本文實例為大家分享了JavaScript頭像上傳插件來源碼,供大家參考,具體內容如下
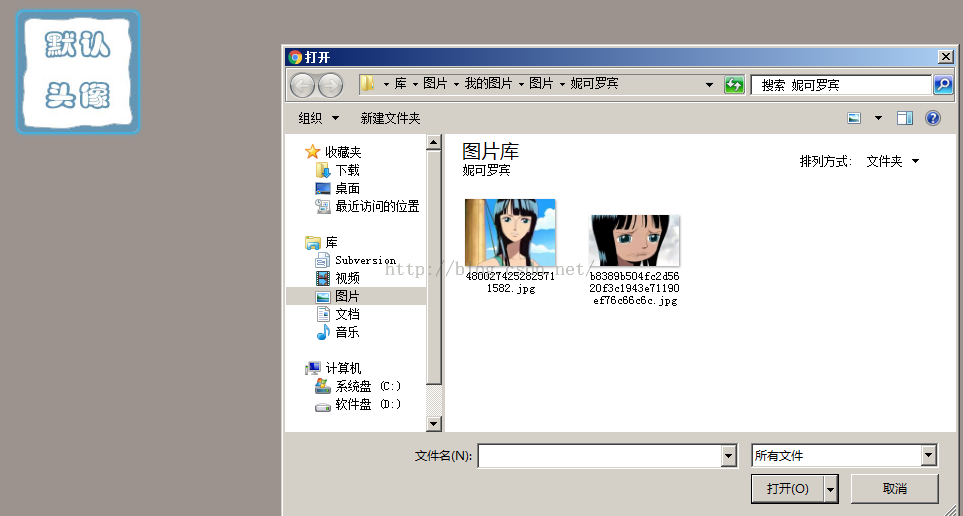
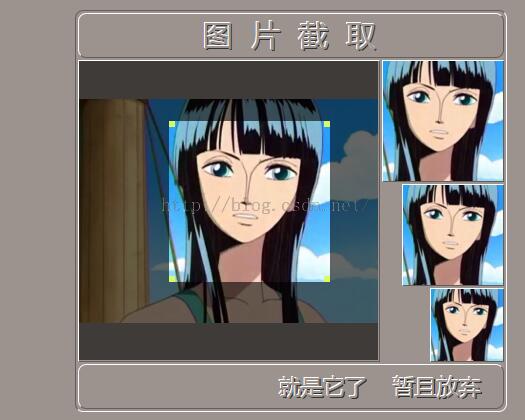
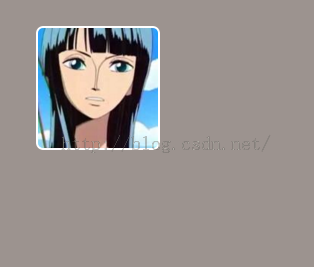
效果圖:




原始碼:
cxc.js
/* cxc.js 频繁操作公共接口 */
var $ = function (id) {
return document.getElementById(id);
}; //通过id获取dom对象
var A = function (msg) {
alert(msg);
}; //alert的简写
var EmptyFun = function () {
}; // 空方法
var setL = function (dom, L) {
dom.style.left = L + "px";
}; // 设置 dom 的 left
var setT = function (dom, T) {
dom.style.top = T + "px";
}; // 设置 dom 的 top
var setLT = function (dom, L, T) {
dom.style.left = L + "px";
dom.style.top = T + "px";
}; //同时设置 dom 的 left top
var getLT = function (dom) {
return [parseInt(dom.style.left), parseInt(dom.style.top)];
}; // 返回dom的left和top值,类型为整型数组[int,int]
var setW = function (W) {
dom.style.width = W + "px";
}; // 设置 dom 的 width
var setH = function (H) {
dom.style.height = H + "px";
}; // 设置 dom 的 height
var setWH = function (dom, W, H) {
dom.style.width = W + "px";
dom.style.height = H + "px";
}; //同时设置 dom 的 width height
var getWH = function (dom) {
return [parseInt(dom.style.width), parseInt(dom.style.height)];
}; // 返回dom的 width 和 height 值,类型为整型数组[int,int]
var setLTWH = function (dom, L, T, W, H) {
dom.style.left = L + "px";
dom.style.top = T + "px";
dom.style.width = W + "px";
dom.style.height = H + "px";
}; //同时设置 dom 的 left top width height
var getLTWH = function (dom) {
return [parseInt(dom.style.left), parseInt(dom.style.top), parseInt(dom.style.width), parseInt(dom.style.height)]
}; // 返回dom的 left top width height 值,类型为整型数组[int,int,int,int]
var setcursor = function (dom,shape) {
dom.style.cursor = shape;
}; //设置鼠标经过dom的指针形状
var EventsType = ["click", "mousedown", "mouseup", "mouseover", "mouseleave", "mousemove"];//事件类型
var AddEvent = function (dom, type, fun) {
dom.addEventListener(type, fun, false);
}; //添加dom对象的事件监听方法
var AddEvent2 = function (dom, type1, fun1, type2, fun2) {
dom.addEventListener(type1, fun1, false);
dom.addEventListener(type2, fun2, false);
}; //一次添加dom的两个事件监听方法
var AddEvent3 = function (dom, type1, fun1, type2, fun2, type3, fun3) {
dom.addEventListener(type1, fun1, false);
dom.addEventListener(type2, fun2, false);
dom.addEventListener(type3, fun3, false);
}; //一次添加dom的三个事件监听方法
var DelEvent = function (dom, type, fun) {
dom.removeEventListener(type, fun, false);
}; // 删除dom对象的事件监听方法
var DelEvent2 = function (dom, type1, fun1, type2, fun2) {
dom.removeEventListener(type1, fun1, false);
dom.removeEventListener(type2, fun2, false);
}; //一次删除dom对象的两个事件监听方法
var DelEvent3 = function (dom, type1, fun1, type2, fun2, type3, fun3) {
dom.removeEventListener(type1, fun1, false);
dom.removeEventListener(type2, fun2, false);
dom.removeEventListener(type3, fun3, false);
}; //一次删除dom对象的三个事件监听方法
var inArray = function (str, arr) {
for (var i = 0; i < arr.length; i++) {
if (str == arr[i]) {
return true;
}
}
return false;
}; // 判断字符串str是否存在于数组arr
var cannotselect = function () {
window.getSelection().removeAllRanges();
}; //页面元素(文字、图片等)不能被选中
var setStyle = function (dom, styleName, styleValue) {
dom.setAttribute("style", styleName + ":" + styleValue + ";");
}; //设置dom的 一个style 属性值
var setStyle2 = function (dom, styleName1, styleValue1, styleName2, styleValue2) {
dom.setAttribute("style", styleName1 + ":" + styleValue1 + ";" + styleName2 + ":" + styleValue2 + ";");
};//一次设置dom的 两个style 属性值
var delStyle = function (dom, styleName) {
dom.removeAttribute("style", styleName);
};//删除dom的 一个style 属性值
var delStyle2 = function (dom, styleName1, styleName2) {
dom.removeAttribute("style", styleName1);
dom.removeAttribute("style", styleName2);
};//一次删除dom的 两个style 属性值
var setAttr = function (dom, attrName, attrValue) {
dom.setAttribute(attrName, attrValue);
};// 设置dom的 一个属性值
var setAttr2 = function (dom, attrName1, attrValue1, attrName2, attrValue2) {
dom.setAttribute(attrName1, attrValue1);
dom.setAttribute(attrName2, attrValue2);
};//一次设置dom的 两个属性值
var delAttr = function (dom, attrName) {
dom.removeAttribute(attrName);
};//删除dom的 一个属性值
var delAttr2 = function (dom, attrName1, attrName2) {
dom.removeAttribute(attrName1);
dom.removeAttribute(attrName2);
};//删除dom 的两个属性值
var Click = function (dom) {
dom.click();
};// 点击dom
var Hide = function (dom) {
dom.style.display = "none";
};// 隐藏dom
var Show = function (dom) {
dom.style.display = "inline";
}; // 显示dom
/* cxc.js 频繁操作公共接口 */
/* AJAX 接口 */
var url, method, msg;
var xmlReq = new XMLHttpRequest();
var AJAX = function (url, method, msg, callback) {
xmlReq.open(method, url, true);
xmlReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlReq.onreadystatechange = function () {
if (xmlReq.readyState == 4) {
if (xmlReq.status == 200) {
callback();
}
else {
A("bad status is " + xmlReq.status);
}
}
};
xmlReq.send(msg);
};
/* AJAX 接口 */
one.js
/* one.js */
/* my website philosophy */
/*
注:一般网站,浏览器最大化时,没有横向滚动条,有纵向滚动条,页面缩放按比例只在合适的地方用到
<html>标签 不必加css和js控制 <body>标签 作为总父标签 用它控制整个页面的宽度和高度
<body>的宽度 一般为100%(考虑滚动条存在与否) 而高度可根据页面需求自定义
也就是说body的宽高就是页面的宽高 页面高度如果超出 浏览器窗口高度 出现滚动条
*/
var one = {
screenW: null, //可用浏览器窗口的宽度
screenH: null, //可用浏览器窗口的高度
body: null, //document.body对象
bodyW: null, //body的宽度
bodyH: null, //body的高度
avatar: null, //默认头像div
avatar_img:null,
main: null, //处理上传图片的主要父div
mainW: 430, //main的宽度
mainH:400, //main的高度
mainL: null, //main 的left位置
mainT:null, //main 的top位置
top: null,
upfile:null,
center:null,
bigimg: null,
movebox: null,
moveimg: null,
d11: null,
d22: null,
d33: null,
TopLeft: null,
TopRight: null,
BottomRight: null,
BottomLeft: null,
p2: null,
p3:null
};
var Init = function () {
//////////////////////////////////////////////////////////////////
one.screenW = window.innerWidth;
one.screenH = window.innerHeight;
one.body = document.body;
one.bodyW = one.body.offsetWidth;
one.bodyH = one.screenH; //定义body的高度等于可用浏览器窗口的高度
one.body.setAttribute("style", "height:" + one.bodyH + "px;");
//////////////////////////////////////////////////////////////////
one.avatar = $("avatar");
one.avatar_img = $("avatar_img");
one.main = $("main");
one.mainL = (one.bodyW - one.mainW) / 2;
one.mainT = (one.screenH - one.mainH) / 2;
///////////////////////////////////////////////////////////
one.top = $("top");
one.center = $("center");
one.bigimg = $("bigimg");
one.movebox = $("movebox");
one.moveimg = $("moveimg");
one.d11 = $("d11");
one.d22 = $("d22");
one.d33 = $("d33");
///////////////////////////////////////////////////////////
one.TopLeft = $("TopLeft");
one.TopRight = $("TopRight");
one.BottomRight = $("BottomRight");
one.BottomLeft = $("BottomLeft");
///////////////////////////////////////////////////////////
one.p2 = $("p2");
one.p3 = $("p3");
///////////////////////////////////////////////////////////
setLT(one.main, one.mainL, one.mainT);
Hide(one.main);
};
var End = function () {
};
window.onload = function () {
Init(); //初始化,获取页面上所有需要处理的标签对象,并赋初始值
Events(); //定义页面中的所有事件
End(); //js文件加载完成之后的处理工作
};//dom元素全部加载完成,执行此方法
Events.js
var downX, downY, oldL, oldT, tempWH, tempL, tempT, dxMax,tempMaxL,tempMaxT;
var file, imgtype, imgsize, imgW, imgH, imgP, imgURL;
var bigimgL, bigimgT;
var moveboxWH, moveboxL, moveboxT, moveboxMinL, moveboxMinT, moveboxMaxL, moveboxMaxT;
var moveimgL, moveimgT;
var topL, topT;
var gen = {
_moveboxWH:null,
_moveboxL: null,
_moveboxT: null,
};
/* one.avatar Events start */
var avatar_click = function () {
one.upfile = document.createElement("input");
setAttr2(one.upfile, "type", "file", "id", "upfile");
this.parentNode.appendChild(one.upfile);
Click(one.upfile);
one.upfile.onchange = function () {
file = this.files[0];
imgtype = file.type;
if (!fun.check_imgtype()) {
return;
} //检查文件类型
imgsize = file.size;
if (!fun.check_imgsize()) {
return;
}; //检查图片大小
var reader = new FileReader();
reader.onload = function () {
fun.setImgWH(this.result, imgtype);
delete (reader);
};
reader.readAsDataURL(file);
///////////////////////////
this.parentNode.removeChild(one.upfile);
};
};
var avatar_mouseover = function () {
setStyle2(one.avatar, "border", "2px solid #46AFDC", "box-shadow", "0 0 5px #46AFDC");
};
var avatar_mouseleave = function () {
delStyle2(one.avatar, "border", "box-shadow");
};
/* one.avatar Events end */
/* one.top Events start */
var topLimit = function () {
if (topL < 0)
topL = 1;
else if (topL > one.bodyW - 432)
topL = one.bodyW - 432 - 1;
if (topT < 0)
topT = 1;
else if (topT > one.screenH - 402)
topT = one.screenH - 402 - 1;
};
var top_mousedown = function (e) {
if (e.button > 0) {
top_mouseup();
return false;
}
downX = e.clientX;
downY = e.clientY;
oldL = one.main.offsetLeft;
oldT = one.main.offsetTop;
AddEvent2(document, EventsType[2], top_mouseup, EventsType[5], doc_top_mousemove);
};
var doc_top_mousemove = function (e) {
topL = oldL + e.clientX - downX;
topT = oldT + e.clientY - downY;
topLimit();
setLT(one.main, topL, topT);
};
var top_mouseup = function () {
DelEvent2(document, EventsType[2], top_mouseup, EventsType[5], doc_top_mousemove);
};
/* one.top Events end */
/* one.movebox Events start */
var moveboxLimit = function () {
if (moveboxL <= moveboxMinL)
moveboxL = moveboxMinL;
else if (moveboxL >= moveboxMaxL)
moveboxL = moveboxMaxL;
if (moveboxT <= moveboxMinT)
moveboxT = moveboxMinT;
else if (moveboxT > moveboxMaxT)
moveboxT = moveboxMaxT;
};
var movebox_mousedown = function (e) {
if (e.button > 0) {
movebox_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxT;
AddEvent2(document, EventsType[2], movebox_mouseup, EventsType[5], doc_movebox_mousemove);
};
var doc_movebox_mousemove = function (e) {
moveboxL = oldL + e.clientX - downX;
moveboxT = oldT + e.clientY - downY;
moveboxLimit();
setLT(one.movebox, moveboxL, moveboxT);
fun.setimg();
fun.set_dxx();
};
var movebox_mouseup = function () {
DelEvent2(document, EventsType[2], movebox_mouseup, EventsType[5], doc_movebox_mousemove);
};
/* one.movebox Events end */
/* 拉伸事件开始 */
var TopLeft_mousedown = function (e) {
if (e.button > 0) {
TopLeft_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = moveboxL - bigimgL;
tempT = moveboxT - bigimgT;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], TopLeft_mouseup, EventsType[5], doc_TopLeft_mousemove);
};
var doc_TopLeft_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx < 0 && Math.abs(dx) > dxMax) {
dx = -dxMax;
}
else if (dx > 0 && dx > tempWH - pic.pwh_min) {
dx = tempWH - pic.pwh_min;
}
moveboxMaxL = tempMaxL + dx;
moveboxMaxT = tempMaxT + dx;
moveboxL = oldL + dx;
moveboxT = oldT + dx;
moveboxWH = tempWH - dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH , moveboxWH);
fun.setimg();
fun.set_dxx();
};
var TopLeft_mouseup = function () {
DelEvent2(document, EventsType[2], TopLeft_mouseup, EventsType[5], doc_TopLeft_mousemove);
};
var TopRight_mousedown = function (e) {
if (e.button > 0) {
TopRight_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = imgW - (moveboxL - bigimgL) - moveboxWH;
tempT = moveboxT - bigimgT;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], TopRight_mouseup, EventsType[5], doc_TopRight_mousemove);
};
var doc_TopRight_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx < 0 && Math.abs(dx) > dxMax) {
dx = -dxMax;
}
else if (dx > 0 && dx > tempWH - pic.pwh_min) {
dx = tempWH - pic.pwh_min;
}
moveboxMaxL = tempMaxL + dx;
moveboxMaxT = tempMaxT + dx;
moveboxL = oldL;
moveboxT = oldT + dx;
moveboxWH = tempWH - dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var TopRight_mouseup = function () {
DelEvent2(document, EventsType[2], TopRight_mouseup, EventsType[5], doc_TopRight_mousemove);
};
var BottomRight_mousedown = function (e) {
if (e.button > 0) {
BottomRight_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = imgW - (moveboxL - bigimgL) - moveboxWH;
tempT = imgH - (moveboxT - bigimgT) - moveboxWH;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], BottomRight_mouseup, EventsType[5], doc_BottomRight_mousemove);
};
var doc_BottomRight_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx > 0 && dx > dxMax) {
dx = dxMax;
}
else if (dx < 0 && Math.abs(dx) > tempWH - pic.pwh_min) {
dx = -(tempWH - pic.pwh_min);
}
moveboxMaxL = tempMaxL - dx;
moveboxMaxT = tempMaxT - dx;
moveboxL = oldL;
moveboxT = oldT;
moveboxWH = tempWH + dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var BottomRight_mouseup = function () {
DelEvent2(document, EventsType[2], BottomRight_mouseup, EventsType[5], doc_BottomRight_mousemove);
};
var BottomLeft_mousedown = function (e) {
if (e.button > 0) {
BottomLeft_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = moveboxL - bigimgL;
tempT = imgH - (moveboxT - bigimgT) - moveboxWH;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], BottomLeft_mouseup, EventsType[5], doc_BottomLeft_mousemove);
};
var doc_BottomLeft_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx > 0 && dx > dxMax) {
dx = dxMax;
}
else if (dx < 0 && Math.abs(dx) > tempWH - pic.pwh_min) {
dx = -(tempWH - pic.pwh_min);
}
moveboxMaxL = tempMaxL - dx;
moveboxMaxT = tempMaxT - dx;
moveboxL = oldL - dx;
moveboxT = oldT;
moveboxWH = tempWH + dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var BottomLeft_mouseup = function () {
DelEvent2(document, EventsType[2], BottomLeft_mouseup, EventsType[5], doc_BottomLeft_mousemove);
};
/* 拉伸事件结束 */
/* 两个按钮事件开始 */
var callback = function () {
var txt = xmlReq.responseText;
one.avatar_img.src = "../saveimg/"+txt;
Hide(one.main);
Show(one.avatar);
};
var create_msg = function () {
var msg = "moveboxL=" + (moveboxL - bigimgL) + "&moveboxT=" + (moveboxT - bigimgT) + "&moveboxWH=" + moveboxWH;
msg += "&imgURL=" + imgURL;
return msg;
};
var p2_click = function () {
url="../Avatar/AJAX_saveimg";
method = "post";
msg = create_msg();
AJAX(url, method, msg, callback);
};
var p3_click = function () {
Hide(one.main);
Show(one.avatar);
};
/* 两个按钮事件结束 */
var Events = function () {
AddEvent3(one.avatar, EventsType[0], avatar_click, EventsType[3], avatar_mouseover, EventsType[4], avatar_mouseleave);//avatar
AddEvent(one.top, EventsType[1], top_mousedown);//top
AddEvent(one.movebox, EventsType[1], movebox_mousedown);//movebox
AddEvent(one.TopLeft, EventsType[1], TopLeft_mousedown);//TopLeft
AddEvent(one.TopRight, EventsType[1], TopRight_mousedown);//TopRight
AddEvent(one.BottomRight, EventsType[1], BottomRight_mousedown);//BottomRight
AddEvent(one.BottomLeft, EventsType[1], BottomLeft_mousedown);//BottomLeft
AddEvent(one.p2, EventsType[0], p2_click);//p2
AddEvent(one.p3, EventsType[0], p3_click);//p3
/* =========================================== END =========================================== */
AddEvent(document, EventsType[5], cannotselect);//最后添加整个页面无法选中事件
};
def.js
var pic = {
pwh_max: 299, //图片最大宽高
pwh_min: 30, //图片最小宽高
P:10/1, //图片宽高比
movediv_min: 30, //截框最小宽高
movediv_default: 100,//截框初始宽高
W_H: false, //宽大于高?
imgtype: ["image/jpeg", "image/png", "image/gif", "image/bmp"],//支持这4种类型图片
imgsize: 5 * 1024 * 1024, //最大5M
d11WH: 119,
d22WH: 99,
d33WH: 71,
URL:window.URL || window.webkitURL || window.mozURL || window.msURL || false,
};
var fun = {
FormBlob: function (dataURI) {
var byteString, splits = false, splits1 = dataURI.replace(new RegExp("^data:.*base64,"), function () {
splits = true;
return "";
});
byteString = atob(splits1);
var byteStringlength = byteString.length, ia = new Uint8Array(byteStringlength);
for (var i = 0; i < byteStringlength; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ia], {
type: imgtype
});
},
check_imgtype: function () {
if (!inArray(imgtype, pic.imgtype)) {
one.upfile.parentNode.removeChild(one.upfile);
alert("请选择正确的图片类型");
return false;
} else { return true;}
},
check_imgsize: function () {
if (imgsize > pic.imgsize) {
this.parentNode.removeChild(this);
alert("图片不能超过5M");
return false;
} else { return true;}
},
setImgWH: function (src,type) {
var image = new Image();
image.onload = function () {
var newcanvas = document.createElement("canvas");
newcanvas.style.display = "none";
var bodys = document.body;
bodys.appendChild(newcanvas);
var ctx = newcanvas.getContext("2d");
var width = this.width, height = this.height;//图片的宽高
var w, h; //选取图片的宽高
var cw, ch;//画布的宽高
var P = width / height;
imgP = P;
pic.W_H = width > height ? true : false;
if (pic.W_H) {
if (P >= 10) {
ch = pic.pwh_min;
cw = pic.pwh_max;
h = height;
w = h * pic.pwh_max / pic.pwh_min;
}
else {
if (height <= pic.pwh_min) {
ch = pic.pwh_min;
cw = Math.round(ch * P);
h = height;
w = width;
}
else if (width >= pic.pwh_max) {
cw = pic.pwh_max;
ch = Math.round(cw / P);
h = height;
w = width;
}
else {
cw = width;
ch = height;
h = height;
w = width;
}
}
}
else {
if (P <= 1 / 10) {
cw = pic.pwh_min;
ch = pic.pwh_max;
w = width;
h = w * pic.pwh_max / pic.pwh_min;
}
else {
if (width <= pic.pwh_min) {
cw = pic.pwh_min;
ch = Math.round(cw / P);
w = width;
h = height;
}
else if (height >= pic.pwh_max) {
ch = pic.pwh_max;
cw = Math.round(ch * P);
w = width;
h = height;
}
else {
cw = width;
ch = height;
h = height;
w = width;
}
}
}
/////////////////////////////////////////////////////
imgW = newcanvas.width = cw;
imgH = newcanvas.height = ch;
ctx.fillStyle = "#FFFFFF";
ctx.fillRect(0, 0, cw, ch);
ctx.drawImage(image, 0, 0, w, h, 0, 0,cw, ch);
imgURL = newcanvas.toDataURL(type, 1);
//imgURL = pic.URL.createObjectURL(fun.FormBlob(imgURL));
one.d11.src = one.d22.src = one.d33.src = one.bigimg.src = one.moveimg.src = imgURL;
ctx.clearRect(0, 0, cw, ch);
bodys.removeChild(newcanvas);
delete DATA;
delete image;
fun.setStart();
};
image.onerror = function () {
alert("图片已损坏,请上传正确图片");
};
image.src = src;
},
setStart: function () {
Hide(one.avatar);
Show(one.main);
fun.set_bigimg();
fun.set_movebox();
fun.set_dxx();
},
set_bigimg: function () {
bigimgL = Math.round((pic.pwh_max - imgW) / 2);
bigimgT = Math.round((pic.pwh_max - imgH) / 2);
setLT(one.bigimg,bigimgL,bigimgT);
},
set_movebox: function () {
if (pic.W_H) {
moveboxWH = imgH <= pic.movediv_default ? imgH : pic.movediv_default;
}
else {
moveboxWH = imgW <= pic.movediv_default ? imgW : pic.movediv_default;
}
moveboxL = Math.round((pic.pwh_max - moveboxWH) / 2);
moveboxT = Math.round((pic.pwh_max - moveboxWH) / 2);
moveboxMinL = bigimgL;
moveboxMinT = bigimgT;
moveboxMaxL = Math.round(pic.pwh_max - moveboxWH - bigimgL);
moveboxMaxT = Math.round(pic.pwh_max - moveboxWH - bigimgT);
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
moveimgL = -Math.round((imgW - moveboxWH) / 2);
moveimgT = -Math.round((imgH - moveboxWH) / 2);
setLT(one.moveimg, moveimgL, moveimgT);
},
set_dxx: function () {
var P1 = pic.d11WH / moveboxWH;
var P2 = pic.d22WH / moveboxWH;
var P3 = pic.d33WH / moveboxWH;
var d11W = Math.round(imgW * P1);
var d22W = Math.round(imgW * P2);
var d33W = Math.round(imgW * P3);
var d11H = Math.round(imgH * P1);
var d22H = Math.round(imgH * P2);
var d33H = Math.round(imgH * P3);
setWH(one.d11, d11W, d11H);
setWH(one.d22, d22W, d22H);
setWH(one.d33, d33W, d33H);
var d11L = Math.round(moveimgL * P1);
var d22L = Math.round(moveimgL * P2);
var d33L = Math.round(moveimgL * P3);
var d11T = Math.round(moveimgT * P1);
var d22T = Math.round(moveimgT * P2);
var d33T = Math.round(moveimgT * P3);
setLT(one.d11, d11L, d11T);
setLT(one.d22, d22L, d22T);
setLT(one.d33, d33L, d33T);
},
setimg: function () {
moveimgL = bigimgL - one.movebox.offsetLeft;
moveimgT = bigimgT - one.movebox.offsetTop;
setLT(one.moveimg, moveimgL, moveimgT);
},
};
Index.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/one.js"></script>
<script src="~/Scripts/Events.js"></script>
<script src="~/Scripts/def.js"></script>
<script src="~/Scripts/cxc.js"></script>
<link href="~/Content/Avatar_Main.css" rel="stylesheet" />
<title>@ViewBag.Title</title>
</head>
<body>
<div id="avatar">
<img src="/static/imghwm/default1.png" data-src="~/Images/default_avatar.jpg" class="lazy" id="avatar_img" / alt="JavaScript頭像上傳外掛程式原始碼分享_javascript技巧" >
</div>
<div id="main">
<div id="top">
<p id="p1"> 图 片 截 取 </p>
</div>
<div id="center">
<div id="movebox">
<i id="TopLeft"></i>
<i id="TopRight"></i>
<i id="BottomRight"></i>
<i id="BottomLeft"></i>
<img id="moveimg"/ alt="JavaScript頭像上傳外掛程式原始碼分享_javascript技巧" >
</div>
<div id="black"></div>
<img id="bigimg"/ alt="JavaScript頭像上傳外掛程式原始碼分享_javascript技巧" >
</div>
<div id="d1">
<img id="d11"/ alt="JavaScript頭像上傳外掛程式原始碼分享_javascript技巧" >
</div>
<div id="d2">
<img id="d22"/ alt="JavaScript頭像上傳外掛程式原始碼分享_javascript技巧" >
</div>
<div id="d3">
<img id="d33"/ alt="JavaScript頭像上傳外掛程式原始碼分享_javascript技巧" >
</div>
<div id="bottom">
<p id="p2">就是它了</p>
<p id="p3">暂且放弃</p>
</div>
</div>
</body>
</html>
Avatar_Main.css
body {
margin:0px;
padding:0px;
background-color:#9C938F;
}
#avatar{
width:120px;
height:120px;
border:2px solid #FFFFFF;
position:absolute;
top:30px;
left:8%;
border-radius:7px;
background-color:#ffffff;
overflow:hidden;
cursor:pointer;
}
#avatar_img{
width:120px;
height:120px;
}
#upfile{
display:none;
}
#main{
position:absolute;
width:430px;
height:400px;
background-color:#9C938F;
border-bottom:1px solid #fff;
border-right:1px solid #fff;
border-left:1px solid #635E5B;
border-top:1px solid #635E5B;
border-radius:8px;
}
#top,#center,#d1,#d2,#d3,#bottom{
position:absolute;
border-bottom:1px solid #635E5B;
border-right:1px solid #635E5B;
border-left:1px solid #fff;
border-top:1px solid #fff;
background-color:#9C938F;
border-radius:8px;
}
#top{
width:424px;
height:43px;
left:2px;
top:2px;
text-align: center;
cursor:move;
}
#p1{
position:absolute;
left:115px;
top:-30px;
font-size:30px;
font-family:"微软雅黑";
color: #9C938F;
font-weight:normal;
text-shadow: -1px -1px white, 1.2px 1.2px #333333;
}
#center{
width:300px;
height:300px;
top:49px;
left:2px;
overflow:hidden;
border-radius:0px;
}
#d1{
overflow:hidden;
width:120px;
height:120px;
top:49px;
right:2px;
border-radius:0px;
}
#d2{
overflow:hidden;
width:100px;
height:100px;
top:173px;
right:2px;
border-radius:0px;
}
#d3{
overflow:hidden;
width:72px;
height:72px;
top:277px;
right:2px;
border-radius:0px;
}
#bottom{
width:424px;
height:43px;
left:2px;
bottom:2px;
}
#p2,#p3{
position:absolute;
width:100px;
height:30px;
font-size:22px;
font-family:"微软雅黑";
color: #9C938F;
font-weight:normal;
text-shadow: -1px -1px white, 1.2px 1.2px #333333;
}
#p2:hover,#p3:hover{
cursor:pointer;
color:#bbbbbb;
}
#p2{
top:-15px;
left:200px;
}
#p3{
top:-15px;
right:10px;
}
#bigimg{
position:absolute;
}
#black{
position:absolute;
z-index:99;
width:299px;
height:299px;
background-color:#000;
opacity:0.6;
}
#movebox {
position: absolute;
z-index: 100;
overflow: hidden;
cursor:move;
}
#BottomRight,#TopRight,#TopLeft,#BottomLeft {
background:#D6FB66;
display:block;
width:6px;
height:6px;
overflow:hidden;
position:absolute;
z-index:105;
bottom:0;
right:0;
cursor:nw-resize;
}
#BottomLeft {
bottom:0;
left:0;
cursor:ne-resize;
}
#TopRight {
top:0;
right:0;
cursor:ne-resize;
}
#TopLeft {
top:0;
left:0;
cursor:nw-resize;
}
#moveimg{
position:absolute;
}
#d11,#d22,#d33{
position:absolute;
}
以上就是本文的全部內容,希望對大家學習javascript程式設計有所幫助。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





