1)Javascript对象成员实验:
var f = function d() {
this.a = "a";/*这句运行后不存在f.a也不存在d.a存在一个window.a*/
var b = "b";/*局部变量*/
};
var o = { ff: function () {
var a = "a"; /*局部变量*/
this.b = "b"; /*这句运行后存在o.b*/
}
};
function Man(){
this.age = 30;
};
Man.prototype.sex = 1;
Man.prototype.name = function () {
};
debugger;/*第一处断点*/
f();
o.ff();
var m = new Man();
debugger; /*第二处断点*/
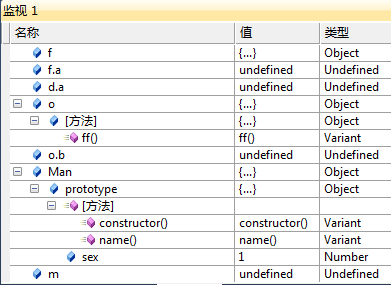
第一处断点时对象成员的存在情况:

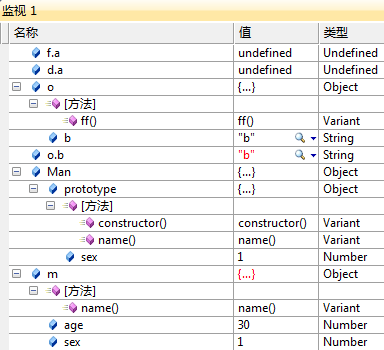
第二处断点时对象成员的存在情况:

一句话:关于js函数:this指的是所在函数外最近一层的对象,而嵌套函数的内部函数内的this指的是window对象。
一句话:js的oo特性:使用this.成员方式定义对象的成员使用对象具有js特有的动态持性,类与对象实例有差异的,而.prototype.成员定义成员是经典的定义方式,类与对象实例是统一的。
2)Javascript对象共享性成员变量实验:
function Ghost(_name) {
this.name = _name;
this.age = 1000;
}
Ghost.prototype.setName = function (_name) {
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("实例变量" + _name);
};
Man.prototype.ManGhost = new Ghost("共享变量");
var a = new Man("a");
var b = new Man("b");
var amg = a.ManGhost.setName("我只设置a的共享变量");
debugger; /*第一处断点*/
var ag = a.ghost;
var bg = b.ghost;
var bmg = b.ManGhost;
debugger; /*第二处断点*/
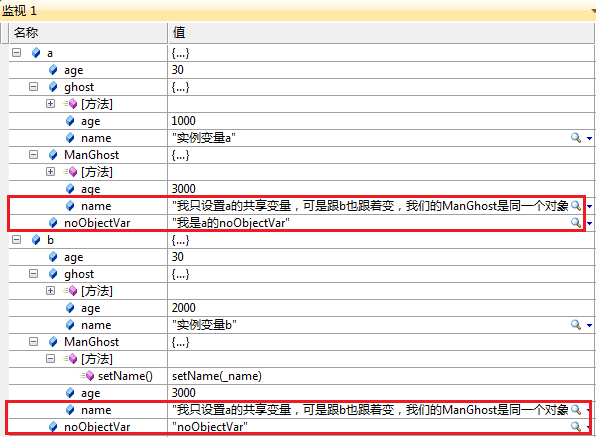
运行到第一片断点:

简单变量与对象变量的差别
使用.prototype.定义的成员,如果该成员为简单变量则,每个对象实例都有一个各自的副本。(例如:Man.prototype.noObejctVar)
使用.prototype.定义的成员,如果该成员对象变量,则每个对象实例都共享同一个对象副本。(例如:Man.prototype.ManGhost)
为什么有这样的差别呢?单从ManGhost变量与noObjectVar变量它们都是使用.prototype.定义的成员是没有差别的,只是它们类型不同,表示它们访问和使用用它们的方式是不同的,只是ManGhost变量内存放的是new出来的对象,而noObjectVar变量内存放的是值(或某种值的引用),换句话说ManGhost存放的是对象的引用,通过这个引用可以操作这个对象,noObjectVar变量内存放也可是某种值引用,可是无法使用这个引用来操作它.
从另一个视角看
noObjectVar变量存放的是字串对象的引用.
a.noObjectVar="新字符串a";
这表示noObjectVar从原来的存放字符串对象引用,指向新字符串对象引用.(也可以说新的字符串对象覆盖原字符串对象)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");
这样a与b就不存在共享对象的问题了.不过这样就存在另一个问题.prototype.ManGhost时定义新建的对象就浪费了.不过这样使用.prototype.是错误的.
使用.prototype.定义成员函数及定义共享变量才是正确的用法.
使用javascript来正确的定义类请见:[技术备忘录]javascript来定义类的规范
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






