在线编辑内容的时候,那些基于 JavaScript 的编辑器帮了我们大忙,这些所见即所得(WYSIWYG)编辑器,给我们提供了类似 Office?的操作体验。如今,任何网站内容管理系统(CMS)和博客系统都需要一个这样的编辑器。本文精选了5个基于 JavaScript?的编辑器,5个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
markItUp! 它不是一个“全功能,乱用”的编辑器。相反,它是一个非常轻量级的,可定制的和灵活的文本编辑器,以满足发展的需要,在其CMSes ,博客,论坛或网站。 markItUp !不是一个WYSIWYG编辑器,它是简易实用的文本编辑器。 快速移植和使用 支持键盘快捷键 支持Ajax的动态预览 兼容的浏览器: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 and Opera 9+ as-is. 许可: MIT/GPL 文件: 便携,节省资源,只有 6.5Kb. jWYSIWYG – jQuery
jWYSIWYG,此插件是一个内置的内容编辑器,允许编辑HTML内容。这是一种替代WYMeditor与便捷实用的功能。文件大小不到 17Kb和26Kb总额只有9Kb 18Kb的代码和7Kb便携。 GNU General Public License v2 小巧轻便 支持Ajax的动态预览 兼容主流浏览器 Lightweight RTE- jQuery
这一丰富文本编辑器尽可能的简单容易的改变我们基本的编辑需求。 超轻量级,只有 7kb 兼容主流浏览器 简洁,优雅 GNU General Public License HTMLBox – jQuery
HTMLBox,跨浏览器的,开源的HTML / XHTML文本基础上的jQuery库。通过了Mozilla Firefox , Inrernet浏览器, Netscape和Safari浏览器的测试。一体化的HtmlBox易于集成到CMS,论坛,留言板,博客中。 易于集成 兼容主流浏览器. 大小只有 15kb (最小 11kb ) 支持XHTML输出. 支持Ajax的动态预览 有完整的用户手册,这将引导您完成每一步的整合HtmlBox到您的应用和定制它。 D Small Rich Text Editor – jQuery
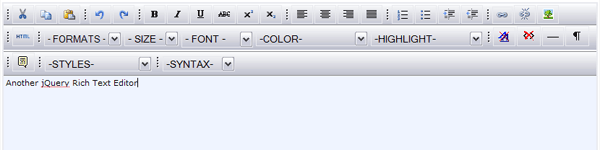
丰富的文本编辑器,应用了IFRAME元素,功能非常全,能满足我们复杂的文本编辑。 大小(~18k) ! (便携/Minified JS, Plugins & CSS合起来有12k w/o GZIP, HTML can be reduced to ~3k using GZIP, Images (w/o emoticons) are less than 3k) 兼容主流浏览器 支持所有的基本功能 支持插件功能 图片上传,通过AJAX 实现(使用的是 AjaxFileUpload plugin). 可以调整文本区域。 支持XHTML 1.0 验证 和 过滤(Note: this refers to the editor's markup and not to it's generated content which may or may not be valid!). 具有 HTML 修正功能 WYMEditor – jQuery
WYMeditor是一个基于网络的WYSIWYM (你所看到的你的意思)的XHTML编辑器。 WYMeditor的主要概念是离开的细节文件的视觉版面,并把重点放在它的结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict + CSS compliant 没有字体或文本格式, 大小或颜色 – 它们是基于您的css样式的 便于集成至您的应用程序中 无需安装,这是100 %的Javascript代码编写的-无插件,不延时 支持Image, link, table 支持 CSS 有APIs,支持插件 自由和开放源码 兼容主流浏览器 TinyMCE – non-jQuery
TinyMCE是一个独立的平台,基于Web的Javascript的 HTML WYSIWYG编辑器,是开源的。超强的HTML文本或其他元素转换能力,以编辑实例。 易于集成-只需要几行代码 自定义-主题和插件,阻止无效的要素和属性。 兼容主流浏览器 – Mozilla, MSIE, FireFox, Opera, Safari and Chrome. 轻量级的 – PHP/.NET/JSP/Coldfusion GZip compressor, Makes TinyMCE 75% smaller and a lot faster to load. 兼容AJAX- Compatible – You can easily use AJAX to save and load content! 支持国际化 – Multilanguage support using language packs. 开源 – Free under the LGPL license, millions of ppl help test and improve this editor every day. fckeditor – Non-jQuery
此HTML文本编辑器具有类似于MS Word一样的功能。它轻量级,无需安装 兼容主流浏览器 支持XHTML 1.0 可以定制自己的CSS 字体格式: type, size, color, style, bold, italic, etc 文本格式: alignment, indentation, bullets list, etc 支持 Cut, Paste, and Paste as Plain Text, Undo and Redo Paste from Word cleanup with auto detection 支持插入图片,上传,预览 单击右键有下拉菜单 支持 插件 有智能拼写检查程序 轻量级的和快速的 自动检测和个性化的浏览器 Yahoo YUI Rich Text Editor – Non-jQuery
The Rich Text Editor是Yahoo YUI开发的,它可以取代标准HTML文本;支持文本字体选择,加粗,斜体 ,有序列表,无序列表,链接,拖放图片,工具栏通过插件是可扩展,能够实现高度的个性化设置. Xinha – Non-jQuery
Xinha (pronounced like Xena, the Warrior Princess)是一个功能强大的所见即所得的HTML编辑器组件,在支持目前所有的浏览器。其configurabilty和可扩展性,可以很容易地 生成合适的内容,无限制
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3漢化版
中文版,非常好用

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能