javascript实现的柱状统计图表_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 18:22:161582瀏覽
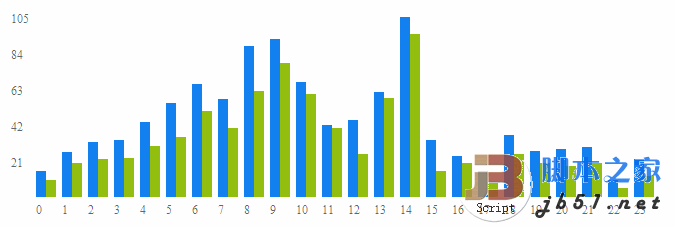
工作需要,用javascript做一个统计图表:
完成后,做个笔记,大家分享一下,互相学习。其中还有点问题,还不是很完善。
其中参考了百度空间,中管理中心,访问统计,的js统计图表。但是应用上还是有差别,因为我做的这个项目中,需要时实的绘制新的统计表格,当有数据变化的时候,就会调用绘制表格的方法。所以要考虑页面性能的问题。
下面是完成后的预览图,可以看到,绘制一个表格,耗时0.005毫秒,也就是200分之一秒。效率我还是比较满意的!
目前在firefox,chrome,IE8,正常没问题,IE6下有问题,我现在已经不管IE6了,做前端的兄弟们要尽量引导用户放弃IE6啦。 
全部代码如下:可复制直接运行。
现在有一个问题,求解,就是在firebug调试状态下,鼠标一旦移动到水平标尺线上,则报错!
哪位知道如何解决这个问题,请不吝赐教!谢谢!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这个图表做完了,还有点小小的遗憾,就是那个困扰我的,firebug调试状态,鼠标移动到水平标尺线上,报错!!
总结一下:javascript操作dom元素的基本功。绘制图表之前要有一个草稿,对于复杂的图表,必须在纸上画出来,才能有一个清晰的思维,开始进行编码。
代码打包下载
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

