本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得大家学习.
二.前言
通过前面几章我们已经能够完全控制jQuery包装集了, 无论是通过选择器选取对象, 或者从包装集中删除,过滤元素. 本章将讲解如何使用jQuery获取和修改元素属性和样式.
三. 区分DOM属性和元素属性
一个img标签:

通常开发人员习惯将id, src, alt等叫做这个元素的"属性". 我将其称为"元素属性". 但是在解析成DOM对象时, 实际浏览器最后会将标签元素解析成"DOM对象", 并且将元素的"元素属性"存储为"DOM属性". 两者是有区别的.
虽然我们设置了元素的src是相对路径:images/image.1.jpg
但是在"DOM属性"中都会转换成绝对路径:http://localhost/images/image.1.jpg.
甚至有些"元素属性"和"DOM属性"的名称都不一样,比如上面的元素属性class, 转换为DOM属性后对应className.
牢记, 在javascript中我们可以直接获取或设置"DOM属性":
所以如果要设置元素的CSS样式类, 要使用的是"DOM属性"className"而不是"元素属性"class:
img1.className = "classB";
四. 操作"DOM属性"
在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript获取和设置"DOM属性"都很简单. 在jQuery提供了each()函数用于遍历jQuery包装集, 其中的this指针是一个DOM对象, 所以我们可以应用这一点配合原生javascript来操作元素的DOM属性:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
下面是each函数的说明:
each( callback ) Returns: jQuery包装集
对包装集中的每一个元素执行callback方法. 其中callback方法接受一个参数, 表示当前遍历的索引值,从0开始.
五. 操作"元素属性"
我们可以使用javascript中的getAttribute和setAttribute来操作元素的"元素属性".
在jQuery中给你提供了attr()包装集函数, 能够同时操作包装集中所有元素的属性:
| 名称 | 说明 | 举例 |
| 取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。 | 返回文档中第一个图像的src属性值: $("img").attr("src"); |
|
| attr( properties ) |
将一个“名/值”形式的对象设置为所有匹配元素的属性。 这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用'className' 作为属性名。或者你可以直接使用.addClass( class ) 和 .removeClass( class ). |
为所有图像设置src和alt属性: $("img").attr({ src: "test.jpg", alt: "Test Image" }); |
| attr( key, value ) | 为所有匹配的元素设置一个属性值。 | 为所有图像设置src属性: $("img").attr("src","test.jpg"); |
| attr( key, fn ) |
为所有匹配的元素设置一个计算的属性值。 不提供值,而是提供一个函数,由这个函数计算的值作为属性值。 |
把src属性的值设置为title属性的值: $("img").attr("title", function() { return this.src }); |
| removeAttr( name ) | 从每一个匹配的元素中删除一个属性 | 将文档中图像的src属性删除: $("img").removeAttr("src"); |
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}
注意attr(name)函数只返回第一个匹配元素的特定元素属性值. 而attr(key, name)会设置所有包装集中的元素属性:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");
而 attr( properties ) 可以一次修改多个元素属性:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});
另外虽然我们可以使用 removeAttr( name ) 删除元素属性, 但是对应的DOM属性是不会被删除的, 只会影响DOM属性的值.
比如将一个input元素的readonly元素属性去掉,会导致对应的DOM属性变成false(即input变成可编辑状态):
$("#inputTest").removeAttr("readonly");
六,修改CSS样式
修改元素的样式, 我们可以修改元素CSS类或者直接修改元素的样式.
一个元素可以应用多个css类, 但是不幸的是在DOM属性中是用一个以空格分割的字符串存储的, 而不是数组. 所以如果在原始javascript时代我们想对元素添加或者删除多个属性时, 都要自己操作字符串.
jQuery让这一切变得异常简单. 我们再也不用做那些无聊的工作了.
1. 修改CSS类
下表是修改CSS类相关的jQuery方法:
| 名称 | 说明 | 实例 |
| 为每个匹配的元素添加指定的类名。 | 为匹配的元素加上 'selected' 类: $("p").addClass("selected"); |
|
| hasClass( class ) | 判断包装集中是否至少有一个元素应用了指定的CSS类 |
$("p").hasClass("selected"); |
| removeClass( [classes] ) | 从所有匹配的元素中删除全部或者指定的类。 | 从匹配的元素中删除 'selected' 类: $("p").removeClass("selected"); |
| toggleClass( class ) | 如果存在(不存在)就删除(添加)一个类。 | 为匹配的元素切换 'selected' 类: $("p").toggleClass("selected"); |
| toggleClass( class, switch ) | 当switch是true时添加类, 当switch是false时删除类 |
每三次点击切换高亮样式: |
使用上面的方法, 我们可以将元素的CSS类像集合一样修改, 再也不必手工解析字符串.
注意 addClass( class ) 和removeClass( [classes] ) 的参数可以一次传入多个css类, 用空格分割,比如:
$(<SPAN class=str>"#btnAdd"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { $(<SPAN class=str>"p"</SPAN>).addClass(<SPAN class=str>"colorRed borderBlue"</SPAN>); });
removeClass方法的参数可选, 如果不传入参数则移除全部CSS类:
$(<SPAN class=str>"p"</SPAN>).removeClass()
2. 修改CSS样式
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性"style"时, jQuery也提供了相应的方法:
| 名称 | 说明 | 实例 |
| css( name ) | 访问第一个匹配元素的样式属性。 | 取得第一个段落的color样式属性的值: $("p").css("color"); |
| css( properties ) |
把一个“名/值对”对象设置为所有匹配元素的样式属性。 这是一种在所有匹配的元素上设置大量样式属性的最佳方式。 |
将所有段落的字体颜色设为红色并且背景为蓝色: $("p").css({ color: "#ff0011", background: "blue" }); |
| css( name, value ) |
在所有匹配的元素中,设置一个样式属性的值。 数字将自动转化为像素值 |
将所有段落字体设为红色: $("p").css("color","red"); |
七.获取常用属性
虽然我们可以通过获取属性,特性以及CSS样式来取得元素的几乎所有信息, 但是注意下面的实验:
<SPAN class=kwrd><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>获取对象宽度<SPAN class=kwrd></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="scripts/jquery-1.3.2-vsdoc2.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
$(<SPAN class=kwrd>function</SPAN>()
{
alert(<SPAN class=str>"attr(\"width\"):"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).attr(<SPAN class=str>"width"</SPAN>)); <SPAN class=rem>//undifined</SPAN>
alert(<SPAN class=str>"css(\"width\"):"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).css(<SPAN class=str>"width"</SPAN>)); <SPAN class=rem>//auto(ie6) 或 1264px(ff)</SPAN>
alert(<SPAN class=str>"width():"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).width()); <SPAN class=rem>//正确的数值1264</SPAN>
alert(<SPAN class=str>"style.width:"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>)[0].style.width ); <SPAN class=rem>//空值</SPAN>
})
<SPAN class=kwrd></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv"</SPAN><SPAN class=kwrd>></SPAN>
测试文本<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></SPAN>
我们希望获取测试图层的宽度, 使用attr方法获取"元素特性"为undifined, 因为并没有为div添加width. 而使用css()方法虽然可以获取到style属性的值, 但是在不同浏览器里返回的结果不同, IE6下返回auto, 而FF下虽然返回了正确的数值但是后面带有"px". 所以jQuery提供了width()方法, 此方法返回的是正确的不带px的数值.
针对上面的问题, jQuery为常用的属性提供了获取和设置的方法, 比如width()用户获取元素的宽度, 而 width(val)用来设置元素宽度.
下面这些方法可以用来获取元素的常用属性值:
1.宽和高相关 Height and Width
| 名称 | 说明 | 举例 |
| height( ) | 取得第一个匹配元素当前计算的高度值(px)。 | 获取第一段的高: $("p").height(); |
| height( val ) | 为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。 | 把所有段落的高设为 20: $("p").height(20); |
| width( ) | 取得第一个匹配元素当前计算的宽度值(px)。 | 获取第一段的宽: $("p").width(); |
| width( val ) |
为每个匹配的元素设置CSS宽度(width)属性的值。 如果没有明确指定单位(如:em或%),使用px。 |
将所有段落的宽设为 20: $("p").width(20); |
| innerHeight( ) |
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。 |
见最后示例 |
| innerWidth( ) |
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。 |
见最后示例 |
| outerHeight( [margin] ) |
获取第一个匹配元素外部高度(默认包括补白和边框)。 |
见最后示例 |
| outerWidth( [margin] ) |
获取第一个匹配元素外部宽度(默认包括补白和边框)。 |
见最后示例 |
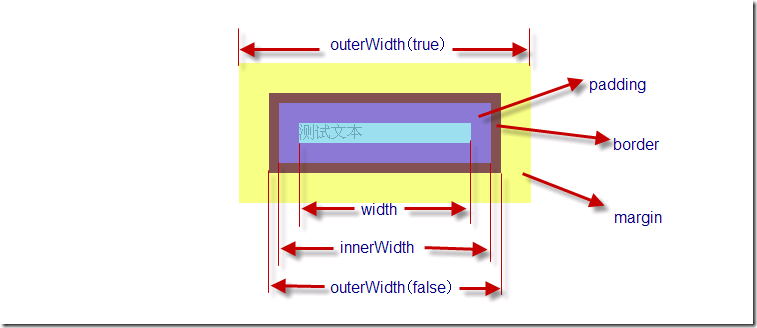
关于在获取长宽的函数中, 要区别"inner", "outer"和height/width这三种函数的区别:
outerWith可以接受一个bool值参数表示是否计算margin值.
相信此图一目了然各个函数所索取的范围. 图片以width为例说明的, height的各个函数同理.
2.位置相关 Positioning
另外在一些设计套弹出对象的脚本中,常常需要动态获取弹出坐标并且设置元素的位置.
但是很多的计算位置的方法存在着浏览器兼容性问题, jQuery中为我们提供了位置相关的各个函数:
| 名称 | 说明 | 举例 |
| offset( ) |
获取匹配元素在当前窗口的相对偏移。 返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。 |
获取第二段的偏移: var p = $("p:last"); <br>var offset = p.offset(); <br>p.html( "left: " + offset.left + ", top: " + offset.top );
|
| position( ) |
获取匹配元素相对父元素的偏移。 返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。 |
获取第一段的偏移: var p = $("p:first"); <br>var position = p.position(); <br>$("p:last").html( "left: " + position.left + ", top: " + position.top );
|
| scrollTop( ) |
获取匹配元素相对滚动条顶部的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条顶部的偏移: var p = $("p:first"); <br>$("p:last").text( "scrollTop:" + p.scrollTop() );
|
| scrollTop( val ) |
传递参数值时,设置垂直滚动条顶部偏移为该值。 此方法对可见和隐藏元素均有效。 |
设定垂直滚动条值: <code>$("div.demo").scrollTop(300);</code>
|
| scrollLeft( ) |
获取匹配元素相对滚动条左侧的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条左侧的偏移: var p = $("p:first"); <br>$("p:last").text( "scrollLeft:" + p.scrollLeft() );
|
| scrollLeft( val ) |
传递参数值时,设置水平滚动条左侧偏移为该值。 此方法对可见和隐藏元素均有效。 |
设置相对滚动条左侧的偏移: <code>$("div.demo").scrollLeft(300);</code>
|
八.总结
本篇文章主要讲解如何使用jQuery操作元素的属性和修改样式. 请大家主要注意元素属性和DOM属性的区别. 下一篇文章将讲解最重要的事件, 介绍如何绑定事件, 操作事件对象等.
作者:张子秋
出处:http://www.cnblogs.com/zhangziqiu/
 在JavaFX中,有哪些不同的路径元素?Aug 28, 2023 pm 12:53 PM
在JavaFX中,有哪些不同的路径元素?Aug 28, 2023 pm 12:53 PMjavafx.scene.shape包提供了一些类,您可以使用它们绘制各种2D形状,但这些只是原始形状,如直线、圆形、多边形和椭圆形等等...因此,如果您想绘制复杂的自定义形状,您需要使用Path类。Path类Path类使用此表示形状的几何轮廓您可以绘制自定义路径。为了绘制自定义路径,JavaFX提供了各种路径元素,所有这些都可以作为javafx.scene.shape包中的类使用。LineTo-该类表示路径元素line。它可以帮助您从当前坐标到指定(新)坐标绘制一条直线。HlineTo-这是表
 C++程序:向数组中添加一个元素Aug 25, 2023 pm 10:29 PM
C++程序:向数组中添加一个元素Aug 25, 2023 pm 10:29 PM数组是一种线性顺序数据结构,用于在连续的内存位置中保存同质数据。与其他数据结构一样,数组也必须具备以某种有效方式插入、删除、遍历和更新元素的功能。在C++中,我们的数组是静态的。C++中还提供了一些动态数组结构。对于静态数组,该数组内可能存储Z个元素。到目前为止,我们已经有n个元素了。在本文中,我们将了解如何在C++中在数组末尾插入元素(也称为追加元素)。通过示例理解概念‘this’关键字的使用方式如下GivenarrayA=[10,14,65,85,96,12,35,74,69]Afterin
 html5不支持哪些元素Aug 11, 2023 pm 01:25 PM
html5不支持哪些元素Aug 11, 2023 pm 01:25 PMhtml5不支持的元素有纯表现性元素、基于框架的元素、应用程序元素、可替换元素和旧的表单元素。详细介绍:1、纯表现性的元素,如font、center、s、u等,这些元素通常被用于控制文本样式和布局;2、基于框架的元素,如frame、frameset和noframes,这些元素在过去用于创建网页布局和分割窗口;3、应用程序相关的元素,如applet和isinde等等。
 jquery怎么移除 元素Feb 17, 2023 am 09:49 AM
jquery怎么移除 元素Feb 17, 2023 am 09:49 AMjquery移除元素的方法:1、通过jQuery remove()方法删除被选元素及其子元素,语法是“$("#div1").remove();”;2、通过jQuery empty()方法删除被选元素的子元素,语法是“$("#div1").empty();”。
 如何使用HTML和CSS实现一个具有固定导航菜单的布局Oct 26, 2023 am 11:02 AM
如何使用HTML和CSS实现一个具有固定导航菜单的布局Oct 26, 2023 am 11:02 AM如何使用HTML和CSS实现一个具有固定导航菜单的布局在现代网页设计中,固定导航菜单是常见的布局之一。它可以使导航菜单始终保持在页面顶部或侧边,使用户可以方便地浏览网页内容。本文将介绍如何使用HTML和CSS实现一个具有固定导航菜单的布局,并提供具体的代码示例。首先,需要创建一个HTML结构来呈现网页的内容和导航菜单。以下是一个简单的示例
 如何在Java中删除ArrayList的所有元素?Sep 20, 2023 pm 02:21 PM
如何在Java中删除ArrayList的所有元素?Sep 20, 2023 pm 02:21 PMList接口扩展了Collection接口并存储元素序列。List接口提供了两种方法来有效地在列表中的任意点插入和删除多个元素。与集合不同,列表允许重复元素,如果列表中允许空值,则允许多个空值。List提供了add、remove方法来添加/删除元素。为了清除列表或从列表中删除所有元素,我们可以使用List的clear()方法。我们也可以使用removeAll()方法来达到与clear()方法相同的效果。在本文中,我们将通过相应的示例介绍clear()和removeAll()方法。语法-clear
 Python程序:替换列表中的元素Aug 25, 2023 pm 06:48 PM
Python程序:替换列表中的元素Aug 25, 2023 pm 06:48 PM在Python中,可以使用列表将多个项目保存在单个变量中。Python中用于存储数据集合的四种内置数据类型之一是列表,其他三种是元组、集合和字典,每种类型都有独特的用途。什么是列表?方括号用于构建列表。Python中最有效的工具是列表,因为它们不一定是同类的。像整数、字符串和对象这样的数据类型都可以在一个列表中找到。由于列表是可变的,因此即使在创建列表之后也可以对其进行更改。Python列表包含重复值的能力是其主要功能之一。这允许我们循环遍历列表的项目并确定每个项目的值。如果该值必须被替换,我们
 Java程序:在循环链表中搜索元素Sep 11, 2023 am 11:45 AM
Java程序:在循环链表中搜索元素Sep 11, 2023 am 11:45 AM什么是喜欢列表和循环链表?链表是一种数据结构,其中每个节点都包含两部分,数据和地址路径。这些部分指向下一个节点,该节点始终与先前的节点创建互连。基于此,循环链表是最后一个节点与第一个节点有内部链接,这就是这种类型的链表称为循环链表。在Java环境中,当我们查找元素循环链表时,需要在链表中创建一个临时节点来指向。这样我们还需要声明两个变量。它们是曲目索引和曲目搜索。如果Temp节点在起始点为空,那么遍历列表就很重要,因为此时它不包含任何项目。循环链表的工作原理及其应用?循环链表的工作方法对于循环链


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Dreamweaver Mac版
視覺化網頁開發工具