背景:閒暇時間看了幾篇關於js作用域鏈與閉包的文章,偶然又看到了之前遇到的一個問題,就是在for循環中為dom節點註冊事件驅動,具體見下方程式碼:
<!DOCTYPE html>
<html>
<head>
<title>js闭包</title>
<meta charset="utf-8" />
</head>
<body>
<button id="anchor1">1</button>
<button id="anchor2">2</button>
<button id="anchor3">3</button>
<script type="text/javascript" src="jquery-1.12.1.js"></script>
<script type="text/javascript">
function pageLoad(){
for (var i = 1; i <=3; i++) {
var anchor = document.getElementById("anchor" + i);
anchor.onclick = function () {
console.log("anchor"+i);
}
}
}
window.onload = pageLoad;
</script>
</body>
</html>
按照正常的想法,結果應該是點擊3個按鈕分別提示“anchor1”、“anchor2”、“anchor3”;期初我也是這麼認為的,但是結果卻是不管點擊哪個按鈕,都會提示“anchor4” 。
這是為什麼呢?不要急,待我們慢慢分析,這裡麵包含js作用域鏈與閉包的知識,在這裡我就不詳細介紹了。
首先我們來看這個anchor.onclick,這是什麼?這是dom0級事件處理程序啊,廢話,我也知道,博主是蛇精病嗎*************不要吵了,我想說的是這個anchor.onclick
是一個事件處理程序的聲明,就像var name="小明"一樣,這是聲明了,但是還沒有執行,這就是關鍵,我們將上面的js代碼修改一下再來看看:
function pageLoad(){
for (var i = 1; i <=3; i++) {
var anchor = document.getElementById("anchor" + i);
anchor.onclick = function () {
console.log("anchor"+i);
}
if(i==2){
debugger;//我们在这里debugger一下,然后在控制台手动触发#anchor1和#anchor2的点击事件
}
}
}
window.onload = pageLoad;

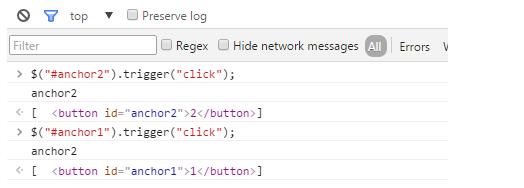
看到了吧,我們透過debugger讓循環在i==2時停止,然後又去控制台手動觸發#anchor1和#anchor2的點擊事件,結果控制台列印「anchor2」。
整個的邏輯大致是這樣的:anchor.onclick一直保存著i的引用,i在循環中是一直變化的,從i=1到i=4;雖然在循環的過程中,anchor.onclick曾經保存過(注意「曾經」這兩個字),
1,2,3這三種情況,但i最終變成了4,所以說,無論點擊哪個按鈕,都會輸出「anchor4」
結語:js中作用域鏈與閉包的知識很重要,雖然在此沒有講,其實是害怕講不明白,反而誤導了大家
以上這篇js閉包引起的事件註冊問題介紹就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具





