经过一番设计,终于完成了这个功能。引入了这个js后,就可以自行配置格式字符串来输出各种自定义的日期格式了。 格式字符串 描述 示例 y 格式化年。年份由世纪+年代组成。 “y”输出8 “yy”输出08 “yyy”输出508 “yyyy”输出0508 “yyyyyy”输出000508 M 格式化月。 “M”输出1 “MM”输出01 “MMM”或更多输出一月 d 格式化日。 “d”输出9 “dd” 输出09 “ddd” 输出一 “dddd” 或更多输出星期一 H,h 格式化小时。其中H表示24小时制,h表示12小时制。 “H”输出14 “HH” 或更多输出14 “h”输出2 “hh” 或更多输出02 m 格式化分钟。 “m”输出3 “mm” 或更多输出03 s 格式化秒 “s”输出5 “ss” 或更多输出05 浏览器 快捷键 Chrome Ctrl + Shift + J IE8 F12 FireFox 忘了。FireFox中的控制台不是原生的,是一个叫FireBug的插件。
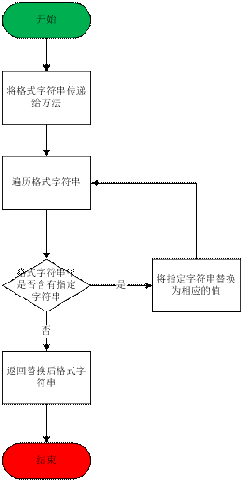
流程图 
可以看出,所谓格式字符串,其实就是一个含有特定字符的字符串,然后根据其的实际意义替换成指定的值。
在本文中仅以Date对象作为示例,其实格式字符串的价值不仅于此。到底可以在什么情景下会使用格式字符串呢?希望您在本文的结尾处可以找到答案。
算法介绍
下面我将使用一个示例来说明格式字符串的算法。这个示例将格式化日期的“日”部分,例如2008-8-8,如果格式字符串是“d”,将输出“8”;如果格式字符串是“dd”,将输出“08”;如果格式字符串是“dddd”,将输出“五”;如果格式字符串是“dddd”,将输出“星期五”。其中参数d是一个Date对象,format是一个字符串:
//格式化日
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() case 3:
switch(d.getDay()){
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d.getDay()){
case 0:
return "星期日";
case 1:
return "星期一";
case 2:
return "星期二";
case 3:
return "星期三";
case 4:
return "星期四";
case 5:
return "星期五";
case 6:
return "星期六";
}
}
});
}
return format;
}
可以看到,其核心的部分就是:
while (format.indexOf("d") > -1) {
var regex = /[d]+/;
format = format.replace(regex, function(w) {
switch (w.length) {
case 0: break;
case 1:
//todo
case 2:
//todo
case 3:
//todo
case x:
//todo
default:
//todo
}
});
}
解释:
1. 使用while循环,只要格式字符串format中含有特定字符就一直执行下去;
2. 声明一个正则表达式对象/[x]+/,其中x表示特定字符;
3. 使用string对象的replace方法替换特定字符;
4. 根据匹配到的特定字符串的长度,执行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含义)。
格式字符串说明
以508-1-9 14:3:5为例
更多的设置,大家可以自己动手做一下。
示例
引用此js后,在浏览器的控制台中测试结果如下: 
如何,有没有心动的感觉……
顺便说一下各浏览器的控制台呼出方式:
源代码
下述代码可以在DateExtension.js下载
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format);
}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//格式化DateTime对象
function FormatDateTime(d, format){
format = FormatYear(d, format);
format = FormatMonth(d, format);
format = FormatDay(d, format);
format = FormatHour(d, format);
format = FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
//格式化年
function FormatYear(d, format){
var fullYear = d.getFullYear(); //完整的年份
var century = Math.floor(fullYear / 100); //世纪
var year = fullYear % 100; //年代
while(format.indexOf("y") > -1){
var regex = /[y]+/;
format = format.replace(regex,function(w){
//格式字符串如果是"y"或者"yy"时,只返回年代。否则返回世纪+年代
switch(w.length){
case 0:break;
case 1:
return year;
case 2:
return year default:
var yearPart = year var centuryPart = "";
for(var i = 0; i centuryPart += "0";
}
centuryPart += century;
return centuryPart + yearPart;
}
});
}
return format;
}
//格式化月
function FormatMonth(d, format){
var month = d.getMonth() + 1;
while(format.indexOf("M") > -1){
var regex = /[M]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return month;
case 2:
return month default:
switch(month){
case 1:
return "一月";
case 2:
return "二月";
case 3:
return "三月";
case 4:
return "四月";
case 5:
return "五月";
case 6:
return "六月";
case 7:
return "七月";
case 8:
return "八月";
case 9:
return "九月";
case 10:
return "十月";
case 11:
return "十一月";
case 12:
return "十二月";
}
}
});
}
return format;
}
//格式化日
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() case 3:
switch(d.getDay()){
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d.getDay()){
case 0:
return "星期日";
case 1:
return "星期一";
case 2:
return "星期二";
case 3:
return "星期三";
case 4:
return "星期四";
case 5:
return "星期五";
case 6:
return "星期六";
}
}
});
}
return format;
}
//格式化小时
//H:24小时制
//h:12小时制
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours();
default:
return d.getHours() }
});
}
while(format.indexOf("h") > -1){
var regex = /[h]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
default:
var t = d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
return t }
});
}
return format;
}
//格式化分钟
function FormatMinute(d, format){
while(format.indexOf("m") > -1){
var regex = /[m]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getMinutes();
default:
return d.getMinutes() }
});
}
return format;
}
//格式化秒
function FormatSecond(d, format){
while(format.indexOf("s") > -1){
var regex = /[s]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getSeconds();
default:
return d.getSeconds() }
});
}
return format;
}
本文使用到的资源
DateExtension.js下载
W3C School浏览
有关Date对象的更多支持浏览
js实现的日期操作类DateTime函数代码
pdf版下载地址
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





