例如:
$创造了一个p元素的包装元素,这个包装元素和用上文提到的选择符选到的元素是一样的。同样也可以调用jQuery的一些方法,最后用appendTo(以后介绍)把这个元素移动到div里。最终结果是:
下面介绍对包装集操作的函数。
1. html(),html(text). 第一个函数返回包装集第一个元素内部的html,第二个函数将包装集中的所有元素的内部html设置为text。
2.size()。返回包装集包含的元素。
3.get(),get(n)。第一个函数将包装集合内的HTML元素以javascript数组的形式返回,第二个元素返回第n个HTML元素。
4.index(elem). 返回传入的HTML元素elem在包装集中的位置。如果不在包装集中,则返回-1。
5.add(s),add(elem),add(array). add函数用于向包装集中添加元素。如果是选择器,则添加所有被选中的元素,如果是HTML片段,则根据此片段创建HTML元素并添加此元素;如果是HTML元素或者HTML元素的数组,则直接添加。
6. not(expression),filter(expression). 这两个函数是用来筛选包装集的元素的。expression可以是一个字符串(选择符),或者是html元素或者元素数组。not函数除去符合选择符的元素或者包含在数组中的元素。filter则相反,留下符合选择符的元素或者包含在数组中的元素。
7.slice(begin,end) 这个函数返回的是一个新建的包装集,内容是原包装集从第begin到第end个元素。end省略则表示最大长度。
先来看几个例子。
- First Item
- Second Item
- Third Item
- Forth Item
- Fifth Item
I am a lonely p.
The UL has elements.
Hello jQuery.
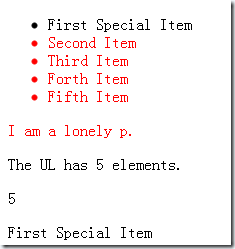
第一行演示了html和size的用法。按上面的介绍,两个span中的内容都应该会变成5. 第二行演示了not和add的一个用法。最终后四个li和第一个p会变成红色。第三行演示了get的用法,一旦调用get之后,返回值就不是包装元素而是HTML元素,因此可以使用HTML DOM提供的方法设置innerHTML。最后一行还是演示html()的用法,要注意html()返回的是第一个元素的内部内容,但是html(text)会把所有元素的内容都设置成text。 最终的结果如下:
9. 这是一大类非常有用的函数,可以根据位置关系筛选元素。
| children() | 返回包装集内元素的子元素(儿子元素,往下多层的不算) |
| contents() | 返回包装集的内容的包装集,可能有文本节点(这个包装集有些特殊,下面介绍) |
| next() | 包装集元素中不重复的下一个元素。 |
| nextAll() | 包装集元素中所有的下一个元素。 |
| parent() | 包装集中元素不重复的父元素的包装集 |
| parents() | 同上,但是一直向上追溯到文档根元素(不包括根元素) |
| prev() | 类似next(),所有不重复的前一个元素 |
| prevAll() | 类型nextAll(),所有前一个元素 |
| siblings() | 包装集中所有不重复的兄弟元素。 |
先看前两个函数的区别,HTML代码还是用上一个例子的,js脚本如下:
$(function() {
var ul = $('ul:first');
$('p span').html(ul.children().size());
var content = ul.contents();
alert(content.size());
});
children()返回的包装集的数量是6,说明最后一个嵌套的
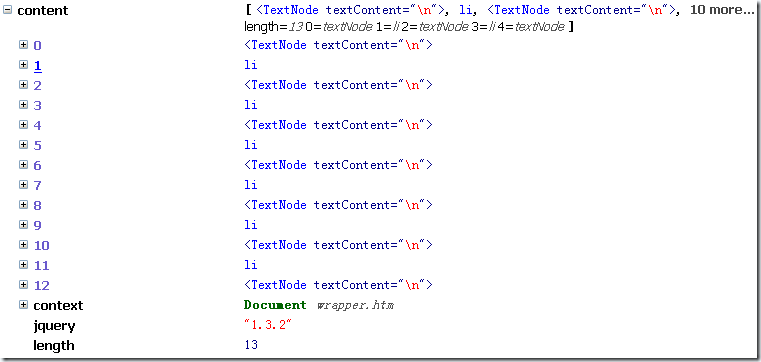
- 仅算作一个元素。但是contents()返回的包装集的数量多达13。利用调试器查看一下它的内容:

它和children的区别就是包含了大量的Text节点,包括仅仅是一个空行的文本节点。
再看next和nextAll方法,仍然使用上面的HTML的代码,js脚步如下:
$(function() {
$('span:last').html($('ul').next().html());
$('p:last').html($('ul').nextAll().size());
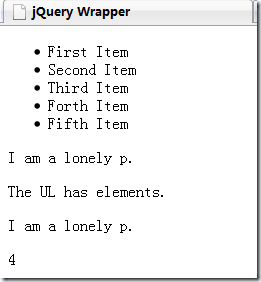
});ul的下个元素应该是I am a lonely p.所有 下个元素共有4个。故结果为:

其他函数使用类似,不再举例。
10.find
find方法和filter方法很容易混淆,同样也是传入一个选择符筛选包装集中的元素。不过find筛选的是包装集内元素的子元素,filter是筛选的包装集内的元素。下面会举一个例子。
11 clone
clone方法返回一个包装集的副本。
例子:
I am a lonely p.
Inner P
elements.Hello jQuery.
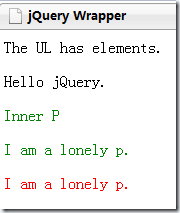
这是一个比较有意思的例子。第一行筛选出第一个p并且设为红色,再移动到最后的一个div中。第二行筛选出包含在包装集中的p,设为绿色,移动到最后一个div中,注意这里,此时这句筛选到的p有两个,一个是Inner P,还有一个是被第一句移动到最后的div中的 I am a lonely p.再把这两个元素添加到最后的div中,由于InnerP本身就在这个div中,所以相当于没有移动。最后,把最后一个p复制一份,设置为红色,添加到body最后。因此,最终的页面和色彩如下:

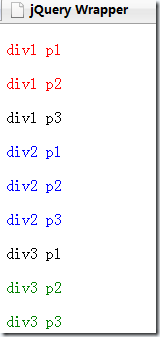
最后介绍连缀链的管理。所谓连缀链,上面的例子也有体现,就是每调用一个jQuery方法它都返回一个包装集,这个包装集作为下一个方法的调用者,构成一个链。在这个过程中有可能会产生新的包装集(比如调用clone())方法。在一个连缀链中,如果调用end方法,则返回上一个包装集,如果调用andSelf方法则把当前和上一个包装集合并成一个包装集并返回。可以想到,jQuery内部把这些连缀的包装集存在一个堆栈中。下面的简单例子展示上述原理:
div1 p1
div1 p2
div1 p3
div2 p1
div2 p2
div2 p3
div3 p1
div3 p2
div3 p3

 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器