Underscore.js庫
你一天(一週)內寫了幾個循環了?
var i;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
doSomeWorkOn(someThing);
}
這當然無害,但這種寫法非常醜而且奇怪,這也不是真正需要抱怨的。但這種寫法太平庸了。
var i,
j;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
for(j = 0; j < someThing.stuff.length; j++) {
doSomeWorkOn(someThing.stuff[j]);
}
}
你在擴充糟糕的程式碼,在你拋出一大堆if前,你已經精神錯亂了。
我在兩年裡沒有寫一個迴圈(loop)。
「你在說什麼?」
這是真的,一個冷笑話。其實不是一個都沒有(好吧,我確實寫了幾個),因為我不寫循環(loops),我的程式碼比較容易理解。
怎麼做的呢?
_.each(someArray, function(someThing) {
doSomeWorkOn(someThing);
})
或更好一點:
_.each(someArray, doSomeWorkOn);
這就是underscorejs所做到的。乾淨,簡單,易讀,短,沒有中間變量,沒有成堆的分號,簡單非常優雅。
這是另外一些例子。
var i,
result = [];
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
// 打到这,我已经手疼了
if(someThing.isAwesome === true) {
result.push(someArray[i]);
}
}
同樣,一個使用循環浪費時間的典型用例。即便這些網站是宣傳禁煙和素食主義的,看到這些程式碼我也感到義憤。看看簡單的寫法。
var result = _.filter(someArray, function(someThing) {
return someThing.isAwesome === true;
})
像underscore中的filter(過濾)的名字一樣,隨手寫的3行程式碼就可以給你一個新的陣列(array)。
還是你想把這些陣列轉換成另外一種形式?
var result = _.map(someArray, function(someThing) {
return trasformTheThing(someThing);
})
上面三個例子在日常生活中已經夠用了,但這些功能還不足矣讓underscore放到檯面上。
var grandTotal = 0,
somePercentage = 1.07,
severalNumbers = [33, 54, 42],
i; // don't forget to hoist those indices;
for(i = 0; i < severalNumbers.length; i++) {
var aNumber = severalNumbers[i];
grandTotal += aNumber * somePercentage;
}
underscore版本
var somePercentage = 1.07,
severalNumbers = [33, 54, 42],
grandTotal;
grandTotal = _.reduce(severalNumbers, function(runningTotal, aNumber) {
return runningTotal + (aNumber * somePercentage);
}, 0)
這個剛開始看起來可能有點怪,我查了下關於reduce的文檔,知道了它的存在。因為我拒絕使用循環,所以它是我的首選。上面這些東西只是入門,underscorejs庫還有一大堆牛B的功能。
30天不使用循環的挑戰。
在一下一個30天裡,不要使用任何循環,如果你看到一堆討厭和粗糙的東西,用each或map將他們替換掉。再用一點reducing。
你需要注意到,Underscore是通往函數式程式設計的。一種看得見,看不見的方式。一條很好的途徑。
OurJS附註*目前現代瀏覽器已經支援each, filter, map, reduce方法,但underscore庫可以實現對舊版IE的相容,以下是使用ES5原生方法寫的例子:
[3,4,5,3,3].forEach(function(obj){
console.log(obj);
});
[1,2,3,4,5].filter(function(obj){
return obj < 3
});
[9,8,5,2,3,4,5].map(function(obj){
return obj + 2;
});
[1,2,3,4,5].reduce(function(pre, cur, idx, arr) {
console.log(idx); //4 个循环: 2-5
return pre + cur;
}); //15
//sort方法同样很有用
[9,8,5,2,3,4,5].sort(function(obj1, obj2){
return obj1 - obj2;
});
for in與for loop
有人提出for in的效率比for loop(循環)的效率低非常多。現在我們測試一下在不同瀏覽器中使用for in, for loop和forEach在處理大數組時的效率究竟如何。
目前絕大部分開源軟體都會在for loop中快取數組長度,因為普通觀點認為某些瀏覽器Array.length每次都會重新計算數組長度,因此通常用臨時變數來事先儲存數組長度,如:
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
我們也會測試一下快取與不快取時的效能差異。
同時在每個測試循環中加入求和運算,來表示其不是空循環。
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
我們也會測試一下快取與不快取時的效能差異。
同時在每個測試循環中加入求和運算,來表示其不是空循環。
測試程式碼如下,點擊運行即可查看
HTML 程式碼
<h4 id="browser"></h4> <table id="results" class="table"></table>
JavaScript 程式碼
function () {
//准备测试数据, 有200万条数据的大数组
var testArray = []
, testObject = {}
, idx
, len = 2000000
, tmp = 0
, $results = $("#results")
, $browser = $("#browser")
;
$browser.html(navigator.userAgent);
$results.html('');
for (var i = 0; i < len; i++) {
var number = Math.random(); //若希望加快运算速度可使用取整:Math.random() * 10 | 0
testArray.push(number);
testObject[i] = number;
}
$results.append('<tr><th>测试代码</th><th>计算结果</th><th>所需时间,毫秒</th></tr>');
//测试函数
var test = function(testFunc) {
var startTime
, endTime
, result
;
startTime = new Date();
tmp = 0;
testFunc();
endTime = new Date();
//计算测试用例(Test Case)运行所需要的时间
result = endTime - startTime;
$results.append('<tr><td><pre class="brush:php;toolbar:false">{0}運行 [需等待片刻]
測試結果
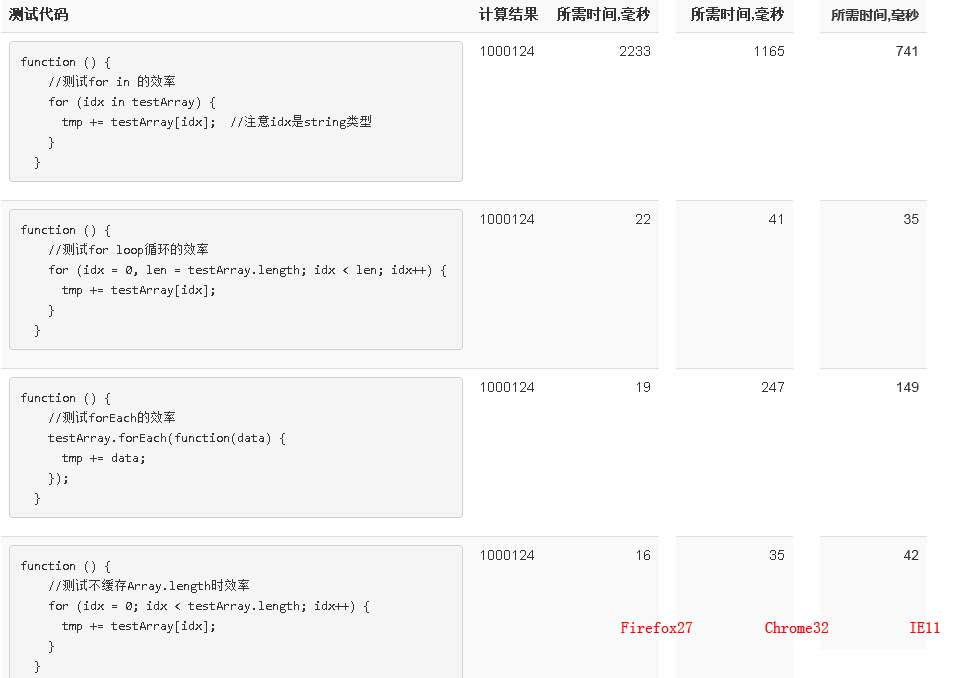
測試結果可能因計算而異,這是在我機器上運行用,Firefox, Chrome, IE三者測試結果拼接的一張總結。

以下是幾個觀察到的結論
- for in比for loop慢非常多,在Chrome中至少慢20倍
- FF對forEach(ES5)做了最佳化,效能比for loop好一點,但Chrome/IEn效能都差
- FF/Chrome快取Array.length均比直接用時慢一點。除IE最新版快取後效能提升微乎其微(這點非常意外)
- 在某些情況下,FF的JS引擎性能似乎比V8好
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





