自用js开发框架小成 学习js的朋友可以看看_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 18:16:211166瀏覽
和大家分享,第一次在博客园发帖,有不对的地方请列位同学指正。
先给大家讲下用法吧:
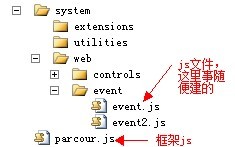
目录结构

1. 将框架js引入页面。
2.
复制代码 代码如下:
parcour.using('system.web.event');
window.onload = function () {
alert(eventUtil); // eventUtil是event.js里的类
}
就可以看到效果了,剩下的就是如何去组织和扩展自己的开发库了。
-- 由于需要同步获取文件内容, 需要部署才可测试, 可以用vs建个网站,然后拷到项目下运行。
个人总结的优点:
1. 可以按照功能或自己的喜好组织松散的js代码,便于维护。
2. 只加载需要的js代码到页面。
不足:
1. 必须同步获取所引用的js代码。增加了请求数,降低了性能和体验。(严重性未测试,或许比较适合局域网项目)。
附下载
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

