本文實例為大家分享jquery實現百度新聞導航選單滑動動畫,供大家參考,具體內容如下
思路與步驟
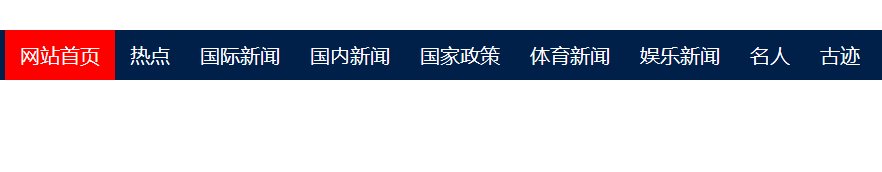
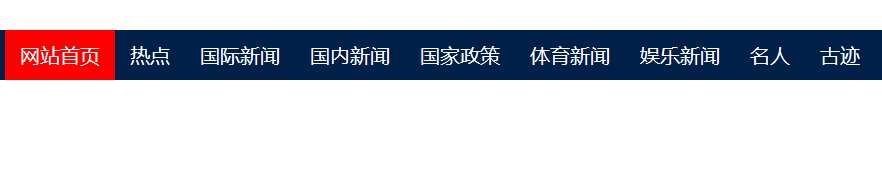
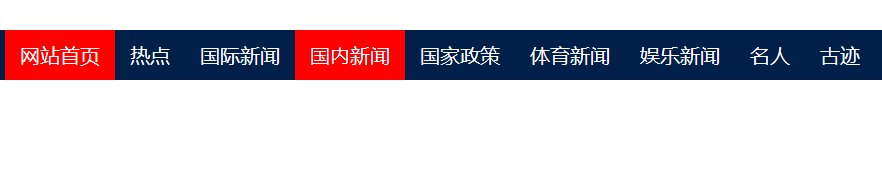
1.利用UL創建簡單橫向導航;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>仿百度新闻菜单滑动动画</title>
<style type="text/css">
body, div, ul, li, a
{
margin: 0px;
padding: 0px;
font-size: 20px;
color: #FFF;
border: 0;
}
.div-nav-container
{
margin-top: 50px;
width: 100%;
background-color: #01204F;
}
.div-nav
{
width: 870px;
margin: 0px auto;
}
ul
{
list-style: outside none none;
width: 100%;
height: 50px;
}
ul li
{
float: left;
}
ul li a
{
line-height: 50px;
display: block;
padding: 0px 15px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<ul>
<li><a href="javascript:void(0)">网站首页</a></li>
<li><a href="javascript:void(0)">热点</a> </li>
<li><a href="javascript:void(0)">国际新闻</a> </li>
<li><a href="javascript:void(0)">国内新闻</a> </li>
<li><a href="javascript:void(0)">国家政策</a> </li>
<li><a href="javascript:void(0)">体育新闻</a> </li>
<li><a href="javascript:void(0)">娱乐新闻</a> </li>
<li><a href="javascript:void(0)">名人</a> </li>
<li><a href="javascript:void(0)">古迹</a> </li>
</ul>
</div>
</div>
</body>
</html>
2.新增一個脫離層的div,命名div-hover,用於選單滑動動畫,設定CSS樣式;
<style type="text/css">
.div-hover
{
background-color: Red;height: 50px;
left: 0px;
top: 0px;
width: 0px;
}
</style>
<div class="div-nav">
<!--添加滑动背景-->
<div class="div-hover">
</div>
<ul>
...
</ul>
</div>
3.新增選單項目的滑動事件,計算div-hover的滑動要素,左,上邊距以及寬度;
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
$("a").on({
'mouseover': function () {
SetDivHoverWidthAndLeft(this);
//设置滑动动画
$(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150);
}
});
});
function SetDivHoverWidthAndLeft(element) {
divHoverLeft = GetLeft(element);
aWidth = GetWidth(element);
}
//获得Li宽度
function GetWidth(ele) {
return $(ele).parent().width();
}
//获得div-hover左边距
function GetLeft(element) {
//获得li之前的同级li元素
var menuList = $(element).parent().prevAll();
var left = 0;
//计算背景遮罩左边距
$.each(menuList, function (index, ele) {
left += $(ele).width();
});
return left;
}
</script>
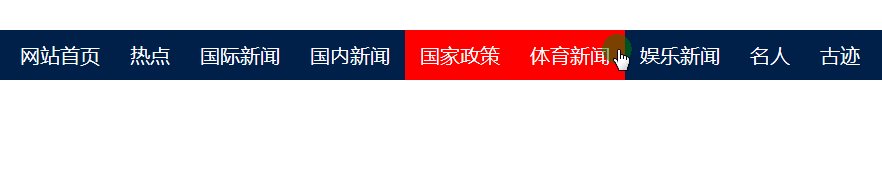
效果預覽

從預覽效果可以看出,div-hover的定位是有問題的,div-hover應該以父級元素絕對定位,所以修改程式碼(註解部分為修改點)如下:
<style type="text/css">
.div-nav
{
width: 870px;
margin: 0px auto;
/*作为div-hover的父元素定位参照*/
position: relative;
}
.div-hover
{
background-color: Red;
height: 50px;
left: 0px;
top: 0px;
width: 0px;
/*以父元素绝对定位*/
position: absolute;
}
</style>

雖然解決了定位問題,但背景圖片還是浮於文字上方,所以調整程式碼,將文字浮動於紅色div之上:
<style type="text/css">
ul li
{
float: left;
/*****Start(作用:导航文字浮于div-hover红色之上)*******/
position: relative;
z-index: 4;
/*********************End*************************/
}
</style>
效果預覽

4.新增選單點擊,以及載入頁面預設選單選取;
<style type="text/css">
/**设置菜单激活***/
.active
{
background-color: Red;
}
</style>
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
$("a").on({
'mouseover': function () {
SetDivHoverWidthAndLeft(this);
//设置滑动动画
$(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150);
},
/*添加点击事件*/
'click': function () {
SetDivHoverWidthAndLeft(this);
//清除所有a标签class
$('a').removeClass();
//设置当前点击菜单为激活状态
$(this).addClass('active');
}
});
});
</script>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<!--添加滑动背景-->
<div class="div-hover">
</div>
<ul>
<--默认菜单激活-->
<li><a class="active" href="javascript:void(0)">网站首页</a></li>
…………
</ul>
</div>
</div>
</body>
</html>
效果預覽

5.新增滑鼠移出範圍,自動定位目前啟動元素功能;
在做此功能之前,先理下思路,滑鼠移出操作,我們可以想到mouseout,mouseleave事件,那麼隨之就會有以下幾個疑問:
①這地方選用哪個事件可以滿足這個條件呢?
②那所選擇的事件又定位在哪一個元素呢?
③移出滑鼠之後又如何知道目前啟動的是哪個元素呢?
④如何知道div-hover的左邊距和width等值呢?
實踐出真知,那就實踐:
首先,以mouseout為例,第一個問題自然就解決了;
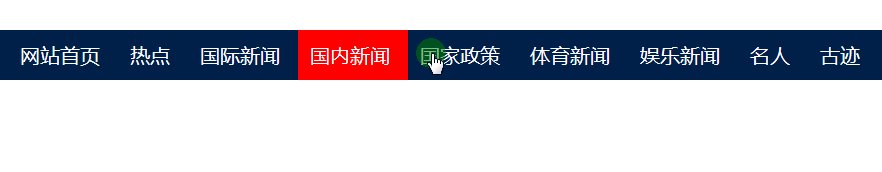
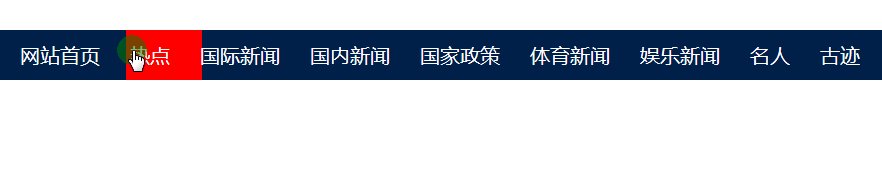
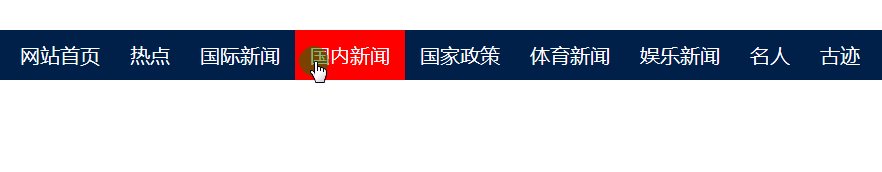
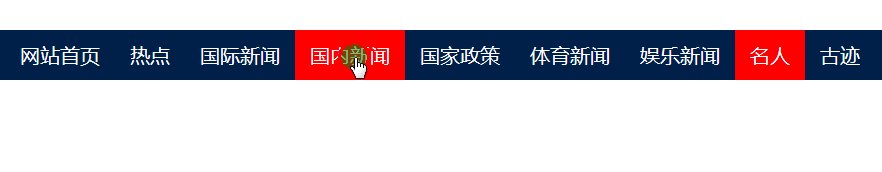
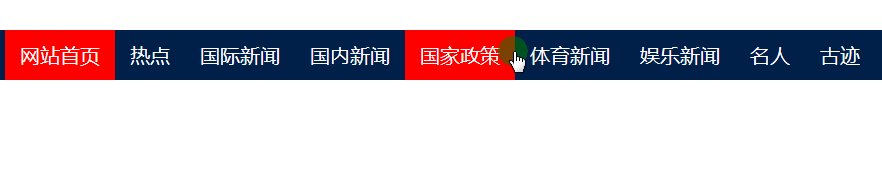
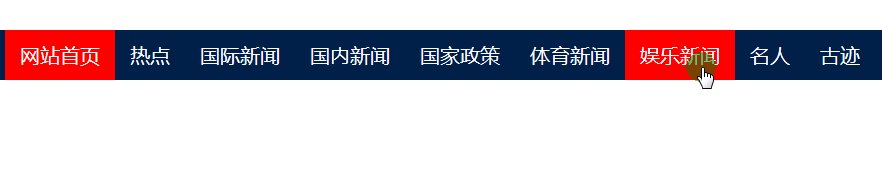
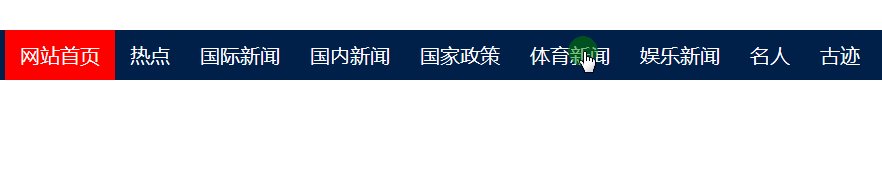
其次,事件定位在哪一個元素?透過上面GIF圖,分析,如果定位在A標籤或Li標籤,那麼滑鼠移出操作在A標籤或Li標籤之間切換也會觸發自動定位到啟動元素(假設自動定位已做),就會出現如下圖所示情況:

所以不能定位在A或Li標籤上,再想一下,滑鼠應該是移出整個導航的範圍才可以,那麼定位在哪個元素就很容易出來了,應該定位在UL或者UL的父級元素,他們兩個的大小範圍都是一致的,所以兩個元素都可以,若兩個元素大小不一致,就應該定位在UL上面了。於是就有了類似如下程式碼:
$("ul").on({
'mouseout': function (event) {
/*动画定位div-hover位置到激活元素*/
}
});
然後,如何知道目前啟動為何元素呢,可以在點擊事件時,用隱藏域或其他display方式儲存目前點擊的元素寬度和左邊距,待滑鼠移出操作,重新讀取儲存的數據,進而進行animate定位;從而解決以上③④問題;部分代碼如下:
(當然,想知道菜單激活元素,也可以用class為active的方式來查找,不過這種方式,相對來說麻煩一些,首先獲得active的元素,然後通過遍歷li,重新計算一遍寬度和左邊距,最後進行賦值和添加滑動定位;此處暫用隱藏域方式處理,原因是方便簡單,群友如有興趣可以用active方式試驗)
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
//菜单滑动动画
$("a").on({
'mouseover': function () {
SetDivHoverWidthAndLeft(this);
//设置滑动动画
$(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150);
}
'click': function () {
SetDivHoverWidthAndLeft(this);
//清除所有a标签class
$('a').removeClass();
//设置当前点击菜单为激活状态
$(this).addClass('active');
$(".h-width").val(aWidth);
$(".h-left").val(divHoverLeft);
}
});
/*鼠标滑出UL或者div-nav背景div-hover自动定位到激活菜单处*/
$("ul").on({
'mouseout': function (event) {
$(".div-hover").stop().animate({ width: $(".h-width").val(), left: $(".h-left").val() }, 150);
}
});
});
function SetDivHoverWidthAndLeft(element) {
divHoverLeft = GetLeft(element);
aWidth = GetWidth(element);
}
............
</script>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<!--添加滑动背景-->
<div class="div-hover">
</div>
<ul>
<li><a class="active" href="javascript:void(0)">网站首页</a></li>
...........
</ul>
</div>
</div>
<input type="hidden" class="h-width" value="110" />
<input type="hidden" class="h-left" value="0" />
</body>
</html>
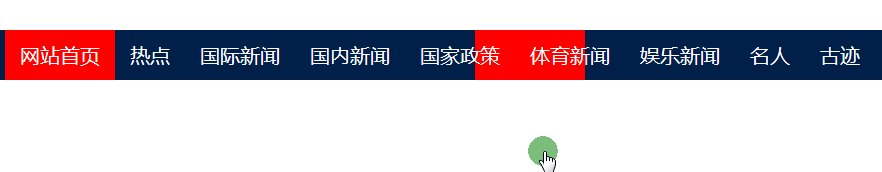
效果展示:

看图发现依旧出现之前类似定位在A或Li的问题,出现这种情况的原因:
jquery中mouseout如果定位在一个元素上,例如div,那么此div之下的元素都会具有mouseout事件,也就是常说的,事件冒泡机制;与此类似的事件如mousedown,mouseover等,那么是不是阻止事件冒泡就行了呢? 理论上是这样的。通常阻止冒泡有两种方式: event.stopPropagation();和return false;当然他们之间也是有区别的。
相关代码修改如下:
<script type="text/javascript">
..........
$(document).ready(function () {
/*鼠标滑出UL或者div-nav背景div-hover自动定位到激活菜单处*/
$("ul").on({
'mouseout': function (event) {
$(".div-hover").stop().animate({ width: $(".h-width").val(), left: $(".h-left").val() }, 150);
/**阻止冒泡**/
event.stopPropagation();
//return false;
}
});
});
.......
</script>
无论何种阻止方式,都没有卵用,依旧阻止不了冒泡,效果可想而知,与上面Gif图所示无异;
由此证明,mouseover在实现此功能方面是有问题的;
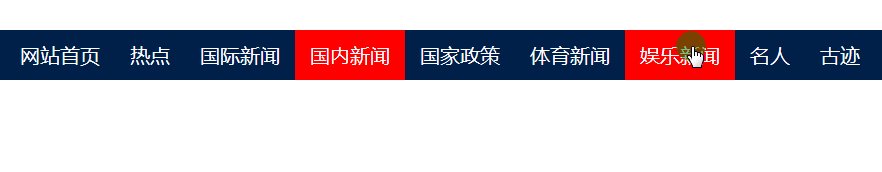
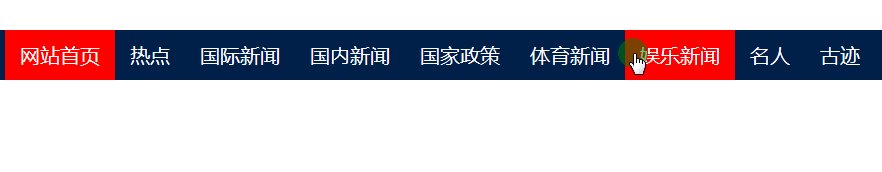
那换mouseleave呢,除了将mouseover修改为mouseleave和去除冒泡代码外,其他代码不做改动,实验效果如下:

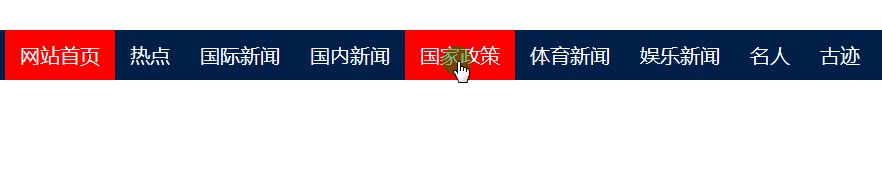
从上图可以看出,效果与百度新闻导航滑动基本无异,至此大功告成;
完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>仿百度新闻菜单滑动动画</title>
<style type="text/css">
body, div, ul, li, a
{
margin: 0px;
padding: 0px;
font-size: 20px;
color: #FFF;
border: 0;
}
.div-nav-container
{
margin-top: 50px;
width: 100%;
background-color: #01204F;
}
.div-nav
{
/*作为div-hover的父元素定位参照*/
position: relative;
width: 870px;
margin: 0px auto;
}
.div-hover
{
background-color: Red;
/*以父元素绝对定位*/
position: absolute;
height: 50px;
left: 0px;
top: 0px;
width: 0px;
}
ul
{
list-style: outside none none;
width: 100%;
height: 50px;
}
ul li
{
float: left;
/*****Start(作用:导航文字浮于div-hover红色之上)*******/
position: relative;
z-index: 4;
/*********************End*************************/
}
ul li a
{
line-height: 50px;
display: block;
padding: 0px 15px;
text-align: center;
text-decoration: none;
}
/**设置菜单激活***/
.active
{
background-color: Red;
}
</style>
<script src="../js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
//菜单滑动动画
$("a").on({
/*此处用mouseover或者mouseenter均可,如果以后要为X标签同时添加悬停和移出事件,建议用enter和leave也就是传说中的hover事件,因为里面事件冒泡已经处理过,就不会出现类似over和out之类的情况了*/
'mouseenter': function () {
SetDivHoverWidthAndLeft(this);
//设置滑动动画
$(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150);
},
'click': function () {
SetDivHoverWidthAndLeft(this);
//清除所有a标签class
$('a').removeClass();
//设置当前点击菜单为激活状态
$(this).addClass('active');
$(".h-width").val(aWidth);
$(".h-left").val(divHoverLeft);
}
});
/*鼠标滑出UL或者div-nav背景div-hover自动定位到激活菜单处*/
//mouseleave事件定位到ul或者div-nav均可
$("ul").on({
'mouseleave': function (event) {
$(".div-hover").stop().animate({ width: $(".h-width").val(), left: $(".h-left").val() }, 150);
}
});
});
function SetDivHoverWidthAndLeft(element) {
divHoverLeft = GetLeft(element);
aWidth = GetWidth(element);
}
//获得Li宽度
function GetWidth(ele) {
return $(ele).parent().width();
}
//获得div-hover左边距
function GetLeft(element) {
//获得li之前的同级li元素
var menuList = $(element).parent().prevAll();
var left = 0;
//计算背景遮罩左边距
$.each(menuList, function (index, ele) {
left += $(ele).width();
});
return left;
}
</script>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<!--添加滑动背景-->
<div class="div-hover">
</div>
<ul>
<li><a class="active" href="javascript:void(0)">网站首页</a></li>
<li><a href="javascript:void(0)">热点</a> </li>
<li><a href="javascript:void(0)">国际新闻</a> </li>
<li><a href="javascript:void(0)">国内新闻</a> </li>
<li><a href="javascript:void(0)">国家政策</a> </li>
<li><a href="javascript:void(0)">体育新闻</a> </li>
<li><a href="javascript:void(0)">娱乐新闻</a> </li>
<li><a href="javascript:void(0)">名人</a> </li>
<li><a href="javascript:void(0)">古迹</a> </li>
</ul>
</div>
</div>
<input type="hidden" class="h-width" value="110" />
<input type="hidden" class="h-left" value="0" />
</body>
</html>
总结和关键点
1.背景滑动由某个块状元素(此处用的div)来实现,而非本元素的hover改变背景颜色;
2.注意元素定位(滑动块状元素以谁来绝对定位或者相对定位,左边距的计算和自身宽度的计算;滑动块状元素div-hover和li之间的相对定位,以及层级大小);
3.滑动动画事件animate和记录激活菜单,鼠标移出区域自定定位到激活菜单;
4.jquery中mouseover,mouseout以及mouseenter,mouseleave关于冒泡机制的区别;(前两个未做冒泡机制的限制,后两个冒泡已经经过处理,事件只针对注册元素本身,而不会对子元素起作用,mouseenter和mouseleave用在一个元素标签上可以用hover事件代替,本身hover就是这两者的封装,如果事件在不同元素标签上,最好分开调用mouseenter和mouseleave事件)
5.所有关键点以及作用都已经在代码各处加上注释,各位可以看看。
希望本文对大家学习jquery程序设计有所帮助。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





