概述:本篇主要討論jquery.validate結合jquery.form實作對表單的驗證與提交方案。
方式一:是透過jquery.validate的submitHandler選項,即當表單通過驗證時執行回呼函數。在這個回呼函數中透過jquery.form來提交表單;
方式二:是透過jquery.form的beforeSubmit,也就是在提交表單前執行的回呼函數,這個函數如果傳回true,則提交表單,如果傳回false,則終止提交表單。根據jquery.validate外掛程式的valid()方法,就可以透過jquery.form提交表單時來驗證表單。
方式三:是透過jquery.validate驗證表單的validate方法。這個方法的好處是對表單驗證的控制更自由
實例:下面透過三個實例分別闡述上面的三種方式
載入CSS樣式檔
CSS樣式檔內容
input{
height:25px;
line-height:25px;
padding-left:4px;
}
span.checked{
padding: 0px 5px 0px 25px;
margin-left: 10px;
margin-top: 0px;
margin-bottom: 3px;
height: 25px;
line-height:25px;
font-size: 12px;
white-space: nowrap;
text-align: left;
color: #E6594E;
background: url("images/acion2.png") no-repeat 3px; /* #FCEAE8 */
}
span.unchecked{
padding: 0px 5px 0px 25px;
margin-left: 10px;
margin-top: 0px;
margin-bottom: 3px;
height: 23px;
line-height:23px;
font-size: 12px;
border: 1px solid #E6594E;
white-space: nowrap;
text-align: left;
color: #E6594E;
background: #FCEAE8 url("images/acion.png") no-repeat 3px;
}
載入javascript檔
<script language="JavaScript" type="text/JavaScript" src="js/jQuery1.6.2.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/jquery.form.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/jquery.validate.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/localization/messages_tw.js"></script>
HTML內容
<body><span id="result"></span> <form id='commentForm'> <fieldset> <legend>jquery.validate+jquery.form提交的三种方式</legend> <p> <label for='cusername'>姓名</label><em>*</em> <input id='cusername' name='username' size='25' /> </p> <p> <label for='cemail'>电子邮件</label><em>*</em> <input id='cemail' name='email' size='25' /> </p> <p> <input class='submit' type='submit' value='提交'> </p> </fieldset> </form> </body>
jquery.validate+jquery.form提交方式1的javascript內容
<script language="javascript">
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
$(document).ready(function(){
$('#commentForm').validate({
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
submitHandler:function(form){
$(form).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
//beforeSubmit: showRequest,
success: showResponse
});
},
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
});
});
</script>
jquery.validate+jquery.form提交方式2的javascript內容
<script language="javascript">
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
function showRequest(formData,jqForm,options){
return $("#commentForm").valid();
}
$(document).ready(function(){
$('#commentForm').submit(function(){
$(this).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
beforeSubmit:showRequest,
success:showResponse
});
return false; //此处必须返回false,阻止常规的form提交
});
$('#commentForm').validate({
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
});
});
</script>
jquery.validate+jquery.form提交方式3的javascript內容
<script language="javascript">
var options={
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
};
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
function showRequest(formData,jqForm,options){
return $("#commentForm").valid();
}
$(document).ready(function(){
validator=$('#commentForm').validate(options);
$("#reset").click(function(){
validator.resetForm();
});
$("button").click(function(){
validator.form();
});
$('#commentForm').submit(function(){
$(this).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
beforeSubmit:showRequest,
success:showResponse
});
return false; //此处必须返回false,阻止常规的form提交
});
});
</script>
DEMO原始碼:下載
一些問題
1、其實這個問題在昨天晚上寫這篇文章的時候就有發現,即我在HTML文件頭使用時,輸入框及錯誤訊息的樣式似乎有些問題。不過今天發現問題並非這麼簡單,在使用時,針對「姓名」這個輸入框來說——只須達到三個字元就認為通過驗證——在輸入第一個字元、第二個字元時,錯誤顯示正常,輸入第三個字元時,錯誤顯示消失,並顯示一個表示驗證通過的「逗號」圖片。到目前為止,一切似乎都很正常,但如果在繼續輸入字符,例如輸入第四個字符、第五個字符......問題出現了。如下圖:

不使用,而使用時沒有這樣的問題,一切正常。不過,現在的問題是,為什麼加上會產生這樣的問題?而且,做為前端來說,加上是必須的。
這個問題處理的比較糾結,這裡羅列一下處理的過程。並且在最後給一個解
首先,是因為昨天在查看錯誤提示訊息,關註一下插入錯誤訊息的程式碼。我在errorPlacement中增加了一句:alert(element.parent().html());
errorPlacement:function(error,element){
alert(element.parent().html());
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
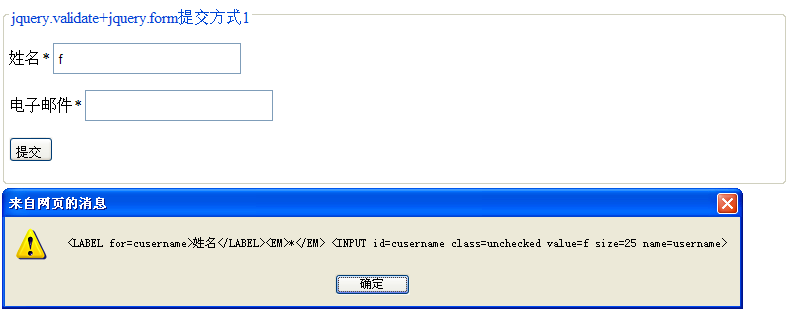
輸入第一個字元時,得到如下圖

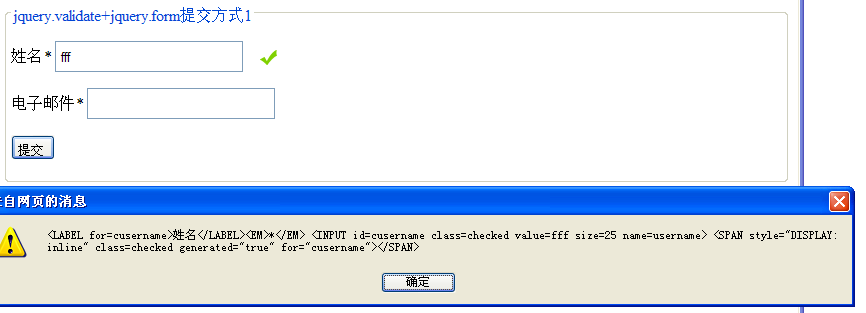
輸入三個字符,驗證成功後,得到如下圖:

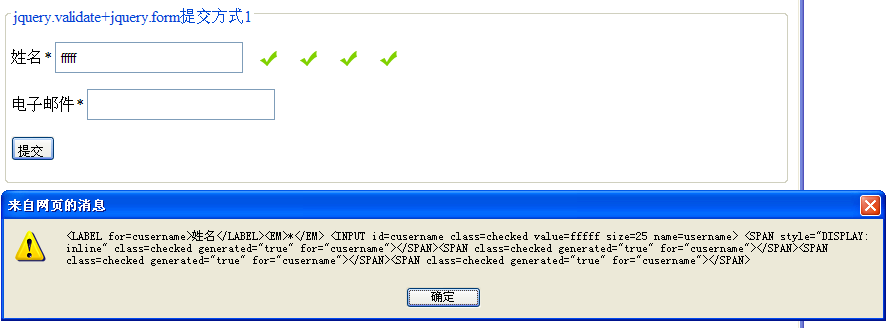
繼續輸入更多字符,得到如下圖

這就說明了以下幾個問題:
1、不管驗證失敗還是成功,都會呼叫errorPlacement:function(...)
2、s.remove()沒有作用。
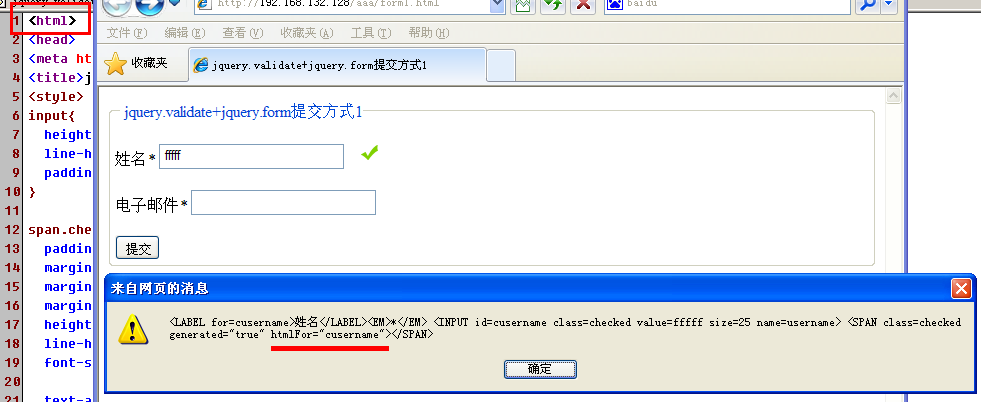
由於寫這篇文章時使用的是而不是,彈出的內容是htmlFor="cusername",而不是for="cusername",如下圖所示:

因此,上面的程式碼中寫成如下的方式
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
然而在下,無法根據htmlFor找到,因此這裡應該把htmlFor改成for,即
errorPlacement:function(error,element){
alert(element.parent().html());
var s=element.parent().find("span[for='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
问题似乎解决了。但上面提到,不管验证成功或失败,都会调用errorPlacement:function(...),那可以在这里判断有没有错误,如果有错误,则显示。防止已经验证成功的情况下仍会调用。这样就不会寻找span的for属性值是否为当前控件的name名称了(例子中是for="cusername")。改进的代码如下:
errorPlacement:function(error,element){
if(error.html()!=''){
error.appendTo(element.parent());
}
},
虽然解决问题,但是在chrome、firefox下仍有问题。了解这个问题的现象,可以用firefox或chrome测试一下——焦点离开输入框后,无法验证,只有点击“提交”按钮后才可以验证——这个问题的解决方案目前还没有深入下去。但是有解决的办法是,将上面的jquery1.6.2换成jquery1.3.2或jquery1.4(其它的jquery版本未测试,可能是低于jquery1.6.2的版本都可以)即可解决这个问题。
建议:
1、使用jquery1.3.2版本,这样可以节省很多时间来解决兼容方面的问题。
更多:
本例子中的jquery.validate,解决了remote远程验证只返回true or false的局限。可以返回代码及出错的提示信息,更好的人性化需求。使用方法就在这介绍一下
增加以下函数
function GetRemoteInfo(postUrl,data){
var remote = {
type: "POST",
async: false,
url: postUrl,
dataType: "xml",
data: data,
dataFilter: function(dataXML) {
var result = new Object();
result.Result = jQuery(dataXML).find("Result").text();
result.Msg = jQuery(dataXML).find("Msg").text();
//alert(result.Result);
if (result.Result == "-1") {
result.Result = false;
return result;
}else{
result.Result = result.Result == "1" ? true : false;
return result;
}
}
};
return remote;
}
$(document).ready(function(){
var dataInfo ={email:function(){return $("#cemail").val();}};
var remoteInfo = GetRemoteInfo('check-email.php?time='+(new Date()).getTime(),dataInfo);
$('#commentForm').validate({
rules:{
username:{
required:true,
minlength:3
},
email:{
required:true,
remote:remoteInfo
}
}
});
....
});
check-email.php返回的内容为xml格式,格式如下
<?php
header("Content-Type:text/xml");
echo '<?'.'xml version="1.0" encoding="utf-8"'.' ?>';
?>
<AjaxClass>
<Msg>用户名格式不正确,用户名必须包含testa,请重新输入!</Msg>
<Result>0</Result>
</AjaxClass>
result值为0,返回的是false,表示验证失败;result值为1,返回的是true,表示验证成功
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具





