PHP在浏览器上跟踪调试的方法以及使用ChromePhp的简单介绍
之前用ThinkPHP时发现有个 trace 函数可以跟踪调试,感觉很有意思,网上搜索了下类似的东西,发现了 ChromePhp ,以前没想过这样来调试 PHP 程序,感觉非常方便,很有用。
ThinkPHP 使用的是自己生成的 HTML 随模版一起输出来显示,偶尔会遇到一些莫名其妙的问题,效果不是太好,
还有一些也是类似的方法,但输出的主要是在模版中增加 JS 代码,调用浏览器的调试方法进行输出调试
如 console.log('PHP的一些调试输出内容');
ChromePhp 是通过header来传输调试内容并通过安装 Chrome 浏览器的插件读取header 信息显示到浏览器调试面板中进行查看,功能比较强大,对页面没什么太多干扰,调试也更方便,火狐下据说也有类似的 firePhp ,不过现在不怎么用火狐浏览器也没去测试过
官网地址:
http://www.chromelogger.com/
这是该开源项目的 Github 地址:
Github : https://github.com/ccampbell/chromephp
这是 Chrome 内核浏览器插件的安装地址:
https://chrome.google.com/extensions/detail/noaneddfkdjfnfdakjjmocngnfkfehhd
不过老是被墙,不容打开,而且只能是 google chrome 才能安装,我找了老半天只找到个 3.0 的插件
插件下载地址:
http://download.csdn.net/detail/zsjangel/7535201
可以安装后试试 升级到现在最新的 4.1,我是这样成功了的
3.0 的插件图标和 4.1 的不一样的:

下面是4.1版本,黑色表示为开启插件,点击启动

下方显示蓝色时表示启动,可以在面板中看到调试信息

PHP下的使用方法:
ChromePhp::log('Hello console!');ChromePhp::group('this is group');ChromePhp::log('Hi 神神的蜗牛!');ChromePhp::error('something went wrong!');ChromePhp::groupEnd();ChromePhp::table(array(array('aa'=>'bb', 'cc'=>11), array('aa'=>'cc', 'cc'=>22)));
group 表示下面的所有都是一组调试信息,一直到 groupEnd 结束,显示效果和普通的 log 是不一样的
table 的参数必须是 二维数组,否则将不显示,数组的键名及字段名
下面是效果图:

 什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?Mar 21, 2024 pm 05:36 PM
什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?Mar 21, 2024 pm 05:36 PM你在Windows上运行的每个应用程序都有一个组件程序来更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它会运行一个GoogleUpdate.exe应用程序,检查是否有更新可用,然后根据设置进行更新。然而,如果您不再看到它,而是在Windows11/10的任务管理器中看到一个进程updater.exe,这是有原因的。什么是Updater.exe在Windows11/10中?谷歌已经为其所有应用程序推出了更新,如GoogleEarth、GoogleDrive、Chrome等。这次更新带来了
 crdownload是什么文件Mar 08, 2023 am 11:38 AM
crdownload是什么文件Mar 08, 2023 am 11:38 AMcrdownload是chrome浏览器下载缓存文件,就是没下载完的文件;crdownload文件是一种临时文件格式,用于储存从硬盘上下载的文件,它能够帮助用户在下载文件时保护文件完整性,避免受到意外中断或停止的情况。CRDownload文件也可以用于备份文件,它可以让用户保存文件的临时副本;如果在下载时出现意外错误,就可以使用CRDownload文件来恢复已下载的文件。
 chrome无法加载插件怎么办Nov 06, 2023 pm 02:22 PM
chrome无法加载插件怎么办Nov 06, 2023 pm 02:22 PMchrome无法加载插件可以通过检查插件是否已正确安装、禁用和启用插件、清除插件缓存、更新浏览器和插件、检查网络连接和尝试在隐身模式下加载插件方法解决。其解决方法如下:1、检查插件是否已正确安装,重新安装即可;2、禁用和启用插件,点击禁用按钮,然后再次点击启用按钮即可;3、清除插件缓存,选择高级选项>清除浏览数据,勾选缓存图片和文件和清除所有Cookies,点击清除数据即可。
 解决谷歌浏览器无法打开网页的方法Jan 04, 2024 pm 10:18 PM
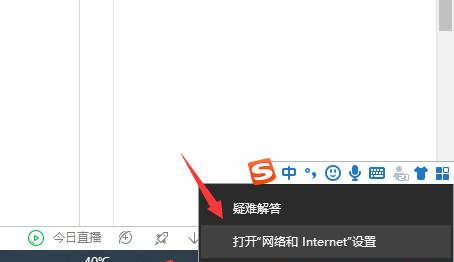
解决谷歌浏览器无法打开网页的方法Jan 04, 2024 pm 10:18 PM谷歌浏览器网页打不开怎么办?有很多小伙伴都喜欢上使用谷歌浏览器,当然也有部分小伙伴在使用的过程中发现自己无法正常的打开网页或者说网页打开的速度很慢,那么遇到这种情况要怎么办呢?下面就和小编来看看谷歌浏览器网页打不开的解决方法吧。谷歌浏览器网页打不开的解决方法方法一为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,右键点击右下角的网络图标,然后选择“网络和Internet设置”。2、点击"以太网",接着点击"更改适配器选项"。3、点击”属性“按钮。4、双击打开i
 Chrome的插件扩展程序安装目录是什么Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么Mar 08, 2024 am 08:55 AMChrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 【整理分享】7个有趣又实用的开源GitHub项目Nov 30, 2022 pm 06:18 PM
【整理分享】7个有趣又实用的开源GitHub项目Nov 30, 2022 pm 06:18 PM本篇文章给大家整理分享7个有趣又实用的开源项目,这些项目都已经收录到GitHub上的,希望对大家有所帮助!
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 chrome是什么意思Aug 07, 2023 pm 01:18 PM
chrome是什么意思Aug 07, 2023 pm 01:18 PMchrome是浏览器的意思,由Google开发的网络浏览器,它在2008年首次发布,并迅速成为全球最受欢迎的浏览器之一,其名字来源于浏览器的界面设计,因为它的标志性特征就是窗口顶部的标签栏,而这个标签栏的外观与铬金属非常相似。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Dreamweaver Mac版
視覺化網頁開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版





