CakePHP中Router的机制和使用方法
一、典型CakePHP处理 Request 的流程

?? ? ?当人浏览网站,发出请求,.htaccess文件将request映射到webroot/index.php文件,此文件中主要处理:1.常量的定义;2.包含bootstrap.php文件;3.调用 dispather() 函数。
?
二、认识 Router 与 Dispatcher、Controller 之间的关系
?? ? ?(1). 路由(Router)从URL中解释并提取出这次请求的参数:控制器(controller)、动作(action)以及其他在这次请求中关联影响到得业务逻辑的所有其他参数信息;
?? ? ?(2).使用路由后,请求的URL被映射到一个控制器的动作中(在特定的一个控制器类得一个方法)

?? **** 部分函数解析 ****
?? 1. Router::parse($url)
?? ? ? 根据提供的url,解析出对应的controller、action、params 的数组。所依据的准则:默认路由、新定义创建的路由规则。
?

?
?? 2. Router::getArgs($args, $options = array()) 将passed params 转换为参数

?
三、CakePHP 中Router 配置
?? ? CakePHP 源码包中 router.php 文件:

??自定义路由:
connect() 函数的三个参数:1. 你希望匹配的URL值;2. 自定义的路由元素的默认值;3. 帮助该路由器匹配的URL元素的正则规则。
基本格式用于Router定义:
?
Router::connect(
'URL',
array('paramName' => 'defaultValue'),
array('paramName' => 'matchingRegex')
);
?
?
??注:
(1) 定义URL类型。URL通常由斜杠分割的,但是也会包含一些通配符(*)或者自定义路由元素(URL元素以冒号为前缀), 用通配符来匹配URL的类型。特殊化的路由元素允许你为你的控制器actions收集参数。
(2) 当请求出现时,这些路由元素的值会在控制器的 <span style="font-size: 12.0pt;">$this->params</span> 存在。这不同于命名参数 (named parameter),所以注意区别:命名参数 (/controller/action/name:value) 存在于 <span style="font-size: 12.0pt;">$this->passedArgs</span> 中,而自定义路由元素存在于 <span style="font-size: 12.0pt;">$this->params</span> 中
?(3) 默认路由:/:controller、 /:controller/:action/*
?
?? ?这样的配置会返回什么呢???
?? ?写两个例子看一下:


?
四、 CakePHP 中Router 的应用
??(1). 简单应用:

??(2). 高级应用:



?? ? ?SlugRoute的解析方法很简单。首先我们调用父类parse()函数,可得到解析正则表达式的路径。任何空的或false的返回都会导致我们解析路径失败(路径不匹配),只有当我们得到有效的路径(对于post带有匹配的参数).自从CakeRoute:parse()将已经创造了参数,所以我们不需要修改参数,就返回他们如果没有目标存在或返回错误。
?? ? ?在<span style="font-size: 12.0pt;">app/config/routes.php</span><span style="font-size: 12.0pt;">中</span>引用此router类:

?
五、 CakePHP 中Router 配置文件的弊端
?? ? ? CakePHP的缺省实现中,我们并不用去设置Route,系统会遵循/controller/action/param的形式去解析URL。但是很多时候这样的URL并不友好,于是我们就要设置自定义的Route,其结果就是Route配置文件不断膨胀。值得注意的是PHP对于每个请求都要重建运行环境,而对于一次请求而言,Route配置文件里最后使用的只是一条配置而已,为了这一条配置,却不得不重复解析整个庞大的Route配置文件,无疑是个巨大的负担。
?? ? ? REST风格是解决这个问题的好办法,采用REST风格的架构方式,资源的URL形式相对确定,操作方式由HTTP方法而定,因此Route配置文件会迅速瘦身。

?? ? ??REST软件架构是一个抽象的概念,是一种为了实现这一互联网的超媒体分布式系统的行动指南。利用任何的技术都可以实现这种理念。而实现这一软件架构最著名的就是HTTP协议。通常我们把REST也写作为REST/HTTP,在实际中往往把REST理解为基于HTTP的REST软件架构,或者更进一步把REST和HTTP看作为等同的概念。
 SpringBoot扫描不到Controller怎么解决May 14, 2023 am 08:10 AM
SpringBoot扫描不到Controller怎么解决May 14, 2023 am 08:10 AMSpringBoot小白创建项目,扫描不到Controller一系列问题1.2.3.4.5.6.还有一种办法是在启动服务类的入门,添加@ComponentScan(basePackages={“xxx.xxx.xx”,“xxx.xxx.xx”})里面的是包的全限定名,可以为多个SpringBoot自定义controller无法扫描到SpringBoot自定义controller路由找不到,原因是启动类和自定义的Controller包不在同一级目录下。官方建议application.java放的位
 怎样透过几个步骤获取您的 Steam ID?May 08, 2023 pm 11:43 PM
怎样透过几个步骤获取您的 Steam ID?May 08, 2023 pm 11:43 PM现在很多热爱游戏的windows用户都进入了Steam客户端,可以搜索、下载和玩任何好游戏。但是,许多用户的个人资料可能具有完全相同的名称,这使得查找个人资料或什至将Steam个人资料链接到其他第三方帐户或加入Steam论坛以共享内容变得困难。为配置文件分配了一个唯一的17位id,它保持不变,用户无法随时更改,而用户名或自定义URL可以更改。无论如何,一些用户并不知道他们的Steamid,这对于了解这一点非常重要。如果您也不知道如何找到您帐户的Steamid,请不要惊慌。在这篇文
 React Router使用指南:如何实现前端路由控制Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制Sep 29, 2023 pm 05:45 PMReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何在Java中使用URL编码和解码May 08, 2023 pm 05:46 PM
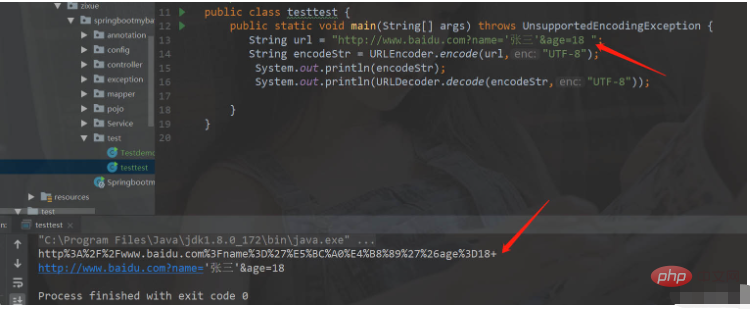
如何在Java中使用URL编码和解码May 08, 2023 pm 05:46 PM使用url进行编码和解码编码和解码的类java.net.URLDecoder.decode(url,解码格式)解码器.解码方法。转化成普通字符串,URLEncoder.decode(url,编码格式)将普通字符串变成指定格式的字符串packagecom.zixue.springbootmybatis.test;importjava.io.UnsupportedEncodingException;importjava.net.URLDecoder;importjava.net.URLEncoder
 SpringBoot多controller如何添加URL前缀May 12, 2023 pm 06:37 PM
SpringBoot多controller如何添加URL前缀May 12, 2023 pm 06:37 PM前言在某些情况下,服务的controller中前缀是一致的,例如所有URL的前缀都为/context-path/api/v1,需要为某些URL添加统一的前缀。能想到的处理办法为修改服务的context-path,在context-path中添加api/v1,这样修改全局的前缀能够解决上面的问题,但存在弊端,如果URL存在多个前缀,例如有些URL需要前缀为api/v2,就无法区分了,如果服务中的一些静态资源不想添加api/v1,也无法区分。下面通过自定义注解的方式实现某些URL前缀的统一添加。一、
 Scrapy优化技巧:如何减少重复URL的爬取,提高效率Jun 22, 2023 pm 01:57 PM
Scrapy优化技巧:如何减少重复URL的爬取,提高效率Jun 22, 2023 pm 01:57 PMScrapy是一个功能强大的Python爬虫框架,可以用于从互联网上获取大量的数据。但是,在进行Scrapy开发时,经常会遇到重复URL的爬取问题,这会浪费大量的时间和资源,影响效率。本文将介绍一些Scrapy优化技巧,以减少重复URL的爬取,提高Scrapy爬虫的效率。一、使用start_urls和allowed_domains属性在Scrapy爬虫中,可
 nginx怎么配置url重定向May 12, 2023 am 10:31 AM
nginx怎么配置url重定向May 12, 2023 am 10:31 AM本文系统:centos6.5_x64三台主机:nginx主机,hostname:master.lansgg.comip:192.168.10.128apache主机,hostname:client1.lansgg.comip:192.168.10.129一、nginx地址重定向二、nginx反向代理1、地址重定向:是指当使用者浏览某个网址时,将他导向到另一个网址的技术。常用在把一串很长的网址,转成较短的网址。因为当要传播某网站时,常常因为网址太长,不好记忆;又有可能因为换了网路的免费网页空间,网
 nginx rewrite如何实现URL跳转Jun 03, 2023 am 11:55 AM
nginx rewrite如何实现URL跳转Jun 03, 2023 am 11:55 AMurl跳转这里说的url跳转就是用户在访问一个url时将其跳转到另一个url上。常见的应用场景是让多个域名跳转到同一个url上,(例如让旧域名跳转到新域名上)将静态文件请求跳转到cdn上等根据用户设备跳转到不同站点(pc版,wap版)等。url跳转可以通过js在页面上设置的window.location实现也可以通过php设置header来实现当然也可以用nginx的rewrite功能实现nginxrewrite模块rewrite是nginx的静态重写模块基本用法是rewritepattenre


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3漢化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Dreamweaver Mac版
視覺化網頁開發工具





