通过javascript得到用户操作改变url参数从而实现某些功能,如查询(具体的查询由服务器端代码得到url中的参数组成查询语句实现)。
二.准备工作:
一个JQuery类库(我使用的版本为:1.3.2),一个工具类库(Tool.js,基本都是网上搜索来的代码),一个查询类库(Search.js,自己写的),一个htm页面(用来做练习),将这些js代码添加进页面htm页面。
htm页面
三.Search.js介绍
a.需要JQuery和Tool 2个js脚本的支持。
b.已经默认含有些需要操作的id和url参数,它们分别存放在_UrlHtmlIdAry和_UrlParmAry中,当然这两个完全可以合二为一,如果要添加新的id,请以#开头,并添加相应的url参数名称。
c.文本id最好含有txt(查询框需要特别照顾,需要含有query);时间id含有date(文中的开始时间含有begin,结束时间含有end);多选框id含有cb;下拉框id含有drop。这些都是为了javascript能集中管理。
d.创建Search对象时,会传入一个css参数,这个css主要实现,如,下拉框在未被选择时,下拉框字体颜色等效果。
e.时间查询框在未被填入内容时,默认为“xxxx-xx-xx”;查询框(query),默认为“关键字...”。他们都添加传入css的效果,在改变了内容的情况下,css效果被移除。
四.调用Search.js
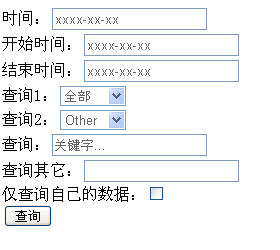
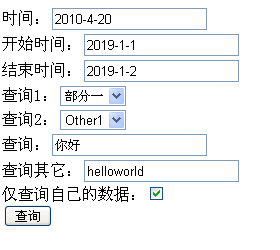
a.首先,运行htm页面。得到下图:

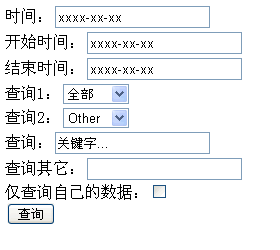
b.将前面的htm页面中的js代码中的var search = new Search('initCss');改为var search = new Search();刷新页面,我们会发现页面中的“关键字...”,“xxxx-xx-xx”,和下拉框中的字体颜色改变了,如图:

这就是这个参数的作用。将代码还原。
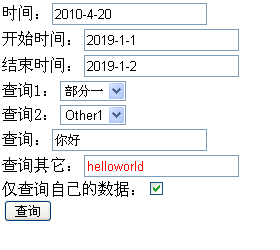
c.随意操作页面,然后按查询按钮或直接输入:http://localhost:1406/search.htm?way=1&query=%u4F60%u597D&date=2010-4-20&me=t&bdate=2019-1-1&edate=2019-1-2&other=1&otherTxt=helloworld,得到类似下图:

js代码已将url参数内容绑定到页面中。
d.现在去掉
search._UrlHtmlIdAry['other'] = '#dropOther';
search._UrlParmAry['other'] = 'other';
search._UrlHtmlIdAry['otherTxt'] = '#txtOther';
search._UrlParmAry['otherTxt'] = 'otherTxt';
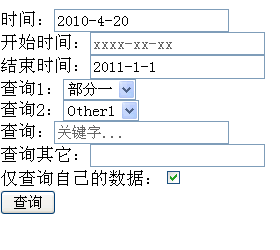
刷新页面,会发现未给查询2和查询其它绑定查询内容,这是因为此刻_UrlHtmlIdAry和_UrlParmAry并没有对应的值,未操作相应的数据。如图,

还原代码。
e.现在将search.InitBind(Other);改为search.InitBind();会发现查询其它的字体颜色为黑色,而非先前的红色,如图,

这是因为没有为InitBind()方法添加一个方法参数,这个参数能在不改变InitBind()方法的情况下进行一个操作内容的扩展。将代码还原。
f.SearchApply方法第一个参数是‘#'加上一个操作按钮的id(Search类会为该按钮添加回车事件),第二个参数是页面定向的url地址。
五 代码
tools.js
//工具类
function Tool() {
//字符串的替换格式化 ('a{0}c{1}','b','d')=> abcd
this.FormatStr = function(str, ary) {
for (var a in ary) {
str = str.replace('{' + a + '}', ary[a]);
}
return str;
}
//字符串不为空
this.IsNoNullOrEmpty = function(str) {
if (typeof (str) == "undefined" || str == null || str == '' || str == 'undefined') {
return false;
}
else {
return true;
}
}
//得到URL参数
this.GetUrlParms = function() {
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for (var i = 0; i var pos = pairs[i].indexOf('=');
if (pos == -1) continue;
var argname = pairs[i].substring(0, pos);
var value = pairs[i].substring(pos + 1);
args[argname] = unescape(value);
}
return args;
}
//查找字符串中需要字符的位置,isCase = true 表示忽略大小写
this.FindStr = function(str, findStr, isCase) {
if (typeof (findStr) == 'number') {
return str.indexOf(findStr);
}
else {
var re = new RegExp(findStr, isCase ? 'i' : '');
var r = str.match(re);
return r == null ? -1 : r.index;
}
}
//查找字符串找是否存在相应的字符 isCase = true 表示忽略大小写
this.IsFindStr = function(str, findStr, isCase) {
return this.FindStr(str, findStr, isCase) > 0 ? true : false;
}
//验证短日期2010-2-2
this.IsShortTime = function(str) {
var r = str.match(/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/);
if (r == null) return false;
var d = new Date(r[1], r[3] - 1, r[4]);
return (d.getFullYear() == r[1] && (d.getMonth() + 1) == r[3] && d.getDate() == r[4]);
}
}
search.js
function Search(initCss) {
this._Tool = new Tool();
this._UrlParmAry = { way: 'way', query: 'query', date: 'date', me: 'me', bdate: "bdate", edate: "edate" };
this._UrlHtmlIdAry = { way: '#dropWay', query: '#txtQuery', date: '#txtDate', me: '#cbShowMe', bdate: "#txtDateBegin", edate: "#txtDateEnd" };
this._DateInitStr = 'xxxx-xx-xx';
this._QueryInitStr = '关键字...';
this._Args = this._Tool.GetUrlParms();
this.InitBind = function(fnOther) {
for (var arg in this._Args) {
$(this._UrlHtmlIdAry[arg]).attr('checked', true);
$(this._UrlHtmlIdAry[arg]).val(unescape(this._Args[arg]));
}
this.InitCssInfo(fnOther);
}
this.SearchApply = function(searchId, gotoUrl) {
var searchObj = this;
$(searchId).click(function() {
window.location.href = gotoUrl + searchObj.GetUrlParms();
});
$(document).keydown(function(event) {
if (event.which == 13) {
$(searchId).focus().click();
}
});
}
this.GetUrlParms = function() {
var parms = '?';
var isFirst = true;
for (var parm in this._UrlParmAry) {
htmlId = this._UrlHtmlIdAry[parm];
htmlVal = escape($(htmlId).val());
//时间txt处理
if (this._Tool.IsFindStr(htmlId, 'date', true)) {//|| this._Tool.IsFindStr(htmlId, 'Begin', true) || this._Tool.IsFindStr(htmlId, 'End', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && htmlVal != this._DateInitStr && this._Tool.IsShortTime(htmlVal)) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
//处理关键字
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && unescape(htmlVal) != this._QueryInitStr) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
//处理下拉框
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
//处理checkbox
else if (this._Tool.IsFindStr(htmlId, 'cb', true)) {
if ($(htmlId).attr('checked')) {
if (isFirst != true) parms += "&";
parms += parm + '=t'; isFirst = false;
}
}
//如果关键查询 放在 其它文本查询之前
else if (this._Tool.IsFindStr(htmlId, 'txt', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
}
if (parms == '?') parms = '';
return parms
}
this.InitCssInfo = function(fnOther) {
var htmlId;
var urlParm;
for (var arg in this._UrlHtmlIdAry) {
urlParm = this._UrlParmAry[arg];
htmlId = this._UrlHtmlIdAry[arg];
//时间
if (this._Tool.IsFindStr(htmlId, 'date', true)) {// || this._Tool.IsFindStr(htmlId, 'begin', true) || this._Tool.IsFindStr(htmlId, 'end', true)) {
if ($(htmlId).val() == this._DateInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新后仍会将先前的值带到刷新后的页面
if ($(htmlId).val() == '') {
$(htmlId).val(this._DateInitStr);
$(htmlId).addClass(initCss);
}
this.TimeTxTEvent(htmlId);
}
//查询
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if ($(htmlId).val() == this._QueryInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新后仍会将先前的值带到刷新后的页面
if ($(htmlId).val() == '') {
$(htmlId).val(this._QueryInitStr);
$(htmlId).addClass(initCss);
}
this.QueryTxTEvent(htmlId);
}
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
dropCss(htmlId);
this.DropEvent(htmlId);
}
}
if (typeof (fnOther) == 'function') {
setTimeout(fnOther, 0);
}
}
this.QueryTxTEvent = function(htmlId) {
var searchObj = this;
$(htmlId).blur(function() {
$(this).removeClass(initCss);
if ($(this).val() == '') {
$(this).val(searchObj._QueryInitStr);
$(this).addClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._QueryInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.TimeTxTEvent = function(htmlId) {
var searchObj = this;
//离开事件
$(htmlId).blur(function() {
//为真确填写的日期
if (searchObj._Tool.IsShortTime($(this).val())) {
}
else if ($(this).val() != '') {
alert('请正确输入日期格式,如:2010-1-1');
}
if ($(this).val() == '') {
$(this).val(searchObj._DateInitStr);
$(this).addClass(initCss);
}
else {
$(this).removeClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._DateInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.DropEvent = function(htmlId) {
$(htmlId).change(function() {
dropCss(htmlId);
});
}
//为了浏览器兼容,不同游览器对select的字体颜色设置不同
function dropCss(htmlId) {
if ($(htmlId).val() != '') {
$(htmlId).removeClass(initCss);
var count = 0;
$(htmlId + ' option:first').addClass(initCss);
}
else {
$(htmlId).addClass(initCss);
var count = 0;
$(htmlId + ' option').each(function() {
if (count > 0) {
$(this).css('color', 'black');
}
count++;
});
}
}
}
六.总结:
这个Search类为工作带来了许多便捷,当然自己对js及JQuery的学习还是起步阶段,如果存在bug请大家提出,我会及时更改。
七.下载
代码打包下载
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3漢化版
中文版,非常好用

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





