jQuery 获取对象 基本选择与层级_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 18:26:011388瀏覽
根据 id 选择(通过 id 只能选择一个对象), 如: $("#div2")
AAA
BBB
CCC
根据标签选择, 如: $("span")
AAA
BBB
CCC
根据样式的类名选择, 如: $(".class1")
AAA
BBB
CCC
选择所有对象是: $("*")
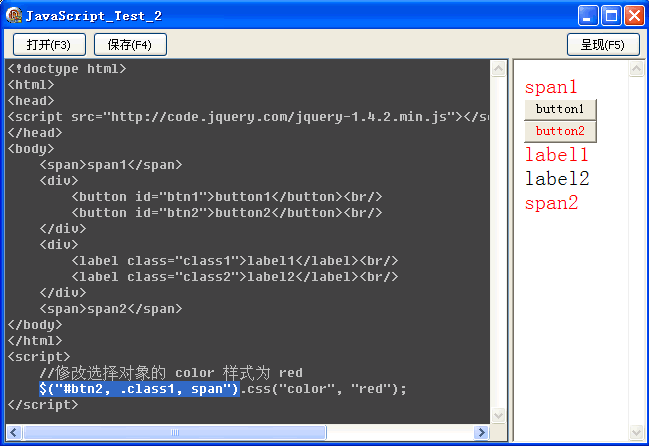
可混合使用, 如: $("#btn2, .class1, span")
复制代码 代码如下:
span1
span2
<script> <BR>//修改选择对象的 color 样式为 red <BR>$("#btn2, .class1, span").css("color", "red"); <BR></script>

可分层选择, 如: $(".class1 div label")
111
222
444
555
如: $(".class1 span") 或 $(".class1").find("span")
111
222
444
555
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
111
222
444
555
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
111
222
444
555
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
111
222
444
555
混合使用, 如: $("#id3 label, #id3 ~ span")
111
222
444
555
选择同一层级的其他元素, 如: $("#id2").siblings()
111
222
444
555
选择同一层级的其他 span, 如: $("#id2").siblings("span")
111
222
444
555
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

