基于jQuery的固定表格头部的代码(IE6,7,8测试通过)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 18:27:021254瀏覽
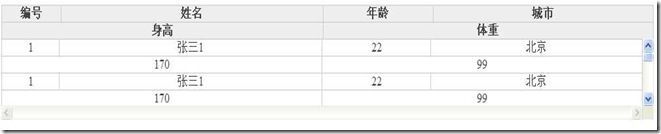
段时间做项目时候由于需要显示一个列表,但是由于数据太多在滚动的时候表头必须冻结住,所以就写了下面这个脚本(曾经在网上也找过相应的脚本,但是不怎么理想所以就自己写了,但是目前由于项目仅仅用到了表头的冻结,而不需要指定列冻结所以目前只能算个不完整的脚本,不过一般的仅仅需要表头冻结就可以使用了),现在先看看截图: 
这样实现了表头的冻结,下面表体内容可以自由滚动
看下代码:
//为jquery扩展一个CloneTableHeader 方法
复制代码 代码如下:
jQuery.fn.CloneTableHeader = function(tableId, tableParentDivId) {
//获取冻结表头所在的DIV,如果DIV已存在则移除
var obj = document.getElementById("tableHeaderDiv" + tableId);
if (obj) {
jQuery(obj).remove();
}
var browserName = navigator.appName;//获取浏览器信息,用于后面代码区分浏览器
var ver = navigator.appVersion;
var browserVersion = parseFloat(ver.substring(ver.indexOf("MSIE") + 5, ver.lastIndexOf("Windows")));
var content = document.getElementById(tableParentDivId);
var scrollWidth = content.offsetWidth - content.clientWidth;
var tableOrg = jQuery("#" + tableId);//获取表内容
var table = tableOrg.clone();//克隆表内容
table.attr("id", "cloneTable");
//注意:需要将要冻结的表头放入thead中
var tableHeader = jQuery(tableOrg).find("thead");
var tableHeaderHeight = tableHeader.height();
tableHeader.hide();
var colsWidths = jQuery(tableOrg).find("tbody tr:first td").map(function() {
return jQuery(this).width();
});//动态获取每一列的宽度
var tableCloneCols = jQuery(table).find("thead tr:first td")
if (colsWidths.size() > 0) {//根据浏览器为冻结的表头宽度赋值(主要是区分IE8)
for (i = 0; i if (i == tableCloneCols.size() - 1) {
if (browserVersion == 8.0)
tableCloneCols.eq(i).width(colsWidths[i] + scrollWidth);
else
tableCloneCols.eq(i).width(colsWidths[i]);
} else {
tableCloneCols.eq(i).width(colsWidths[i]);
}
}
}
//创建冻结表头的DIV容器,并设置属性
var headerDiv = document.createElement("div");
headerDiv.appendChild(table[0]);
jQuery(headerDiv).css("height", tableHeaderHeight);
jQuery(headerDiv).css("overflow", "hidden");
jQuery(headerDiv).css("z-index", "20");
jQuery(headerDiv).css("width", "100%");
jQuery(headerDiv).attr("id", "tableHeaderDiv" + tableId);
jQuery(headerDiv).insertBefore(tableOrg.parent());
}
以上就是完整代码,现在看下如何使用:
只需在页面中加入以下脚本
复制代码 代码如下:
这样就可以了,传入表和表所在的DIV的ID就OK了,必须注意的是:要冻结的表头必须放入到thead中,否则无法实现冻结。
以上代码在IE6,7,8测试通过,FF和chrome会出现表头的宽度不准确的问题。
具体代码打包下载:点我下载
PS:大家如果觉得好帮忙点下推荐,谢谢大家了!
作者:kyo-yo
出处:http://kyo-yo.cnblogs.com
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

