一个很简单的php留言板。。。。搭建在sae上的。。。
我在sae上搭建了一个个人简历的页面: 有兴趣的可以访问 http://671coder.sinaapp.com/
在做下面一个简单的留言板的时候,卡了我很久,虽然完全没用过php。。但是还是最后勉强写出来了。。。
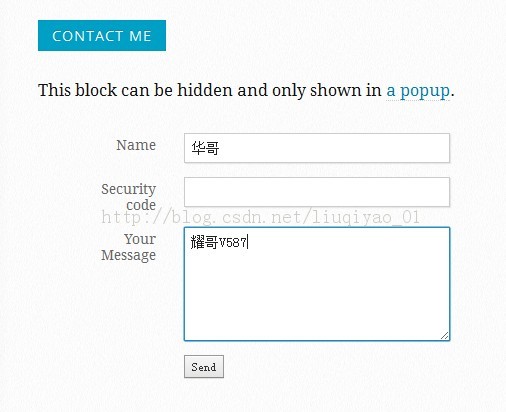
主页面html是这样写的:
<div class="row row-contact" id="contact_row" style="display: block">
<article>
<h2 id="Contact-Me">Contact Me</h2>
<p>This block can be hidden and only shown in <a class="zoom-html">a popup</a>.</p>
<div class="wrap-contact-form">
<form id="contacts" class="contact-form" action="/db/submitform.php" method="post">
<table class="info">
<tr>
<th><label for="contact_name">Name</label></th>
<td><input type="text" class="input-text" name="contact_name" id="contact_name" value="" maxlength="10"></td>
</tr>
<!-- start spam protection
<tr class="spam-protection">
<th><label>E-mail</label></th>
<td><input type="text" name="email" value=""></td>
</tr>
end -->
<tr>
<th><label for="contact_code">Security code</label></th>
<td><input type="text" class="input-text" name="contact_code" id="contact_code" maxlength="4"></td>
</tr>
<tr>
<th><label for="contact_message">Your Message</label></th>
<td><textarea id="contact_message" name="contact_message" maxlength="200"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input type="submit" class="input-submit" name="contact_send" value="Send">
<div class="on-success">
Thank You. The message was sent.
</div>
<!--
<div class="on-error">
A technical error occured. Message was not delivered. Please contact me over e-mail.
</div>
-->
</td>
</tr>
</table>
</form>
</div>
</article>
</div>
验证码功能暂时还没有实现。。。
后台的php是这样写的:
<?php $name = $_POST['contact_name'];
$message = $_POST['contact_message'];
if (strlen($name) == 0 || strlen($message) == 0) {
?><script>
alert("Sorry, your name and your message can not be empty.");
window.history.back(-1);
</script>
}
$m_notchar="$#@!%&*?";
$mysql = new SaeMysql();
$judge = true;
for ($i=0; $ierrno() != 0 ) {
die( "Error:" . $mysql->errmsg() );
} else if (!$judge) {
?><script>alert("Sorry, your message has illegal characters, please re-enter checked.");</script>
} else {
$sql = "INSERT INTO Message (MName, MText) VALUES ('$name', '$message')";
$mysql->runSql( $sql );
?><script>alert("Thank you for your message!");</script>
}
$mysql->closeDb();
?>
<script>window.history.back(-1);</script>
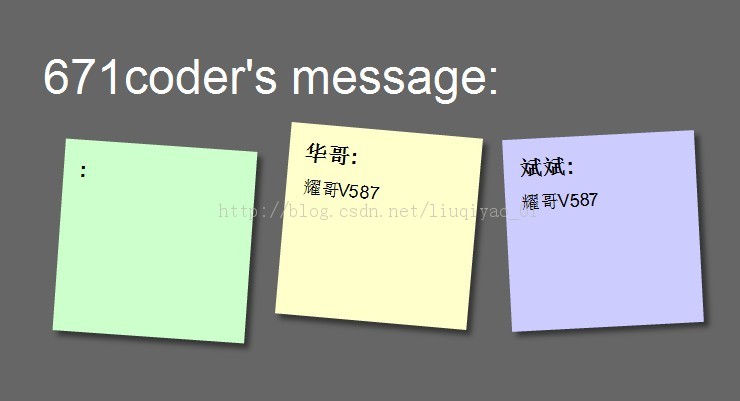
然后最后显示留言板是这么写的:
<meta charset="utf-8">
<title>My messages</title>
<link href="%E2%80%9Dhttp://fonts.googleapis.com/css?family=Reenie+Beanie:regular%E2%80%9D" rel="”stylesheet”" type="”text/css”">
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
font-family: arial,sans-serif;
font-size:100%;
margin:3em;
background:#666;
color:#fff;
}
h2,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow: hidden;
padding:3em;
}
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
width:10em;
padding:1em;
-moz-box-shadow:5px 5px 7px rgba(33,33,33,1);
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7);
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
/*倾斜正方形*/
-webit-transform: rotate(-6deg);
-o-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
/*添加鼠标放上时的平滑过渡*/
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
}
ul li{
margin:1em;
float:left;
}
ul li h2{
font-size:140%;
font-weight:bold;
padding-bottom:10px;
}
ul li p{
font-family:"Reenie Beanie",arial,sans-serif,微软雅黑;
font-size:110%;
}
ul li:nth-child(even) a{
-o-transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
position:relative;
top:5px;
background:#cfc ;
}
ul li:nth-child(3n) a{
-o-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
position:relative;
top:-5px;
background:#ccf ;
}
ul li:nth-child(5n) a{
-o-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
position:relative;
top:-10px;
}
ul li a:hover, ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform:scale(1.25);
-moz-transform:scale(1.25);
-o-transform:scale(1.25);
position:relative;
z-index:5;
}
</style>
<?php $link=mysql_connect(SAE_MYSQL_HOST_M.':'.SAE_MYSQL_PORT,SAE_MYSQL_USER,SAE_MYSQL_PASS);
if(!$link)die('could not connect'.mysql_error());
mysql_select_db(SAE_MYSQL_DB,$link);
$query = "select * from app_671coder.Message";
$result = mysql_query( $query );
if ($result) {
?>
-
echo "
-
=$user?>:
=$text?>
671coder's message:
"; while ($r = mysql_fetch_array($result)) { $idx = $r["MId"]; $user = $r["MName"]; $text = $r["MText"]; ?>
怎么样!感觉上很炫吧!


数据库的话想必大家都知道是怎么设计的了吧?!
 簡單地說明PHP會話的概念。Apr 26, 2025 am 12:09 AM
簡單地說明PHP會話的概念。Apr 26, 2025 am 12:09 AMphpsessionstrackuserdataacrossmultiplepagerequestsusingauniqueIdStoredInAcookie.here'showtomanageThemeffectionaly:1)startAsessionWithSessionWwithSession_start()和stordoredAtain $ _session.2)
 您如何循環中存儲在PHP會話中的所有值?Apr 26, 2025 am 12:06 AM
您如何循環中存儲在PHP會話中的所有值?Apr 26, 2025 am 12:06 AM在PHP中,遍歷會話數據可以通過以下步驟實現:1.使用session_start()啟動會話。 2.通過foreach循環遍歷$_SESSION數組中的所有鍵值對。 3.處理複雜數據結構時,使用is_array()或is_object()函數,並用print_r()輸出詳細信息。 4.優化遍歷時,可採用分頁處理,避免一次性處理大量數據。這將幫助你在實際項目中更有效地管理和使用PHP會話數據。
 說明如何使用會話進行用戶身份驗證。Apr 26, 2025 am 12:04 AM
說明如何使用會話進行用戶身份驗證。Apr 26, 2025 am 12:04 AM會話通過服務器端的狀態管理機制實現用戶認證。 1)會話創建並生成唯一ID,2)ID通過cookies傳遞,3)服務器存儲並通過ID訪問會話數據,4)實現用戶認證和狀態管理,提升應用安全性和用戶體驗。
 舉一個如何在PHP會話中存儲用戶名的示例。Apr 26, 2025 am 12:03 AM
舉一個如何在PHP會話中存儲用戶名的示例。Apr 26, 2025 am 12:03 AMTostoreauser'snameinaPHPsession,startthesessionwithsession_start(),thenassignthenameto$_SESSION['username'].1)Usesession_start()toinitializethesession.2)Assigntheuser'snameto$_SESSION['username'].Thisallowsyoutoaccessthenameacrossmultiplepages,enhanc
 哪些常見問題會導致PHP會話失敗?Apr 25, 2025 am 12:16 AM
哪些常見問題會導致PHP會話失敗?Apr 25, 2025 am 12:16 AMPHPSession失效的原因包括配置錯誤、Cookie問題和Session過期。 1.配置錯誤:檢查並設置正確的session.save_path。 2.Cookie問題:確保Cookie設置正確。 3.Session過期:調整session.gc_maxlifetime值以延長會話時間。
 您如何在PHP中調試與會話相關的問題?Apr 25, 2025 am 12:12 AM
您如何在PHP中調試與會話相關的問題?Apr 25, 2025 am 12:12 AM在PHP中調試會話問題的方法包括:1.檢查會話是否正確啟動;2.驗證會話ID的傳遞;3.檢查會話數據的存儲和讀取;4.查看服務器配置。通過輸出會話ID和數據、查看會話文件內容等方法,可以有效診斷和解決會話相關的問題。
 如果session_start()被多次調用會發生什麼?Apr 25, 2025 am 12:06 AM
如果session_start()被多次調用會發生什麼?Apr 25, 2025 am 12:06 AM多次調用session_start()會導致警告信息和可能的數據覆蓋。 1)PHP會發出警告,提示session已啟動。 2)可能導致session數據意外覆蓋。 3)使用session_status()檢查session狀態,避免重複調用。
 您如何在PHP中配置會話壽命?Apr 25, 2025 am 12:05 AM
您如何在PHP中配置會話壽命?Apr 25, 2025 am 12:05 AM在PHP中配置會話生命週期可以通過設置session.gc_maxlifetime和session.cookie_lifetime來實現。 1)session.gc_maxlifetime控制服務器端會話數據的存活時間,2)session.cookie_lifetime控制客戶端cookie的生命週期,設置為0時cookie在瀏覽器關閉時過期。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






