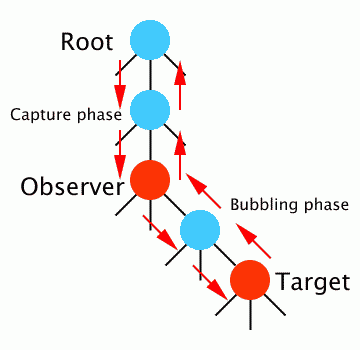
W3C DOM Level2的事件模型规范中,事件在DOM树中的传播过程(从根节点到目标节点)被分为了两个阶段:捕捉(Capture)和冒泡(Bubbling)。下面这个图能大概的说明整个过程:

(from W3C)
如果想创建一个捕捉事件,在支持W3C 事件模型的浏览器中,将addEventListener的第三个参数设为true就好了。例如:
document.getElementById('foo').addEventListener('click',function(){alert('Hello, world!');},true);
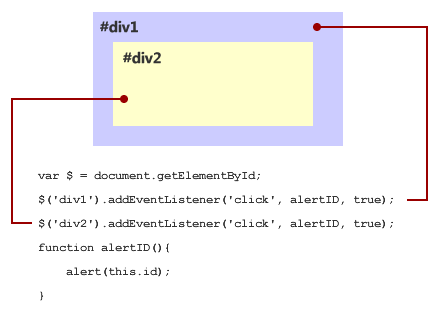
前一阵因为想弄懂事件捕捉,所以做了点小实验,分别在Firefox 2、Safari 3 on Windows和Opera 9上实践了事件捕捉(当然,因为IE不支持事件捕捉,所以…),实验的原理见下图:

ID为div1和div2的两个元素都被绑定了捕捉阶段的事件处理函数,这样:
当点击#div1(蓝色区域)时,应该会alert出”div1″
当点击#div2(黄色区域)时,应该会先alert出”div1″,再alert出”div2″,因为在事件捕捉阶段,事件是从根元素向下传播的,#div1是#div2的父元素,自然绑定在#div1上的click事件也会先于#div2上的click事件被执行。
然而,以上的设想只试用于Firefox 2和Safari 3 on Windows,在Opera 9中,事情会变成这样:
当点击#div1(蓝色区域)时,什么都不会发生
当点击#div2(黄色区域)时,会alert出”div1″,随后什么都不会再发生
可以看出,在Opera 9中,目标元素(TargetElement)的click事件没有被执行。通过Realazy(orz…)的指点,找到了这篇文章:《Event capture explained》,发现,原来Opera中的实现才是正确的。此文中有一段话如是说:
The DOM spec states that capturing events should not fire on target, because the idea of a capturing event is to detect events before they reach their targets. Because of bugs in Gecko and Safari, web content that is tested mostly with Firefox or other Gecko-based browsers sometimes expects capturing listeners to fire on target. Such content will fail in Opera 7, 8 and current releases of 9 because of its correct implementation of the standard.
大意是说:DOM规范中陈述了捕捉型的事件不应该在目标元素上被执行,因为捕捉型事件的用意就是为了监测到达目标元素之前的事件。Firefox和Safari的实现都是带有bug的。
再来看看W3C的DOM Events规范中的原话:
A capturing EventListener will not be triggered by events dispatched directly to the EventTarget upon which it is registered.
所以,在整个事件传播中,被执行的顺序是:
父元素中所有的捕捉型事件(如果有)自上而下地执行
目标元素的冒泡型事件(如果有)
父元素中所有的冒泡型事件(如果有)自下而上地执行
在了解了这些后,也许还是不要使用事件捕捉为妙,至少暂时不要。
IE的高级事件处理模型的问题
重复绑定
IE下没有addEventListener,但是也有自己的attachEvent,即所谓的Microsoft Model。二者的实现基本相同只是attachEvent的第一个参数(事件类型)需要加”on”,而addEventListener不用,另外attachEvent因为不支持事件捕捉,所以也没有第三个参数。
然而,attachEvent还有一个很要命的问题:重复绑定事件。(这是从ppk on JavaScript中学到的)
一个例子:
function sayHello(){
alert('Hello, world!');
}
// W3C Model
$('div1').addEventListener('click', sayHello, false);
$('div1').addEventListener('click', sayHello, false);
// Microsoft Model
$('div1').attachEvent('onclick', sayHello);
$('div1').attachEvent('onclick', sayHello);
在W3C模型中,相同事件处理函数的绑定会被忽略,也就是说第二个$('div1').addEventListener('click', sayHello, false);会被忽略。
而在Microsoft模型中,第二个$('div1').attachEvent('onclick', sayHello);同样会被执行,所以,当你点击#div1的时候,alert框会弹出来两次。更有甚者,在detachEvent时候,也同样要detachEvent两次才能彻底把sayHello从#div1的click事件中删除。
为什么不继续使用alertID()了?
这是因为IE的事件模型的另一个缺陷,在alertID中,使用了this关键字来指代被绑定了该事件处理函数的元素,这样,在W3C模型中,alertID中的this指代了#div1或者#div2。
但是在Microsoft模型中,缺少了对this的支持后,this.id就会变为undefined,因为这时候this指代了window对象。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





