常用检查变量类型的方法有两种,下面是解说:
检查变量类型方法一:typeof
格式:typeof 变量
用法:if( typeof 变量 == "类型标识") { ... }
下面是一些常用数据类型对应的typeof值:
{an:"object"} : object
["an","array"] : object
function() {} : function
"a string" : string
55 : number
true : boolean
new User() : object
从上表中,可以看出用typeof取得变量类型时,对于数组、对象、自定义类的对象同视为object,其它类型检查正常。所以它无法判断出对象是object,还是array,还是User。那么,此时我们可用第二种方法处理。
检查变量类型方法二:构造函数法(constructor)
格式:变量.constructor
用法:if(变量.constructor == "类型标识符") { ... }
{an:"object"} : Object
["an","array"] : Array
function() {} : Function
"a string" : String
55 : Number
true : Boolean
new User() : User
从上表中可以看出,我们能正确获取到每种数据的类型。所以,尽量使用变量的构造函数来获取变量类型更好。
不过,有时候这样也更方便:
if(typeof 变量 == "undefined") { ... }
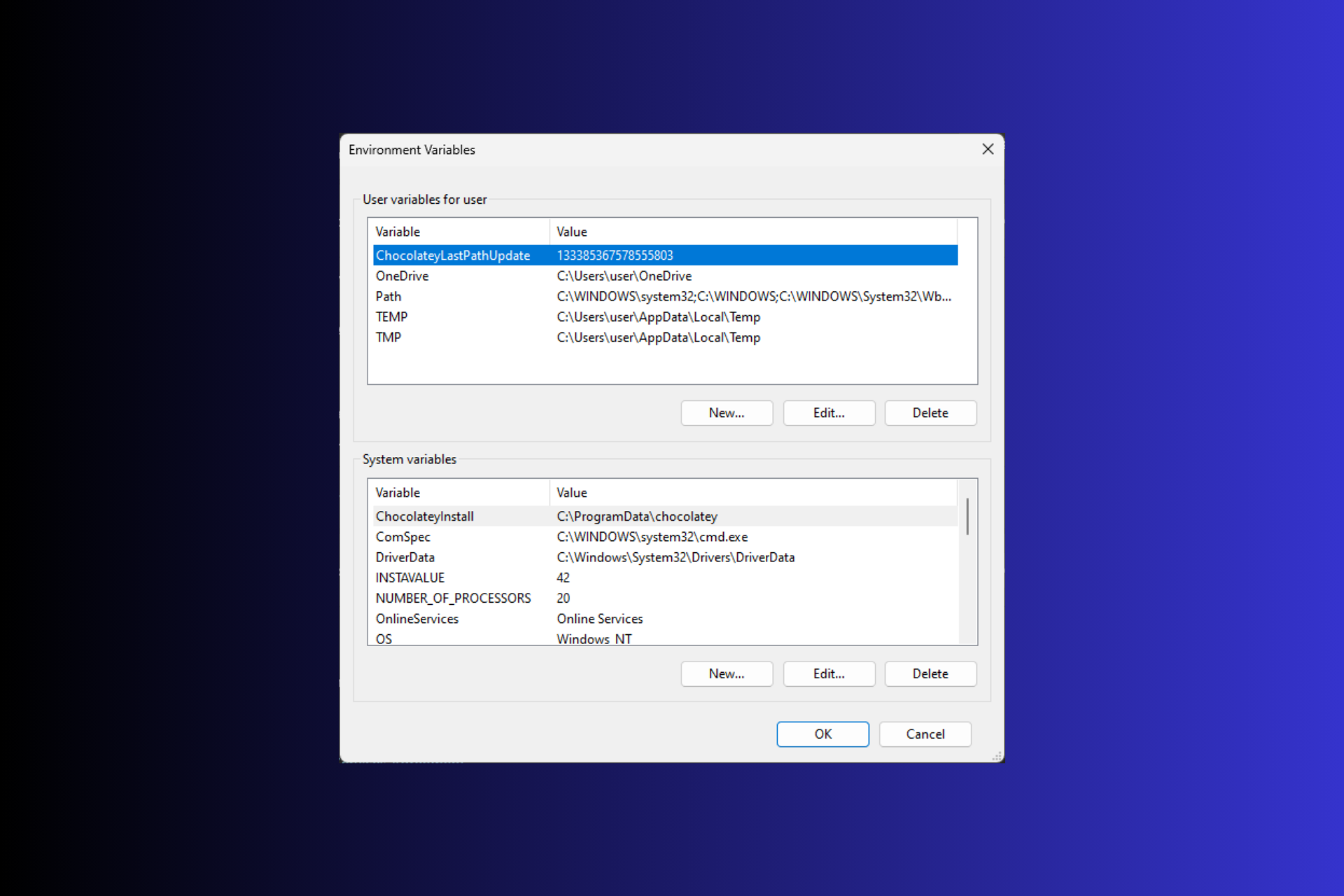
 使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM
使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM环境变量是运行应用和程序的位置路径(或环境)。它们可以由用户创建、编辑、管理或删除,并在管理某些进程的行为时派上用场。下面介绍如何创建配置文件以同时管理多个变量,而无需在Windows上单独编辑它们。如何在环境变量中使用配置文件Windows11和10在Windows上,有两组环境变量–用户变量(应用于当前用户)和系统变量(全局应用)。但是,使用像PowerToys这样的工具,您可以创建一个单独的配置文件来添加新的和现有的变量并一次管理它们。方法如下:步骤1:安装PowerToysPowerTo
 PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AM
PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AMPHP7中引入了严格模式,该模式可以帮助开发者减少潜在的错误。本文将介绍什么是严格模式以及如何在PHP7中使用严格模式来减少错误。同时,将通过代码示例演示严格模式的应用。一、什么是严格模式?严格模式是PHP7中的一个特性,它可以帮助开发者编写更规范的代码,减少一些常见的错误。在严格模式下,会对变量的声明、类型检查、函数调用等进行严格的限制和检测。通
 PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PM
PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PMPHP函数介绍—strpos():检查变量是否为字符串在PHP中,is_string()是一个非常有用的函数,它用于检查变量是否为字符串。当我们需要确定一个变量是否为字符串时,is_string()函数可以帮助我们轻松实现这个目标。下面我们将学习关于is_string()函数的使用方式以及提供一些相关代码示例。is_string()函数的语法非常简单。它只需
![内部错误:无法创建临时目录 [已解决]](https://img.php.cn/upload/article/000/000/164/168171504798267.png) 内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PM
内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PMWindows系统允许用户使用可执行/设置文件在您的系统上安装各种类型的应用程序。最近,许多Windows用户开始抱怨他们收到一个名为INTERNALERROR:cannotcreatetemporarydirectory在他们的系统上尝试使用可执行文件安装任何应用程序的错误。问题不仅限于此,而且还阻止用户启动任何现有的应用程序,这些应用程序也安装在Windows系统上。下面列出了一些可能的原因。运行可执行文件进行安装时不授予管理员权限。为TMP变量提供了无效或不同的路径。损坏的系
 解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM
解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM存储类指定变量的范围、生命周期和绑定。要完整定义变量,不仅需要提及其“类型”,还需要提及其存储类。变量名称标识计算机内存中的某个物理位置,其中分配了一组位来存储变量的值。存储类别告诉我们以下因素-变量存储在哪里(内存或CPU寄存器中)?如果没有初始化,变量的初始值是多少?变量的作用域是什么(可以访问变量的范围)?变量的生命周期是多长?生命周期变量的生命周期定义了计算机为其分配内存的持续时间(内存分配和释放之间的持续时间)。在C语言中,变量可以具有自动、静态或动态生命周期。自动-创建具有自动生命周
 PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM
PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM在 PHP 中定义一个变量是不需要声明类型的,一开始给变量 $a 赋予一个整型值,后面又可以轻而易举地将其改变为其他类型。那在 PHP 的源码中是如何来存储这个变量 $a 的呢?带着这个疑问我们一起去看一看 PHP 的源码。
 在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM
在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM在Windows11上设置环境变量可以帮助您自定义系统、运行脚本和配置应用程序。在本指南中,我们将讨论三种方法以及分步说明,以便您可以根据自己的喜好配置系统。有三种类型的环境变量系统环境变量–全局变量处于最低优先级,可由Windows上的所有用户和应用访问,通常用于定义系统范围的设置。用户环境变量–优先级越高,这些变量仅适用于在该帐户下运行的当前用户和进程,并由在该帐户下运行的用户或应用程序设置。进程环境变量–具有最高优先级,它们是临时的,适用于当前进程及其子进程,为程序提供
 Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM
Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM变量有三个类型:1、函数内定义的变量称为局部变量,其作用域仅限于函数内部;局部变量不是一直存在的,它只在定义它的函数被调用后存在,函数调用结束后这个局部变量就会被销毁。2、函数外定义的变量称为全局变量,其只需要在一个源文件中定义,就可以在所有源文件中使用;全局变量声明必须以var关键字开头,如果想要在外部包中使用全局变量的首字母必须大写。3、函数定义中的变量称为形式参数。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





