jquery学习笔记二 实现可编辑的表格_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 18:29:46892瀏覽
实现可编辑的表格demo:
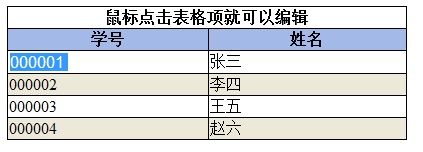
实例图:
代码:
复制代码 代码如下:
知识点:
1.$(function() {})是$(document).ready(function() {})的简写。
2.$("tbody td:even")中“:”表示过滤,even为偶数函数,筛选条件可以在帮助文档的选择器中查找。此句表示返回tbody内的偶数td,结果为集合。
3.在事件中$(this)将返回此控件的jquery对象。
4.children("input")表示取所有子元素包含input的jquery对象,结果为集合。
5.css("border-width", "0")表示设置css属性的值。
6.trigger("focus").trigger("select")表示设置事件先触发focus,再触发select。
7.keyup(function(event) {var keycode = event.which;})表示注册键盘事件,参数event的which属性存储键盘信息。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

