一、jquery.cookie.js介紹
jquery.cookie.js是一個基於jquery的插件,一個輕量級的cookie 插件,可以讀取、寫入、刪除 cookie。
jquery.cookie.js可以從Github上面取得原始碼 https://github.com/carhartl/jquery-cookie
二、jquery.cookie.js的基本用法介紹
jQuery操作cookie的插件,大概的使用方法如下:
1. 讀取Cookie值
$.cookie('the_cookie'); //如果存在則回傳cookieValue,否則回傳null。
2. 設定cookie的值
(1) 預設設定。當沒有指明cookie時間時,所建立的cookie有效期預設到使用者瀏覽器關閉止,故稱為會話cookie。
$.cookie('the_cookie', ‘the_value');
(2) 設定有時間的cookie。 當指明時間時,故稱為持久cookie,且有效時間為天。
$.cookie(‘cookieName','cookieValue', {expires:7});
(3) 設定有路徑的cookie 。如果不設定有效路徑,在預設情況下,只能在cookie設定目前頁面讀取該cookie,cookie的路徑用於設定能夠讀取cookie的頂級目錄。
$.cookie(‘cookieName','cookieValue', {expires:7, path:'/'});
(4)設定特定網站的cookie 。
$.cookie(‘cookieName','cookieValue',{expires:7, path:'/' , domain: ‘souvc.com' , secure: false , raw:false});
參數解釋:
1).expires: 365
定義cookie的有效時間,數值可以是一個數字(從建立cookie時算起,以天為單位)或一個Date 物件。如果省略,那麼建立的cookie是會話cookie,將在使用者退出瀏覽器時刪除。
//註:在預設情況下,只有設定 cookie的網頁才能讀取該 cookie。如果想要讓一個頁面讀取另一個頁面設定的cookie,必須設定cookie的路徑。 cookie的路徑用於設定能夠讀取 cookie的頂級目錄。將這個路徑設定為網站的根目錄,可以讓所有網頁都能互相讀取 cookie (一般不要這樣設置,防止衝突) 。
expires: (Number | Date) 有效期,可以設定一個整數作為有效期(單位:天),也可以設定一個日期物件作為Cookie的過期日期。如果指定日期為負數,那麼此cookie將被刪除;如果不設定或設定為null,那麼此cookie將被當作Session Cookie處理,並且在瀏覽器關閉後刪除。
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});
2).path: '/'
預設:只有設定cookie的網頁才能讀取該cookie。 定義cookie的有效路徑。預設情況下, 此參數的值為建立 cookie 的網頁所在路徑(標準瀏覽器的行為) 。 如果你想在整個網站中存取這個cookie需要這樣設定有效路徑:path: '/'。
如果你想要刪除一個定義了有效路徑的 cookie,你需要在呼叫函數時包含這個路徑:$.cookie('the_cookie', null, { path: '/' });。 domain: 'example.com' 預設值:建立 cookie的網頁所擁有的網域名稱。
3). domain:建立cookie所在網頁所擁有的網域名稱;
4). secure:預設為false,如果為true,cookie的傳輸協議需為https;raw:預設為false,讀取和寫入時候自動進行編碼和解碼(使用encodeURIComponent編碼,使用decodeURIComponent解碼) ,關閉這個功能,請設定為true。
3. 刪除cookie 。
$.cookie('the_cookie', null); //刪除一個cookie
$.cookie(‘cookieName',null,{path:'/'}); //附註:若想要刪除一個有有效路徑的cookie
三、使用方法
首先包含jQuery的函式庫文件,後麵包含 jquery.cookie.js 的函式庫檔。
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
四、簡要說明。
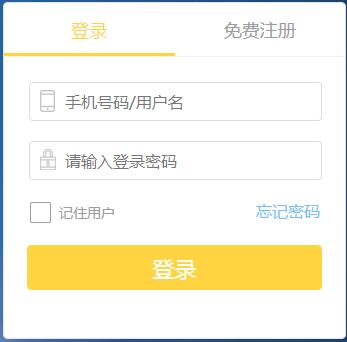
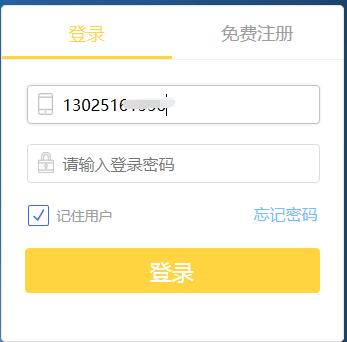
1. 頁面效果

2. jsp頁:
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
3. css樣式:
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
}
4. js實作
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
}
5. 然後在點擊登入的時候進行呼叫這個方法。
//登录提交表单
$("#login-submit").on("click",function(){
var form = $("#loginForm");
if(!vailPhone())return;
if(!vailPwd())return;
vailRememberNickName();
form.submit();
});
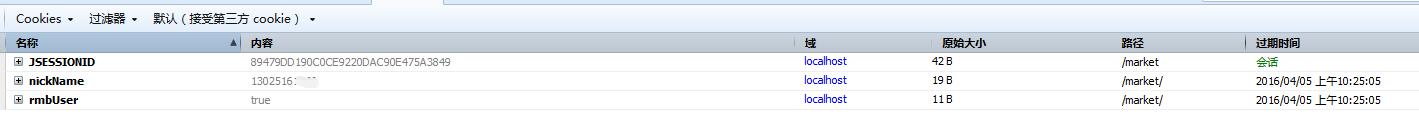
6. 登入查看瀏覽器控制台效果如下:

7. 登出登入的時候可以看到登入框的效果:

以上內容是小編跟大家介紹的Jquery操作cookie記住使用者名稱的相關說明,希望對大家有幫助!
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3漢化版
中文版,非常好用

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





