
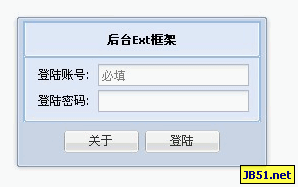
二 登陆界面Ext代码
///
//加载提示框
Ext.QuickTips.init();
//创建命名空间
Ext.namespace('XQH.ExtJs.Frame');
//主应用程序
XQH.ExtJs.Frame.app = function() {
}
Ext.extend(XQH.ExtJs.Frame.app, Ext.util.Observable, {
LoginLogo:new Ext.Panel({
id: 'loginLogo',
height: 35,
frame:true,
bodyStyle:'padding-top:4px',
html:'
后台Ext框架
' }),
//登陆表单
LoginForm: new Ext.form.FormPanel({
id: 'loginForm',
defaultType: 'textfield',
labelAlign: 'right',
labelWidth: 60,
frame: true,
defaults:
{
allowBlank: false
},
items:
[
{
name:'LoginName',
fieldLabel: '登陆账号',
blankText: '账号不能为空',
emptyText:'必填',
anchor: '98%'
},
{
name:'LoginPsd',
inputType: 'password',
fieldLabel: '登陆密码',
blankText: '密码不能为空',
maxLength:10,
anchor: '98%'
}
]
}),
//登陆窗口
LoginWin: new Ext.Window({
id: 'loginWin',
Title: '登陆',
width: 250,
height: 150,
closable: false,
collapsible: false,
resizable:false,
defaults: {
border: false
},
buttonAlign: 'center',
buttons: [
{ text: '关于' },
{ text: '登陆' }
],
layout: 'column',
items:
[
{
columnWidth:1,
items: Ext.getCmp("loginLogo")
},
{
columnWidth: 1,
items: Ext.getCmp("loginForm")
}
]
}),
//初始化
init: function() {
this.LoginWin.show();
}
});
//程序入口
Ext.onReady(function() {
var loginFrame = new XQH.ExtJs.Frame.app();
loginFrame.init();
});
三 使用心得
1.///
2.关于ext界面布局常用的有border,column,fit这几种,详细用法以后再作介绍
3.关于ext使用,其实大部分就是window,panel里面镶嵌自己需要的内容,如formpanel(表单)。
4.要理解{object config},其实大部分ext配置项都是基于这种形式的,{名称:值},如按钮{text:'l登陆'}
5.书写ext代码最好规范化,这样可以减少出错率。
大概形式:
{
id:'',(最好写上)
配置信息,
(如果是最外层的别忘了写layout,布局模式)
}
PS:欢迎大家补充,提意思。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...
 在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM在JavaScript中如何獲取原型鏈上函數的參數在JavaScript編程中,理解和操作原型鏈上的函數參數是常見且重要的任�...
 微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js動態style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何對多個鏈接進行並發GET請求並依次判斷返回結果?在Tampermonkey腳本中,我們經常需要對多個鏈...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

禪工作室 13.0.1
強大的PHP整合開發環境






