下面是我写的一个通用的javascrip脚本,虽然调用时需要赋的参数比较多,但都是实际需要中真正需要使用到的。各位可以参考,并改成自己需要的脚本。
/*****获取文件信息 edit by zhaogw 参考by misssionOtherAttEdit.jsp*****/
/*file:input type="file"的对象,一般用this。
vType:一个对象名,用于记录文件的文件类型信息。一般为input对象。
DivType:一个Div对象的名称。把其innerHTML内容用于显示文件的类型信息。
vFile:一个对象名,用于记录文件的文件名信息。一般为input对象。
DivFile:一个Div对象的名称。把其innerHTML内容用于显示文件的文件名信息。
vSize,DivSize同上面类似,只是记录文件的大小信息。
mMaxSize:以m为单位计算其允许上传的最大文件大小。
allowType:只接受的文件类型
*/
function getFileInfo(file,mMaxSize,allowType,vFile,DivFile,vType,DivType,vSize,DivSize){
var filePath = file.value;//文件路径
var fileName;//文件名
var fileType;//文件类型
var tmpObj;//临时对象
var notAllowType=new Array("exe","bat","asp","jsp","js","dll");
var mHTML=document.getElementById(file.name+'Td').innerHTML;
/*
var mHTML="";
*/
// alert(mHTML);
//get file name
if(filePath != null && filePath != ''){
var pass=true;
//文件类型
fileType = filePath.substring(filePath.lastIndexOf('.') + 1,filePath.length);
if (fileType!=null&&fileType!='')
{
for (var i in notAllowType){
if (fileType.toLowerCase()==notAllowType[i]){
pass=false;
break;}
}
}
//允许的类型,空的话就不设置允许类型
var match=false;
if (allowType!=null&&allowType!=''){
var allowList=allowType.split('|');
for (var j in allowList){
if (fileType.toLowerCase()==allowList[j].toLowerCase()){
match=true;
break;}
}
} else {match=true;}
if (pass&&match)
{
fileName = filePath.substring(filePath.lastIndexOf('\\') + 1,filePath.length);
tmpObj=document.getElementById(vType);
if (tmpObj!=null)
tmpObj.value = fileType;
tmpObj=document.getElementById(DivType);
if (tmpObj!=null)
tmpObj.innerHTML = fileType;
tmpObj=document.getElementById(vFile);
if (tmpObj!=null)
tmpObj.value = fileName;
tmpObj=document.getElementById(DivFile);
if (tmpObj!=null)
tmpObj.innerHTML = fileName;
try{
var fso,f,s;
fso = new ActiveXObject("Scripting.FileSystemObject");
f = fso.GetFile(file.value);
if(f.Size > mMaxSize*1048576){
alert("文件大小不能超过"+mMaxSize+"M");
document.getElementById(file.name+'Td').innerHTML = mHTML;
tmpObj=document.getElementById(vType);
if (tmpObj!=null)
tmpObj.value = '';
tmpObj=document.getElementById(DivType);
if (tmpObj!=null)
tmpObj.innerHTML = '';
tmpObj=document.getElementById(vFile);
if (tmpObj!=null)
tmpObj.value = '';
tmpObj=document.getElementById(DivFile);
if (tmpObj!=null)
tmpObj.innerHTML = '';
tmpObj=document.getElementById(vSize);
if (tmpObj!=null)
tmpObj.value = '';
tmpObj=document.getElementById(DivSize);
if (tmpObj!=null)
tmpObj.innerHTML = '';
return;
}
else
{
tmpObj=document.getElementById(vSize);
if (tmpObj!=null)
tmpObj.value = f.Size;
tmpObj=document.getElementById(DivSize);
if (tmpObj!=null)
tmpObj.innerHTML = f.Size+" byte(字节)";
var imgType=new Array("jpg","jpeg","gif","bmp");
var isImg=false;
//文件类型
if (fileType!=null&&fileType!='')
{
for (var k in imgType){
if (fileType.toLowerCase()==imgType[k]){
isImg=true;
break;}
}
}
var tmpObj=document.getElementById("imgView");
if (isImg&&tmpObj){
var y = document.getElementById(file.name+"img");
if(y){
y.src = "file://localhost/" + file.value;
}else{
var img=document.createElement("img");
img.setAttribute("src","file://localhost/"+file.value);
img.setAttribute("width","120");
img.setAttribute("height","90");
img.setAttribute("id",file.name+"img");
tmpObj.appendChild(img);
}
}}
}catch(e){
//ignore
}
}
else if (!pass) {alert("不允许上传文件类型为:"+fileType);document.getElementById(file.name+'Td').innerHTML = mHTML;}
else if (!match) {alert("只允许上传文件类型为:"+allowType);document.getElementById(file.name+'Td').innerHTML = mHTML;}
}
}
调用方法的代码:
需要显示当前上传图片的需要加入以下代码:
简单说明下脚本的相关约定:
1:如必须使用
2:imgView写死了,由于不想再加入更多的参数,因此,这里就固定这个了。大家也可以把名称作参数传递进去。看各位的方便了。
3:所有参数都可以为''但第一个参数基本上是this。脚本会自动去判断相关的参数的。
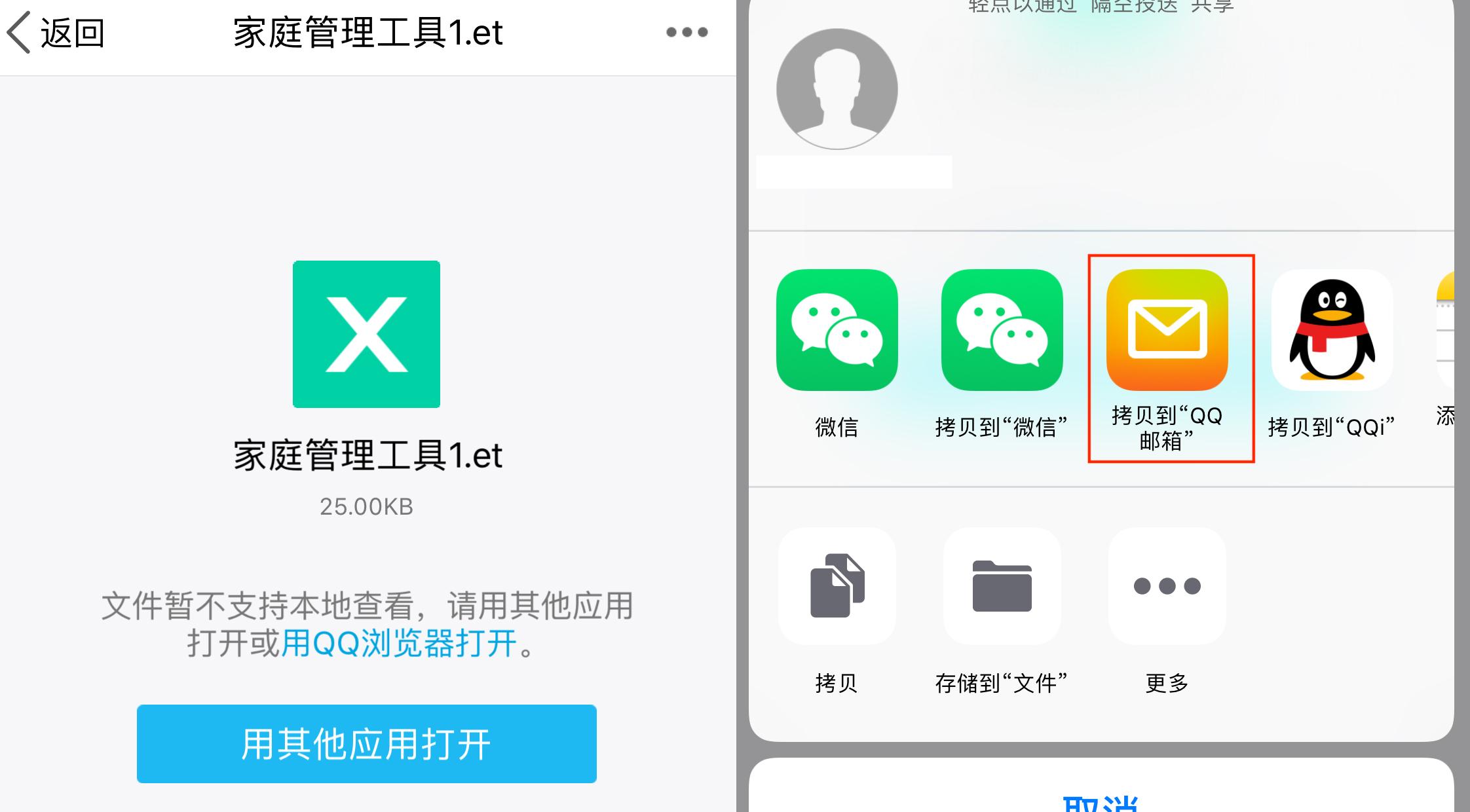
 et是什么文件类型「必看:et的文件打开方法」Feb 07, 2024 am 09:48 AM
et是什么文件类型「必看:et的文件打开方法」Feb 07, 2024 am 09:48 AM收到文件格式是.et的文件如何打开?朋友同事间发送文件,收到的却是.et后缀的文件。无法使用默认程序打开。原来.et是WPS默认保存的表格文件格式,MicrosoftExcel是打不开的,如何在不安装WPS的情况下打开这个文档呢?手机接收到文件后,可以选择"用其他应用打开",然后选择上传到邮箱。以QQ邮箱为例,可以通过发送一封邮件给自己的方式进行上传。如果是电脑端接收到的文件,打开邮箱上传即可。上传到邮箱后,点击附件预览即可预览.et文件格式的文件了。这样避免了为了打开一个文件而安装软件。当然为
 如何修复 Windows 11 中的远程过程调用失败错误Apr 14, 2023 pm 06:25 PM
如何修复 Windows 11 中的远程过程调用失败错误Apr 14, 2023 pm 06:25 PM大量Windows用户在他们的计算机上遇到了“远程过程调用失败”的错误。通常,在尝试打开文档、照片以及Windows应用程序时会报告此错误。此错误与远程过程调用(RPC)有关,RPC是一种从网络中其他系统上存在的另一个程序请求服务的协议。因此,RPC始终在您的PC上运行非常重要。您是WindowsPC上受此RPC调用失败错误影响的此类用户吗?然后,您正在阅读正确的文章。在这篇文章中,我们策划了一些可以帮助您在计算机上解决此问题的解决方案。修复1–更改默认程序已设置为打开某些
 使用java的File.isDirectory()函数判断文件是否存在且为目录类型Jul 24, 2023 pm 06:57 PM
使用java的File.isDirectory()函数判断文件是否存在且为目录类型Jul 24, 2023 pm 06:57 PM使用java的File.isDirectory()函数判断文件是否存在且为目录类型在Java编程中,经常会遇到需要判断一个文件是否存在且为目录类型的情况。Java提供了File类来操作文件和目录,其中的isDirectory()函数可以帮助我们判断一个文件是否是目录类型。File.isDirectory()函数是File类中的一个方法,其作用是判断当前Fil
 如何使用PHP处理表单的客户端和服务器端验证Aug 10, 2023 pm 03:12 PM
如何使用PHP处理表单的客户端和服务器端验证Aug 10, 2023 pm 03:12 PM如何使用PHP处理表单的客户端和服务器端验证随着互联网的发展,表单在网站中处于至关重要的地位。表单用于收集用户的输入数据,并将其传递给服务器进行处理。由于用户的输入不可控,必须对表单数据进行验证,以确保数据的有效性和安全性。在本文中,我们将介绍如何使用PHP处理表单的客户端和服务器端验证。一、客户端验证客户端验证是指在用户提交表单之前,通过JavaScrip
 Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM
Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM文件的大小是特定文件在特定存储设备(例如硬盘驱动器)上占用的存储空间量。文件的大小以字节为单位来衡量。在本节中,我们将讨论如何实现一个java程序来获取给定文件的大小(以字节、千字节和兆字节为单位)。字节是数字信息的最小单位。一个字节等于八位。1千字节(KB)=1,024字节1兆字节(MB)=1,024KB千兆字节(GB)=1,024MB和1太字节(TB)=1,024GB。文件的大小通常取决于文件的类型及其包含的数据量。以文本文档为例,文件的大小可能只有几千字节,而高分辨率图像或视频文件的大小可
 win7如何更改文件类型Oct 23, 2023 pm 01:50 PM
win7如何更改文件类型Oct 23, 2023 pm 01:50 PMwin7更改文件类型的方法有通过文件扩展名更改文件类型或通过控制面板更改文件观念。详细介绍:1、通过文件扩展名更改文件类型,找到要更改文件类型的文件,右键单击该文件,选择“重命名”选项,在文件名后面输入一个点“.“,然后输入想要的文件扩展名,按下“Enter”键确认更改,系统会将文件类型更改为指定的文件扩展名对应的类型;2、通过控制面板更改文件关联, 打开“控制面板”等等。
 是什么类型的文件是dat文件?Feb 19, 2024 am 11:32 AM
是什么类型的文件是dat文件?Feb 19, 2024 am 11:32 AMdat文件是一种通用的数据文件格式,它可以用来存储各种类型的数据。dat文件可以包含文本、图像、音频、视频等不同的数据形式。它被广泛用于许多不同的应用程序和操作系统中。dat文件通常是二进制文件,以字节形式存储数据,而不是以文本形式存储。这意味着dat文件不能直接通过文本编辑器来修改或查看其内容。相反,需要使用特定的软件或工具来处理和解析dat文件的数据。d
 在PHP中使用filesize()函数获取文件大小Jun 27, 2023 pm 03:14 PM
在PHP中使用filesize()函数获取文件大小Jun 27, 2023 pm 03:14 PMPHP是一种广泛应用于Web开发的服务器端脚本语言,旨在为创建动态网页提供支持。其中一个常用的操作是获取文件大小。文件大小对于Web开发者来说十分重要,因为它们需要确保他们的网站的内容不会太大而影响用户体验。在PHP中,可以使用filesize()函数来获取文件大小。该函数的语法如下:filesize(string$filename):float


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





