/wp-content/uploads/2009/04/fullsize/example.html
有关于$.ajaxSetup和$.get的问题
在Common.js中使用
$.ajaxSetup({ url: "<span style="COLOR: #8b0000">…..</span>", type: "<span style="COLOR: #8b0000">POST</span>", cache: <span style="COLOR: #0000ff">true</span>, dataType: "<span style="COLOR: #8b0000">json</span>" }); $.ajax({ data: { cityCode: cityCode, flag: flag }, success: <span style="COLOR: #0000ff">function</span>(areaList) { …} });在PageA页面引入Common.js
然后在脚本段中使用 $.get(url);
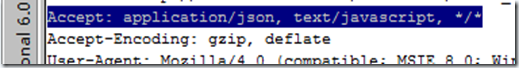
此处url调用的是一个aspx页面,显示结果为无数据加载!(正常情况:有数据加载。)
然后经过使用IE8的开发人员工具,进行Trace Error.最终发现原因错误信息(如下)
"Invalid JSON:
那么如何解决呢?
原因:
肯定是请求数据类型有问题?
解决方案:
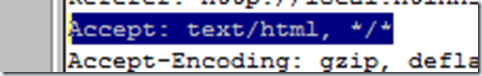
1.在Page A 页面脚本段 $.get(url,“html”);
因为$.get中的Data是可选项,现在确定原因之后,我们就来预定义好DataType
结果:OK
分析源由:
是因为$.ajaxSetup是用全局设定的,所以全局已经设定了DataType:JSON了。
那Page A 页面的$.get()肯定受及影响。
最终解决方案:
改Common.js,去掉ajaxSetup全局设定
$.ajax({ url: "…..", type: "POST", cache: true, dataType: "json",data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });
结果:OK
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能