此问题在UI1.7就出现,到了UI1.8也未修复,真不知道该怎么说好..
JQUI 开发提交BUG的帖子:http://dev.jqueryui.com/ticket/3623 解决办法相当不科学~
我的解决办法,个人感觉好过那个,因为我只隐藏横的滚动条,呵呵
附上修改的代码:
修改:jquery.ui.dialog.js
var $el = (this.oldInstances.pop() || $('').addClass('ui-widget-overlay'))
.appendTo(document.body)
.css({
width: this.width(),
height: this.height()
});
#在这下面增加
($.browser.msie && $.browser.version == '8.0')?$('body').css('overflow-x','hidden'):'';
修改二:
this.maxZ = maxZ;
#在这下面增加
($.browser.msie && $.browser.version == '8.0')?$('body').css('overflow-x','auto'):'';
 微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM
微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM与 Windows 10 不同,Windows 11 具有新的现代“流畅滚动条”,当用户与之交互时会改变形状。Fluent 滚动条本质上是动态的,它们会在不同的外形尺寸或当您更改窗口大小时自动缩放,并且它目前在设置、媒体播放器等应用程序中使用。根据微软的一项新提议,谷歌浏览器可能很快就会拥有流畅的滚动条功能。微软在一份提案中表示,他们希望对 Chrome 中的旧滚动条进行现代化
 艾尔登法环ui怎么一直显示Mar 11, 2024 pm 04:31 PM
艾尔登法环ui怎么一直显示Mar 11, 2024 pm 04:31 PM在艾尔登法环中这款游戏的ui页面在一段时间以后是会自动进行隐藏的,有很多玩家不知道ui怎么一直显示,玩家可以在显示以及声音配置中选择其中的量表显示配置,点击开启即可。艾尔登法环ui怎么一直显示1、首先我们进入主菜单后,点击【系统配置】。2、在【显示及声音配置】界面,选择其中的量表显示配置。3、点击开启即可完成。
 react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PM
react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PMreact隐藏滚动条滚动的方法:1、打开相应的“react-native”文件;2、通过horizontal设置水平滚动;3、通过设置“showsHorizontalScrollIndicator”的值为“false”来隐藏水平滚动条即可。
 vue3怎么使用element-plus的dialogMay 11, 2023 pm 09:13 PM
vue3怎么使用element-plus的dialogMay 11, 2023 pm 09:13 PM优点摆脱繁琐的visible的命名,以及反复的重复dom。想法将dialog封装成一个函数就能唤起的组件。如下:addDialog({title:"测试",//弹窗名component:TestVue,//组件width:"400px",//弹窗大小props:{//传给组件的参数id:0},callBack:(data:any)=>{//当弹窗任务结束后,调用父页面的回掉函数。(比如我新增完成了需要刷新列表页面)console.log("
 Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM
Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM近日有一些小伙伴咨询小编Mac系统滚动条怎么设置始终显示?下面就为大家带来了Mac系统滚动条设置始终显示的方法,有需要的小伙伴可以来了解了解哦。第一步:在系统开始菜单,选择【系统偏好设置】选项。第三步:在系统偏好设置页面,选择【通用】选项。第三步:在通用页面,选择【始终】显示滚动条。
 Vue 中常见的 UI 组件库有哪些?Jun 11, 2023 am 11:47 AM
Vue 中常见的 UI 组件库有哪些?Jun 11, 2023 am 11:47 AMVue是一款流行的JavaScript框架,它使用组件化的方式构建Web应用程序。在Vue生态系统中,有很多UI组件库可以帮助您快速构建漂亮的界面,并提供丰富的功能和交互效果。在本文中,我们将介绍一些常见的VueUI组件库。ElementUIElementUI是一款由饿了么团队开发的Vue组件库,它为开发人员提供了一组优雅,
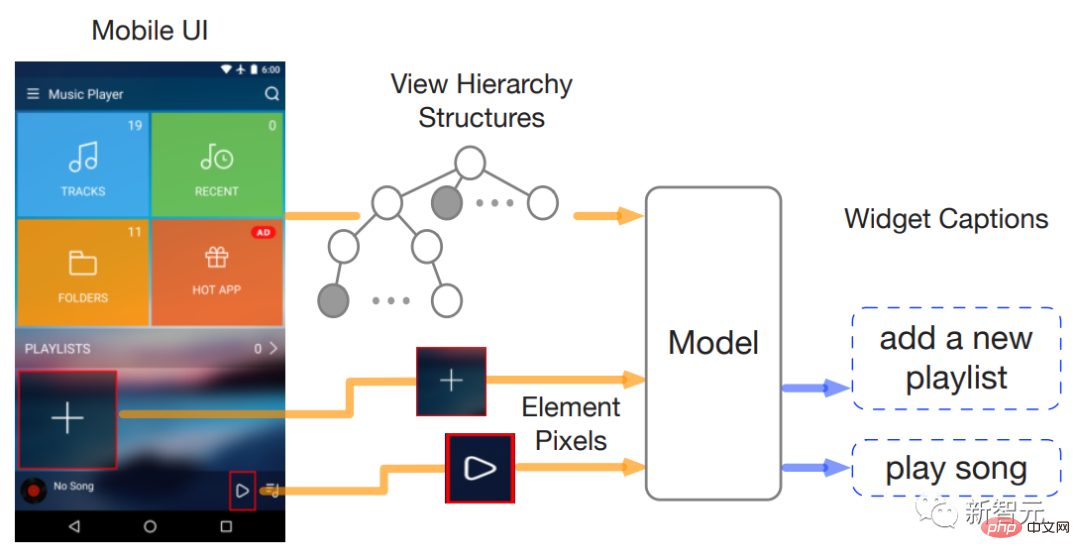
 两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM
两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM对AI来说,「玩手机」可不是一件易事,光是识别各种用户界面(user interface, UI)就是一大难题:不光要识别出各个组件的类型,还要根据其使用的符号、位置来判断组件的功能。对移动设备UI的理解,能够帮助实现各种人机交互任务,比如UI自动化等。之前的工作对移动UI的建模通常依赖于屏幕的视图层次信息,直接利用了UI的结构数据,并借此绕过了从屏幕像素开始对组件进行识别的难题。不过并不是所有的场景下都有可用的视图层次,这种方法通常会因为对象描述的缺失或结构信息的错位而输出错误结果,所以尽管使
 探索最受欢迎的jQuery移动UI框架Feb 27, 2024 pm 12:03 PM
探索最受欢迎的jQuery移动UI框架Feb 27, 2024 pm 12:03 PMjQuery移动UI框架是一种用于开发移动应用程序的工具,它提供了丰富的界面组件和交互效果,使开发者能够快速构建优秀的移动用户界面。在这篇文章中,我们将探索一些最受欢迎的jQuery移动UI框架,并提供具体的代码示例来帮助读者更好地了解和使用这些框架。1.jQueryMobilejQueryMobile是一个基于HTML5和CSS3的开源移动UI框架,


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用





