网站开发中的javasript部分,现在的开发人员很少有再去手工写document.getElementById()的了吧,那还不得累死,你还真别说,getElementById还真不好写,字母还挺多又区分大小写,一不留神就写错了。因此一下诸如用$来实现document.getElemetnById()就常见了。
function $() {
var elements = new Array();
for (var i = 0; i var element = arguments[i];
if (typeof element == 'string')
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
微软的asp.net ajax客户端框架也有类似用$get来实现的代码。
var $get = Sys.UI.DomElement.getElementById = function Sys$UI$DomElement$getElementById(id, element) {
/// 4.5.
/// 6.7.
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull: true, domElement: true, optional: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id);
. if (element.getElementById) return element.getElementById(id);
// Implementation for browsers that don't have getElementById on elements: 28.29.
var nodeQueue = [];
var childNodes = element.childNodes;
for (var i = 0; i var node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift();
if (node.id == id) {
return node;
}
childNodes = node.childNodes;
for (i = 0; i node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
}
return null;
}
由于jQuery的简约、优美,更重要的是被微软所大力推广,因此在项目中引入jQuery就显得自然而必然,jQuery采用$函数来返回一个jQuery对象,也就是$=jQuery,引入jQuery后针对$符号问题必然产生冲突,因此主要有2个思路来解决。
一、利用jQuery.noConfict()使得$$等于jQuery,代码为$$=jQuery.noConflict()。这样需要做一下几件事
1、在包含jQuery以及基于jQuery的javasript代码文件中最后加上$$=jQuery.noConflict(),jQuery的VS智能提示文件(jQueryXXX –vsdoc.js)也最后的window.jQuery = window.$ = jQuery;也改成window.jQuery = window.$$ = jQuery;好了。
2、基于jQuery的插件和扩展文件最前面加上$=jQuery.noConflict();最后面加上$$=jQuery.noConflict();。
3、原有的$的实现文件中,最上面加上jQuery.noConflict()表示将$的“权力”交给其他我们自己的js文件,然后文件最后面加上$$=jQuery.noConflict()。
4、页面引入js的时候注意顺序,jQuery的相关文件放前面,与jQuery不相关的文件放后面。
这样做了之后,$还是表示以前的含义,而使用jQuery则直接用jQuery或者$$就可以了。
优点:只需要改几个文件就能达到目的。
缺点:$$使用起来并不顺手,以后引入jQuery插件时都需要按步骤2进行操作一次。
二、将原有的$进行替换,经过考虑后我采用的第二种方法,因为jQuery在以后的项目中将被广泛使用,使用$$或者jQuery来写代码毕竟别扭。考虑到asp.net ajax的兼容性,因此将原有$替换成$get。用Visual Studio来做替换到也不难
,但也还需要一点步骤。
1、首先用$get("替换掉$(",然后是用$get(‘替换掉$(',最后才是$get替换成$。
2、替换的时候利用VSS的签出提示功能,一个一个文件进行一定的确认(要是出了差错那可不是小事)。最后还是出了一些小问题,在同事的协助下也基本解决了。
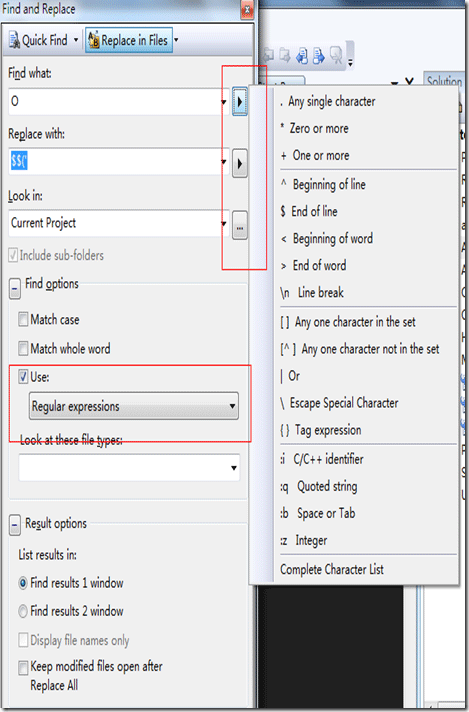
3、Visual Studio的替换功能还真是袖里有乾坤,如下的一个Replace in Files东西还真不少。

Use那个勾上上,可千万别选Regular expressions,因为在右边清楚的显示$表示End of Line。Look In那个当然选Current Project,当然右边的按钮按下后可以选多个目录来框定反问,这个倒是以前完全没用过的。Look at these file types可以选定特殊的一些文件类型来缩小范围。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





