js getBoundingClientRect() 来获取页面元素的位置_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 18:15:211337瀏覽
document.documentElement.getBoundingClientRect
下面这是MSDN的解释:
Syntax
<em>oRect</em> = <em><span class="moreinfo" title="an element from the Applies To list below">object</span></em><strong>.getBoundingClientRect(</strong><strong>)</strong>
Return Value
Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate of the rectangle, in pixels.
Remarks
This method retrieves an object that exposes the left, top, right, and bottom coordinates of the union of rectangles relative to the client's upper-left corner. In Microsoft Internet Explorer 5, the window's upper-left is at 2,2 (pixels) with respect to the true client.
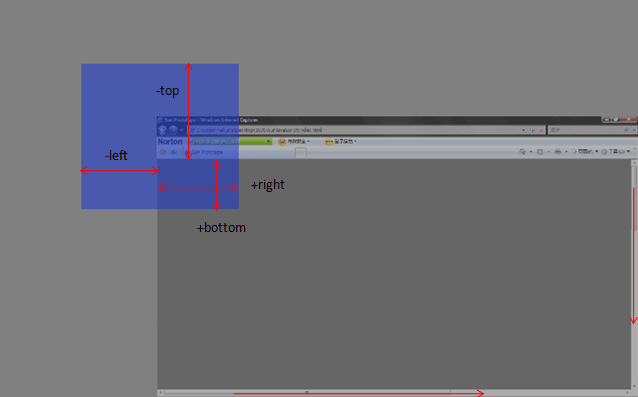
还是实际解释下,该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。也不好理解,下面用图说明下。
该方法已经不再是IE Only了,FF3.0+和Opera9.5+已经支持了该方法,可以说在获得页面元素位置上效率能有很大的提高,在以前版本的Opera和Firefox中必须通过循环来获得元素在页面中的绝对位置。


下面的代码举了个简单的例子,可以滚动滚动条之后点红色区域看各个值的变化。
复制代码 代码如下:
Demo为了方便就直接用绝对定位的元素
<script> <BR>document.getElementById('demo').onclick=function (){ <BR>if (document.documentElement.getBoundingClientRect) { <BR>alert("left:"+this.getBoundingClientRect().left) <BR>alert("top:"+this.getBoundingClientRect().top) <BR>alert("right:"+this.getBoundingClientRect().right) <BR>alert("bottom:"+this.getBoundingClientRect().bottom) <BR>var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft; <BR>var Y = this.getBoundingClientRect().top+document.documentElement.scrollTop; <BR>alert("Demo的位置是X:"+X+";Y:"+Y) <BR>} <BR>} <BR></script>
有了这个方法,获取页面元素的位置就简单多了,
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

