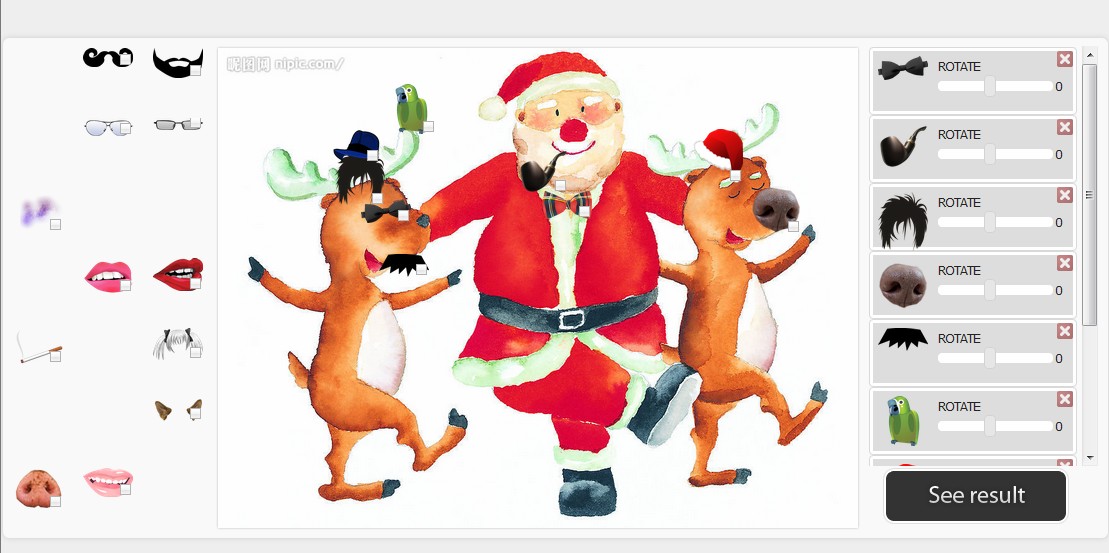
大家估计都用手机玩过 化妆整人的程序
也就是对照片加工处理 添加饰物 然后生成一张图片 可以搞笑娱乐大家
?
?

?
本文主要采用的技术有
1.jquery的拖拽 drag& drop技术
2.PHP转换Json data
3.CSS3 +HTML5
?
首先我们建立一个大体的框架
<div id="content">
<div id="background" class="background">
<img src="/static/imghwm/default1.png" data-src="background.jpg" class="lazy" id="obj_0" style="max-width:90%" style="max-width:90%" alt=" php版本 上妆程序 给图片添加饰物 " >
</div>
<div id="tools">
</div>
<div id="objects">
<div class="obj_item">
<img class="ui-widget-content lazy" src="/static/imghwm/default1.png" data-src="elements/bowtie.png" id="obj_1" style="max-width:90%" alt="el">
</div>
<div class="obj_item">
<img class="ui-widget-content lazy" src="/static/imghwm/default1.png" data-src="elements/mus1.png" id="obj_2" style="max-width:90%" alt="el">
</div>
<div class="obj_item">
<img class="ui-widget-content lazy" src="/static/imghwm/default1.png" data-src="elements/beard.png" id="obj_3" style="max-width:90%" alt="el">
</div>
</div>
<a id="submit"><span></span></a>
<form id="jsonform" action="merge.php" method="POST">
<input id="jsondata" name="jsondata" type="hidden" value="" autocomplete="off">
</form>
</div>
?采用的css
#content{
position:relative;
width:1105px;
height:500px;
margin:40px auto 0px auto;
background-color:#F9F9F9;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
-moz-box-shadow:0px 0px 8px #ccc;
-webkit-box-shadow:0px 0px 8px #ccc;
box-shadow:0px 0px 8px #ccc;
}
.background{
position:absolute;
width:640px;
height:480px;
top:10px;
left:215px;
-moz-box-shadow:0px 0px 3px #bbb;
-webkit-box-shadow:0px 0px 3px #bbb;
box-shadow:0px 0px 3px #bbb;
}
?然后是拖拽的元素和图片的 css样式
?
#objects{
width:210px;
height:486px;
top:10px;
left:10px;
position:absolute;
}
.obj_item{
width:70px;
height:70px;
float:left;
}
#tools{
width:230px;
top:8px;
right:10px;
position:absolute;
height:420px;
overflow-y:scroll;
overflow-x:hidden;
}
.item{
border:3px solid #fff;
background-color:#ddd;
height:60px;
position:relative;
margin:2px 5px 2px 2px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-moz-box-shadow:0px 0px 2px #999;
-webkit-box-shadow:0px 0px 2px #999;
box-shadow:0px 0px 2px #999;
}
.thumb{
width:50px;
height:50px;
margin:5px;
float:left;
}
.slider{
float: left;
width: 115px;
margin: 30px 0px 0px 5px;
background-color:#fff;
height:10px;
position:relative;
}
.slider span{
font-size:10px;
font-weight:normal;
margin-top:-25px;
float:left;
}
.slider span.degrees{
position:absolute;
right:-22px;
top:20px;
width:20px;
height:20px;
}
.slider .ui-slider-handle {
width:10px;
height:20px;
outline:none;
}
a.remove{
width:16px;
height:16px;
position:absolute;
top:0px;
right:0px;
background:transparent url(../images/cancel.png) no-repeat top left;
opacity:0.5;
cursor:pointer;
}
a.remove:hover{
opacity:1.0;
}
?
饰品元素 被存储在json data中
var data = {
"images": [
{"id" : "obj_0" ,"src" : "background.jpg", "width" : "640", "height" : "480"}
]
};
?另外元素可以放大缩小 并且可以拖拽
$('#objects img').resizable({
handles : 'se',
stop : resizestop
}).parent('.ui-wrapper').draggable({
revert : 'invalid'
});
?
$('#background').droppable({
accept : '#objects div', /* accept only draggables from #objects */
drop : function(event, ui) {
var $this = $(this);
++count_dropped_hits;
var draggable_elem = ui.draggable;
draggable_elem.css('z-index',count_dropped_hits);
/* object was dropped : register it */
var objsrc = draggable_elem.find('.ui-widget-content').attr('src');
var objwidth = parseFloat(draggable_elem.css('width'),10);
var objheight = parseFloat(draggable_elem.css('height'),10);
/* for top and left we decrease the top and left of the droppable element */
var objtop = ui.offset.top - $this.offset().top;
var objleft = ui.offset.left - $this.offset().left;
var objid = draggable_elem.find('.ui-widget-content').attr('id');
var index = exist_object(objid);
if(index!=-1) { //if exists update top and left
data.images[index].top = objtop;
data.images[index].left = objleft;
}
else{
/* register new one */
var newObject = {
'id' : objid,
'src' : objsrc,
'width' : objwidth,
'height' : objheight,
'top' : objtop,
'left' : objleft,
'rotation' : '0'
};
data.images.push(newObject);
/* add object to sidebar*/
$('<div></div>',{
className : 'item'
}).append(
$('<div></div>',{
className : 'thumb',
html : '<img class="ui-widget-content lazy" src="/static/imghwm/default1.png" data-src="'+objsrc+'" style="max-width:90%" alt=" php版本 上妆程序 给图片添加饰物 " >'
})
).append(
$('<div></div>',{
className : 'slider',
html : '<span>Rotate</span><span class="degrees">0</span>'
})
).append(
$('<a></a>',{
className : 'remove'
})
).append(
$('<input>',{
type : 'hidden',
value : objid // keeps track of which object is associated
})
).appendTo($('#tools'));
$('.slider').slider({
orientation : 'horizontal',
max : 180,
min : -180,
value : 0,
slide : function(event, ui) {
var $this = $(this);
/* Change the rotation and register that value in data object when it stops */
draggable_elem.css({
'-moz-transform':'rotate('+ui.value+'deg)',
'-webkit-transform':'rotate('+ui.value+'deg)'
});
$('.degrees',$this).html(ui.value);
},
stop : function(event, ui) {
newObject.rotation = ui.value;
}
});
}
}
});
?下面是整体的php文件
$res = JSON_decode(stripslashes($_POST['JSONdata']), true);
/* get data */
$count_images = count($res['images']);
/* the background image is the first one */
$background = $res['images'][0]['src'];
$photo1 = imagecreatefromjpeg($background);
$foto1W = imagesx($photo1);
$foto1H = imagesy($photo1);
$photoFrameW = $res['images'][0]['width'];
$photoFrameH = $res['images'][0]['height'];
$photoFrame = imagecreatetruecolor($photoFrameW,$photoFrameH);
imagecopyresampled($photoFrame, $photo1, 0, 0, 0, 0, $photoFrameW, $photoFrameH, $foto1W, $foto1H);
/* the other images */
for($i = 1; $i
<p>?</p>
<div class="clear">
</div>


























