脚本之家之前发布过这样的代码,其实问题不大,但这里的版本主要是增加一些功能,回调执行服务器端的方法,对于asp.net开发或ajax开发都是非常有价值的改进。
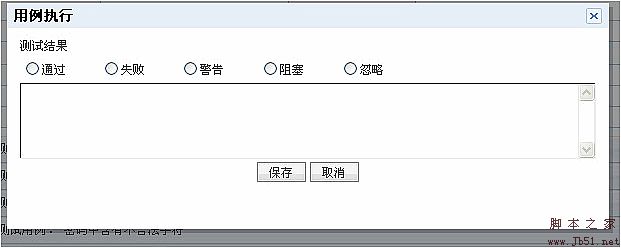
先看下效果图:
原有百度的Popup.js在有
声明的网页下存在兼容性问题,即在IE6,7,8下,遮罩层是可以全屏,但在Firefox和Chrome下无法全屏遮罩。
造成遮罩层在FF和Chrome下无法全屏的问题在267行:
遮罩层dialogBoxBG 的style只是单纯的设置为height:100%,所以在有..>声明下的页面无法兼容FF和Chrome。
然而目前网上有一个“luocheng”的“完美版”popup.js,下载下来试用了下,结果并没有完全兼容FF和Chrome,还是存在遮罩层无法全屏的bug,读了一下源代码,找到了错误所在:luocheng的版本中增加了一个getValue方法,switch语句中的case "clientHeight":竟然有两个!删掉一个以后继续测试,还是无法兼容FF和Chrome,继续读代码排错,增加的setBackgroundSize方法中G('dialogBoxBG').style.height = getValueHeight;只是复制给遮罩层dialogBoxBG的height=整数值,这个是不遵循web标准的,所以在FF和Chrome下存在bug。
setBackgroundSize: function() {
var getValueWidth;
var getMaxValueWidth = [getValue("clientWidth"), getValue("scrollWidth")];
getValueWidth = eval("Math.max(" + getMaxValueWidth.toString() + ")");
G('dialogBoxBG').style.width = getValueWidth;
var getValueHeight;
var getMaxValueHeight = [getValue("clientHeight"), getValue("scrollHeight")];
getValueHeight = eval("Math.max(" + getMaxValueHeight.toString() + ")");
G('dialogBoxBG').style.height = getValueHeight; },
解决方法很简单:G('dialogBoxBG').style.height = getValueHeight;修改成G('dialogBoxBG').style.height = getValueHeight + "px";即可。
所以大家以后在开发过程中,注意对于宽度与高度最好加上'px';这样的单位。
令附上获取页面高度在不同浏览器之间的差异参考资料:
clientHeight:在IE和FF下,该属性没什么差别,都是指浏览器的可视区域,即除去浏览器的那些工具栏状态栏剩下的页面展示空间的高度;
scrollHeight:在IE下,scrollHeight 是页面实际内容的高度,可以小于clientHeight;在FF下,scrollHeight 是网页内容高度,不过最小值是clientHeight。
/*******************************************************/
拓展方法:
1.弹出确认框回调执行服务器端方法
function ShowConfirm(title, content, target) //显示确认对话框
{
var pop = new Popup({
contentType: 3,
isReloadOnClose: false,
width: 350,
height: 110
});
pop.setContent("title", title);
pop.setContent("confirmCon", content);
pop.setContent("callBack", ShowCallBackServer); //回调函数
pop.setContent("parameter", {
id: "divCall",
str: target,
obj: pop
});
pop.build();
pop.show();
popp = pop;
return false;
}
//执行服务器端方法,即进行__doPostBack('','')操作
function ShowCallBackServer(para) {
var str = para["str"];
if ("" != str && null != str) {
str = GetEachBtnName(str);
if ("" != str && null != str) {
//alert(str);
__doPostBack(str, '');
}
}
ClosePop();
}
//遍历页面中的Button名称
function GetEachBtnName(obj) {
return obj.name == '' || obj.name == null ? obj.id : obj.name;
}
使用方法:
在一个有OnClick="btnTest_Click" 的Button控件上注册OnClientClick为return ShowConfirm(' ','是否确定删除?',this)。
完整代码:
2.在iframe中使用popup.js
我们在一个页面中内嵌了一个iframe,想让iframe中弹出的对话框或者确认框在父页面中弹出来,实现遮罩层全屏而不是只是在iframe页面中全屏,然后确认后执行回调操作iframe,可以是执行iframe中的服务器端方法。
function ShowConfirmIFrame(title, content, target) //显示确认对话框
{
var pop = new Popup({
contentType: 3,
isReloadOnClose: false,
width: 350,
height: 110
});
pop.setContent("title", title);
pop.setContent("confirmCon", content);
pop.setContent("callBack", ShowIFrame); //回调函数
pop.setContent("parameter", {
id: "divCall",
str: target,
obj: pop
});
temp = target;
pop.build();
pop.show();
popp = pop;
return false;
}
var temp;
function ShowIFrame() {
parent.frames["content"].window.ShowCallBackServerIFrame(temp);
// parent.window.iframe.ShowCallBackServer();
}
function ShowCallBackServerIFrame(para) {
var str = para;
if ("" != str && null != str) {
str = GetEachBtnName(str);
if ("" != str && null != str) {
__doPostBack(str, '');
}
}
closeWin();
}
使用方法:
iframe中定义js方法:
//删除
function subDel(obj)
{
return parent.parentDel(obj);
}
Button按钮控件注册OnClientClick事件:
父页面定义js方法:
function parentDel(obj)
{
return ShowConfirmIFrame('删除','是否确定删除?',obj);
}
popup.js进化版与普通修正版下载 原版也修正了上面所说的并没有完全兼容FF和Chrome的问题。
 百度开源消息中间件BifroMQ,支持高性能物联网连接和消息处理Jul 15, 2023 pm 08:33 PM
百度开源消息中间件BifroMQ,支持高性能物联网连接和消息处理Jul 15, 2023 pm 08:33 PM7月14日消息,百度昨日宣布开源其旗下的MQTTBroker消息中间件BifroMQ,该消息中间件是由Java实现,具有高性能和分布式的特点。据称,BifroMQ是百度智能云物联网核心套件IoTCore的基础技术之一。BifroMQ采用了Serverless架构,并且无缝集成了原生的多租户支持。该消息中间件源自百度物联网团队多年的技术积累,旨在支持构建大规模的物联网设备连接和消息系统。据小编了解,BifroMQ采用了负载独立子集群设计,可以高效处理连接会话、消息转发和消息存储等工作负载。各子集群
 PHP实现对接百度智能分类接口的简单指南Aug 13, 2023 pm 12:13 PM
PHP实现对接百度智能分类接口的简单指南Aug 13, 2023 pm 12:13 PMPHP实现对接百度智能分类接口的简单指南近年来,随着人工智能的快速发展,智能分类技术被广泛应用于许多领域。百度智能分类接口就是其中一种应用,它可以根据传入的文本数据对其进行分类,帮助我们更好地理解文本的内容。本文将介绍如何使用PHP语言对接百度智能分类接口,并给出相应的代码示例。一、准备工作注册百度开发者账号并登录。创建一个应用并获取应用的APIKey和S
 PHP实现对接百度语音识别接口的步骤与注意事项Aug 13, 2023 pm 01:57 PM
PHP实现对接百度语音识别接口的步骤与注意事项Aug 13, 2023 pm 01:57 PMPHP实现对接百度语音识别接口的步骤与注意事项前言:随着人工智能技术的快速发展,语音识别技术也逐渐成熟并被广泛应用。百度语音识别接口是一款强大的云端语音识别服务,提供丰富的功能和灵活的配置选项,方便开发者根据自己的需求进行定制化开发。本文将利用PHP语言来实现对接百度语音识别接口的操作步骤,并对注意事项进行详细介绍。步骤一:申请百度语音识别接口首先,我们需要
 百度网盘崩溃问题已解决并致歉:现已修复,请用户尝试重新登录Aug 10, 2023 pm 02:25 PM
百度网盘崩溃问题已解决并致歉:现已修复,请用户尝试重新登录Aug 10, 2023 pm 02:25 PM据本站8月9日16时许报道,百度旗下产品出现了大规模故障,例如百度网盘在使用过程中出现了视频播放失败的情况,其他业务也有用户反映无法打开或崩溃的现象。经过本站的调查,发现是由于百度CDN服务异常所致百度网盘回应称,对此问题十分抱歉并正在紧急修复中,请耐心等待,感谢您的理解五分钟后,百度网盘回复说问题已解决,请您尝试重新登录,感谢您的支持CDN(内容分发网络)通过将源站内容分发至全球各地的加速节点,使用户在请求网站资源时能够被调度至距离最近的加速节点,从而直接获得所需内容,提高用户对网站资源的访问
 PHP如何对接百度文心一言接口?Aug 13, 2023 pm 09:27 PM
PHP如何对接百度文心一言接口?Aug 13, 2023 pm 09:27 PMPHP如何对接百度文心一言接口?百度文心一言接口是一个提供随机返回一句文心话的接口,使用起来非常简单。本文将介绍PHP如何对接百度文心一言接口,并提供代码示例。首先,我们需要申请百度文心一言接口的访问权限。在百度开放平台上创建一个应用,并获取到相应的APIKey。接下来,我们可以使用PHP中的cURL库来发送HTTP请求并获取接口返回的数据。下面是一个简单
 Python与百度AI接口对接的基础入门指南Aug 12, 2023 am 11:45 AM
Python与百度AI接口对接的基础入门指南Aug 12, 2023 am 11:45 AMPython与百度AI接口对接的基础入门指南引言:随着人工智能技术的快速发展,百度AI的接口提供了许多强大的功能和服务。Python作为一种功能强大且易于学习的编程语言,与百度AI的接口对接特别方便。本文将介绍一些常见的百度AI接口,并提供相应的Python代码示例,帮助读者快速入门。一、百度语音识别接口:百度语音识别接口可以用于将语音转换为文本,实现语音识
 Python与百度智能语音接口对接的实践经验与技巧分享Aug 13, 2023 pm 12:24 PM
Python与百度智能语音接口对接的实践经验与技巧分享Aug 13, 2023 pm 12:24 PMPython与百度智能语音接口对接的实践经验与技巧分享一、引言百度智能语音接口是一种强大的语音识别技术,可以将语音转化为对应的文字,并且支持多种场景下的语音输入,如麦克风输入、文件输入等。在实际开发中,与百度智能语音接口进行对接可以帮助我们实现语音识别、语音转写等功能。本文将分享一些Python与百度智能语音接口对接的实践经验与技巧,并提供代码示例供参考。二
 使用Python实现百度图像识别API对接教程Aug 12, 2023 pm 07:58 PM
使用Python实现百度图像识别API对接教程Aug 12, 2023 pm 07:58 PM使用Python实现百度图像识别API对接教程一、介绍随着人工智能的发展,图像识别技术已广泛应用于各个领域。而百度图像识别API是一款强大而易用的图像识别工具,可以帮助开发者快速实现图像分类、物体检测、图像搜索等功能。本文将详细介绍如何使用Python语言对接百度图像识别API,并给出代码示例。二、准备工作注册百度云账号首先,你需要在百度云官网注册一个账号,


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver Mac版
視覺化網頁開發工具





