本文實例為大家分享了javascript實現圖片輪播特效,供大家參考,具體內容如下
一、實現效果

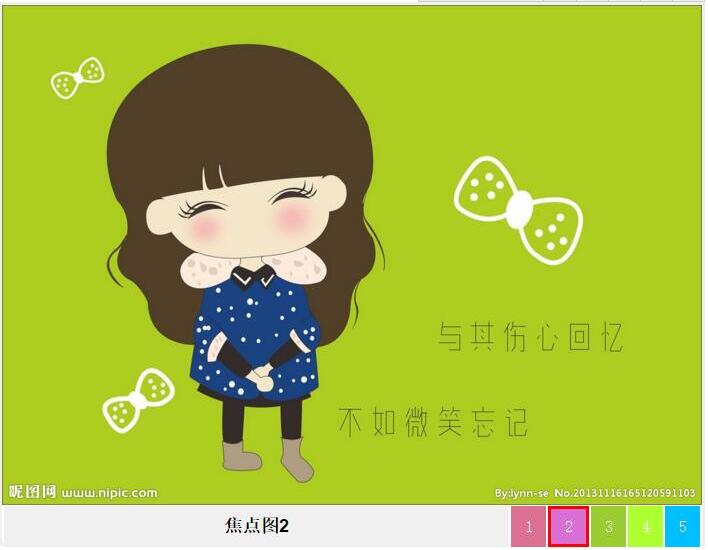
如上圖:
1、圖片自動依序輪換,每輪換到一張圖片,下面對應的小圖示出現紅色邊框,並顯示對應的圖片名稱
2、滑鼠放到大圖片上面的時,圖片停止輪換,一直顯示當前圖片;滑鼠移開後圖片繼續輪換
3、滑鼠移到小圖示上時,大圖片區域會顯示對應的大圖;滑鼠移開則從目前圖片開始繼續輪換
二、代碼
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>带小图标的JS图片轮换</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#content{
width: 700px;
height: 538px;
margin: 0px auto; /*使所有内容居中*/
border: solid #F0F0F0;
}
/*定义下面小图标处样式*/
#nav1 table{
width: 100%;
height: 35px;
margin-top: -4px;
}
#nav1 td{
width: 35px;
height: 35px;
text-align: center; /*文字居中*/
color: #ffffff;
}
#text{
}
#_text{
width: 100%;
height: 100%;
background-color: #F0F0F0;
border: none;
text-align: center;
font-size: 18px;
color: #000000;
font-weight: bold;
}
</style>
</head>
<body onload="changeImg()">
<div id="content">
<div id="images">
<img src="/static/imghwm/default1.png" data-src="../images/textPhoto/1.jpg" class="lazy" id="_photoes" height="500px" style="max-width:90%" onmouseover="over1()" onmouseout="out1()" alt="基於javascript實現樣式清新圖片輪播特效_javascript技巧" >
</div>
<div id="nav1">
<table border="0">
<tr>
<td id="text" bgcolor="#F0F0F0" colspan="15"><input type="text" id="_text" readonly></td>
<td id="img1" class="sImg" bgcolor="#db7093" onmouseover="over2(1)" onmouseout="out2(1)">1</td>
<td id="img2" class="sImg" bgcolor="#da70d6" onmouseover="over2(2)" onmouseout="out2(2)">2</td>
<td id="img3" class="sImg" bgcolor="#9acd32" onmouseover="over2(3)" onmouseout="out2(3)">3</td>
<td id="img4" class="sImg" bgcolor="#adff2f" onmouseover="over2(4)" onmouseout="out2(4)">4</td>
<td id="img5" class="sImg" bgcolor="#00bfff" onmouseover="over2(5)" onmouseout="out2(5)">5</td>
</tr>
</table>
</div>
</div>
<script type="text/javascript">
//将轮换的大图片放入数组中
var arr = new Array();
arr[0] = "../images/textPhoto/1.jpg";
arr[1] = "../images/textPhoto/2.jpg";
arr[2] = "../images/textPhoto/3.jpg";
arr[3] = "../images/textPhoto/4.jpg";
arr[4] = "../images/textPhoto/5.jpg";
//将input区域变换的文字放在数组里
var text = new Array();
text[0] = "焦点图1";
text[1] = "焦点图2";
text[2] = "焦点图3";
text[3] = "焦点图4";
text[4] = "焦点图5";
var smallImg = document.getElementsByClassName("sImg"); //将页面上所有小图片存放在一个数组
var num = 0;
function changeImg() {
document.getElementById("_photoes").src = arr[num];
document.getElementById("_text").value = text[num];
//当前小图标增加边框样式
for(var i=0;i<arr.length;i++) {
if(i==num) smallImg[num].style.border = "red solid"; //大图标对应的小图标增加边框样式
else smallImg[i].style.border = "none";
}
if (num == arr.length - 1) num = 0; //如果显示的是最后一张图片,则图片序号变为第一张的序号
else num += 1; //图片序号加一
}
var setID = setInterval("changeImg()",1000); //这样写任然会不断调用changeImg()函数
/*当鼠标滑到大图标上时*/
function over1() {
clearInterval(setID); //图片停止轮换
// smallImg[n-1].style.border = "red solid";
}
/*当鼠标离开大图标时*/
function out1() {
setID = setInterval("changeImg()",1000); //图片继续轮换
// smallImg[n-1].style.border = "none"; //大图标对应的小图标边框样式取消
}
/*当鼠标滑到小图标上时*/
function over2(n) {
document.getElementById("_photoes").src = arr[n-1]; //只要鼠标滑到小图标上,大图区域就显示对应的图片
document.getElementById("_text").value = text[n-1];
clearInterval(setID); //图片停止轮换
//当前小图标增加边框样式
for(var i=0;i<arr.length;i++) {
if(i==n-1) smallImg[n-1].style.border = "red solid";
else smallImg[i].style.border = "none";
}
}
/*当鼠标离开小图标时*/
function out2(n) {
if(n!=arr.length)
num = n; //从当前图片开始轮换
else num = 0;
setID = setInterval("changeImg()",1000); //图片继续轮换
// smallImg[n-1].style.border = "none"; //小图标边框样式取消
}
</script>
</body>
</html>
三、多張圖片輪替調試筆記
js原始碼:
//实现几张图片的轮换
var num = 0; //显示的图片序号,刚开始时是第一张图片
function changeImg1() {
var arr = new Array();
arr[0]="../images/hao123/7.jpg";
arr[1]="../images/hao123/8.jpg";
arr[2]="../images/hao123/9.jpg";
var photo = document.getElementById("topPhoto");
if (num == arr.length - 1) num = 0; //如果显示的是最后一张图片,则图片序号变为第一张的序号
else num += 1; //图片序号加一
photo.src = arr[num];
}
setInterval("changeImg1()",5000); //每隔5000毫秒调用一次changImg1()函数
HTML程式碼:

在使用的時候最好定義一下圖片的樣式,把圖片的長寬都統一,這樣圖片動態顯示的效果會更好一些。
以上就是本文的全部內容,希望對大家學習javascript程式設計有所幫助。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

禪工作室 13.0.1
強大的PHP整合開發環境





