事件物件是用來記錄一些事件發生時的相關資訊的物件。事件物件只有事件發生時才會產生,而且只能是事件處理函數內部訪問,在所有事件處理函數運行結束後,事件物件就被銷毀!
- W3C DOM把事件物件當作事件處理函數的第一個參數傳入進去
- IE將事件物件作為window物件的屬性(相當於全域變數)
originalEvent物件
在一次偶然的使用中,我發現當使用on()函數並且傳入第二個選擇器參數時,e.touches[0]的訪問為undefined,打印e發現,它的事件對像不是原生的事件對象。經過查閱發現它是jquery事件對象。
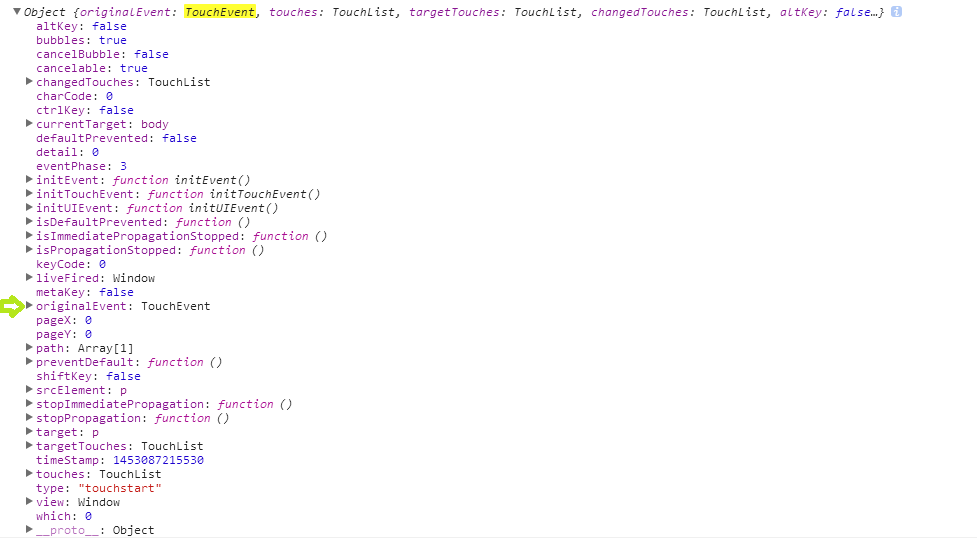
$(window).on("touchstart","body",function(e){
console.log(e)
})

上面範例中event中有一個originalEvent屬性,而這才是真正的touch事件。 jQuery.Event 是一個建構函數,其建立一個可讀寫的jQuery事件對象,並在event 物件保留了對這個原生事件物件 event 的參考($event.originalEvent)。我們綁定的事件處理程序所處理的事件物件都是 $event。此方法也可以傳遞一個自訂事件的類型名,用於產生使用者自訂事件物件。
touch事件
touchmove: 當手指在螢幕上滑動的時候連續地觸發。
touchstart: 當手指觸摸螢幕時候觸發,即使已經有一個手指放在螢幕上也會觸發
touchend: 當手指從螢幕離開的時候觸發。
TouchEvent物件
每一個touch事件的觸發都會產生一個TouchEvent對象,以下是TouchEvent對像三個比較常用的重要屬性
touches 目前位於螢幕上的所有手指的一個清單。
targetTouches 特定於事件目標的Touch物件的陣列。 [目前手指]
changeTouches 表示自上次觸碰以來發生了什麼改變的Touch物件的陣列。
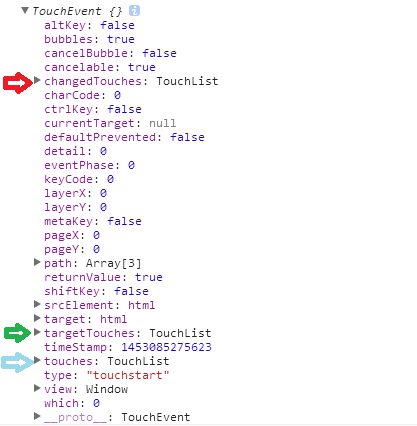
在這裡,我用js寫了一個touch事件,點擊螢幕可觸發,將其事件事件物件在控制台列印出,結果如下(箭頭指向的是上述三個屬性):
window.addEventListener("touchstart",function(event){
console.log(event);
})

觸控事件物件屬性
touches、targetTou、changeTouches都包含以下屬性值
clientX:觸碰目標在視窗中的x座標。
clientY:觸碰目標在視窗中的y座標。
identifier:標識觸控的唯一ID。
pageX:觸碰目標在頁面中的x座標。
pageY:觸碰目標在頁面中的y座標。
screenX:觸碰目標在螢幕中的x座標。
screenY:觸碰目標在螢幕中的y座標。
target:觸摸的DOM節點目標。
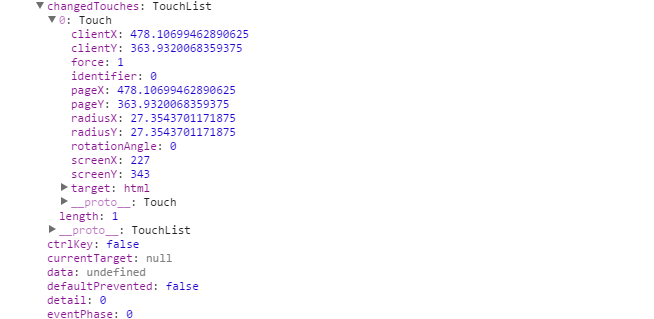
還是上面的例子,changeTouches物件在控制台輸出如下:

以上就是本文的全部內容,希望對大家的學習有所幫助。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





