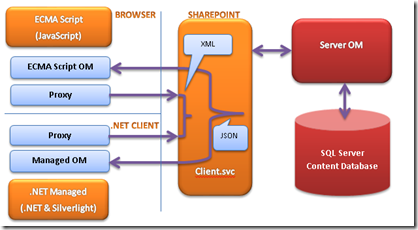
所谓的客户端对象模型就是调用了背后的WCF服务来提供数据,为了减轻数据的访问量数据包使用JSON,我们还可以看到对象模型的设计也加入了诸多对于减轻数据访问量的考量。技术上没有什么新意,你要愿意,在SharePoint2007里面也可以实现类似的功能,当然在使用上方便了我们不少

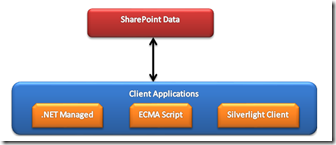
三种使用客户端模型的.NET托管、ECMA脚本,SilverLightClient.
本文讲阐述如何使用.NET托管代码来访问SharePoint对象模型。
ECMAScript Client OM需要注意的几个点
- ECMAScript仅能够在SharePoint站点里面使用,不能够在其他的Asp.NET站点里使用ECMAScript来访问SharePoint站点资源,也不能够跨SharePoint站点访问资源;
- JQuery和ECMAScript使用起来不会有冲突;
- 为了安全的更新内容,在使用ECMAScript的画面里添加
- 在随后你将会看到的代码里为了减轻加载的数据量,可以指定需要加载的内容,例如client.Context.load(this.web,'Title','Id','Created'), 这里的属性值名称使用和CAML一样的体系,对大小写敏感;
- 为确保你的代码执行在SP.JS加载完之后再被调用,可以使用ExecuteOrDelayUntilScriptLoaded(myjsFunction, “sp.js”)。
我们看看SharePoint OM和客户端OM的一个简单的匹配关系:
| 服务器端OM | 客户端OM |
| SPContext | ClientContext |
| SPSite | Site |
| SPWeb | Web |
| SPList | List |
| SPListItem | ListItem |
| SPField | Field |
看看最后会呈现的效果,下图是初步计划的功能,主要设计列表的创建、查询以及管理,另外也涉及上传文件的Case,后续里如果有重要的也会逐步加进来。
里面的链接会调用UI方面的Javascript接口创建SharePoint2010风格的弹出窗口,弹出窗口的后台页面位于SitePage文档库内,请注意这个仅仅适用于打开的页面是WebPart page,如果不是打开的时候会报错误:“The Ribbon Tab with id: "Ribbon.Read" has not been made available for this page or does not exist”。
(注意,此Page在之后都不会被用到,留在这里仅为了解释Ribbon用)
创建列表:
首先,通过Designer,加入以下两个Script链接:
ECMAScriptOM和.NET Managed ClientOM(随后会讲到)异曲同工,但也有几点需要注意的:
- 在ClientContext里面不能使用服务器端URLs;
- 不支持LINQ;
- 本质上ECMAScript OM是异步的
代码非常的简单易懂,里面有个好玩的东西SP.UI.Notify.addNotification,通过这个类可以在调用的画面里显示提示消息,非常的SharePoint。
演示结果如下:
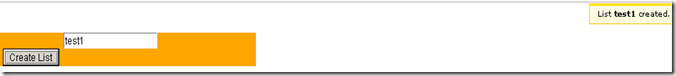
在文本框里输入列表名字后,点击"Create List”按钮,生成列表后会在右上角提示“List test1 created”,本例中使用annoucement做为列表类型。
源代码如下:
获取所有列表:
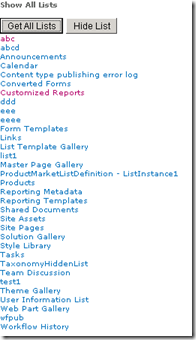
同样,先看一下效果,点击“Get All List”按钮,会将当前站点下的所有列表都读取出来并设置了响应的超链接属性,点击“Hide List”按钮则将之隐藏(实际上就是个Div)
代码非常的直接,只说明一个点,getEnumerator()以及moveNexst(), get_current()等JavaScript函数的使用为遍历集合提供了很好的方法。
源代码:
function getLists(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
listCollection = oWebSite.get_lists();
clientContext.load(listCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onGetListsSucceeded), Function.createDelegate(this, this.onGetListsFailed));
}
function onGetListsSucceeded(){
var str = "";
var listsEnumerator = listCollection.getEnumerator();
while(listsEnumerator.moveNext()){
var objList = listsEnumerator.get_current();
str += "" + objList.get_title() + "" + "
";
}
document.getElementById("lists").innerHTML = str;
}
function onGetListsFailed(sender, args){
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
CAML查询:
这里面提供了两种方式查询,一个按DueDate,一种按Title,当然功能可以设计的更加有利于用户使用些,Demo里就不做过多渲染。点击Search就可以进行数据的查询,有一点小发现,如果使用
- 单独在某个页面里面放入calendar控件,然后添加以下代码:
-
使用SharePoint Calendar控件
做了一段对控件显示的控制,选择Date则出现输入Date的控件,选择Title则出现输入Title的控件,本来想用JQuery的方法,后来一下没想起来JQuery的Selector写法,半土不洋的用了下面的方法结合控制:
关于CAML查询的细节本身也不做过多说明,如果有兴趣可以参见拙文(http://www.cnblogs.com/johnsonwong/archive/2011/02/27/1966008.html),这是一篇针对2007版本的CAML,在2010里有了很多增强,譬如跨列表Joint查询等,随后会发布相应2010的版本。
需要注意的知识是:
里面使用了对field的查询,注意相关API的调用;
ClientContext里面对若干个结果集进行操作,但需要调用Load对不同结果集进行加载:clientContext.load(fieldCollection);clientContext.load(listItemCollection);
如果有需要读取的字段值需要在CAML查询XML里面显示说明,否则不会返回到结果集里,这也是出于对性能的考虑
function search(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
var list = oWebSite.get_lists().getByTitle("Tasks");
fieldCollection = list.get_fields();
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml( "
"
"
"
"
"
"
listItemCollection = list.getItems(camlQuery);
clientContext.load(fieldCollection);
clientContext.load(listItemCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onSearchListSucceeded), Function.createDelegate(this, this.onSearchListFailed));
}
function onSearchListSucceeded(){
var str = "";
var listItemEnumerator = listItemCollection.getEnumerator();
var fieldsEnumerator = fieldCollection.getEnumerator();
while(listItemEnumerator.moveNext()){
var oListItem = listItemEnumerator.get_current();
str += "Item " + oListItem.get_id() + ":"
while(fieldsEnumerator.moveNext()){
var oField = fieldsEnumerator.get_current();
str += oField.get_staticName() + "
";
}
str += "
";
}
document.getElementById("lists").innerHTML = str;
}
function onSearchListFailed(sender, args){
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
操作文件:
遗憾的是在ECMAScript里面无法上传文件,虽然有SP.File对象,但更多的是对获取回来的SP.File对象进行操作。
![VMware Horizon Client无法打开[修复]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg) VMware Horizon Client无法打开[修复]Feb 19, 2024 pm 11:21 PM
VMware Horizon Client无法打开[修复]Feb 19, 2024 pm 11:21 PMVMwareHorizon客户端可帮助您便捷地访问虚拟桌面。然而,有时虚拟桌面基础设施可能会遇到启动问题。本文将讨论当VMwareHorizon客户端未能成功启动时,您可以采取的解决方法。为什么我的VMwareHorizon客户端无法打开?在配置VDI时,如果未打开VMWareHorizon客户端,可能会出现错误。请确认您的IT管理员提供了正确的URL和凭据。如果一切正常,请按照本指南中提到的解决方案解决问题。修复未打开的VMWareHorizon客户端如果您的Windows计算机上未打开VMW
![VMware Horizon客户端在连接时冻结或停滞[修复]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg) VMware Horizon客户端在连接时冻结或停滞[修复]Mar 03, 2024 am 09:37 AM
VMware Horizon客户端在连接时冻结或停滞[修复]Mar 03, 2024 am 09:37 AM在使用VMWareHorizon客户端连接到VDI时,我们可能会遇到应用程序在身份验证过程中冻结或连接阻塞的情况。本文将探讨这个问题,并提供解决这种情况的方法。当VMWareHorizon客户端出现冻结或连接问题时,您可以采取一些措施来解决这一问题。修复VMWareHorizon客户端在连接时冻结或卡住如果VMWareHorizon客户端在Windows11/10上冻结或无法连接,请执行下面提到的解决方案:检查网络连接重新启动Horizon客户端检查Horizon服务器状态清除客户端缓存修复Ho
 PHP MQTT客户端开发指南Mar 27, 2024 am 09:21 AM
PHP MQTT客户端开发指南Mar 27, 2024 am 09:21 AMMQTT(MessageQueuingTelemetryTransport)是一种轻量级的消息传输协议,通常用于物联网设备之间的通信。PHP是一种常用的服务器端编程语言,可以用来开发MQTT客户端。本文将介绍如何使用PHP开发MQTT客户端,并包含以下内容:MQTT协议的基本概念PHPMQTT客户端库的选取和使用实例:使用PHPMQTT客户端发布和
 手机客户端是什么Aug 16, 2023 pm 01:40 PM
手机客户端是什么Aug 16, 2023 pm 01:40 PM手机客户端是指一种在智能手机上运行的应用程序,通过原生客户端或Web客户端的形式为用户提供各种功能和服务。手机客户端可以分为原客户端和Web客户端两种形式,原生客户端是指使用特定编程语言和开发工具,为特定的操作系统编写的应用程序,Web客户端的优势在于跨平台兼容性好,可以不受操作系统限制在不同设备上运行,但相对于原生客户端,Web客户端的性能和用户体验可能有所降低。
 如何在PHP中编写FTP客户端Aug 01, 2023 pm 07:23 PM
如何在PHP中编写FTP客户端Aug 01, 2023 pm 07:23 PM如何在PHP中编写FTP客户端一、引言FTP(文件传输协议)是一种用于在网络上进行文件传输的协议。在Web开发中,我们常常需要通过FTP来上传或下载文件。PHP作为一种流行的服务器端语言,提供了强大的FTP功能,使我们可以方便地编写FTP客户端。本文将介绍如何使用PHP编写一个简单的FTP客户端,并提供代码示例。二、连接FTP服务器在PHP中,我们可以使用f
 百度网盘网页无法启动客户端怎么解决?Mar 13, 2024 pm 05:00 PM
百度网盘网页无法启动客户端怎么解决?Mar 13, 2024 pm 05:00 PM很多朋友下载文件会先在网页上浏览,然后转入客户端下载。但有时用户会遇到百度网盘网页无法启动客户端的问题。针对这个问题,小编为大家准备了百度网盘网页无法启动客户端的解决办法,有需要的小伙伴可以参考一下哦。 解决办法 1、可能百度网盘不是最新版,手动打开百度网盘客户端,点击右上角的设置按钮,再点击版本升级。 如无更新,则会有如下提示,若有更新,请按照提示进行更新。 2、可能禁用了百度网盘的检测服务程序 有可能使我们自己手动或者使用安全软件自动禁用了百度网盘的检测服务程序。 请查看一下
 如何移除Win11客户端上方的盾牌标志?Jan 05, 2024 am 11:21 AM
如何移除Win11客户端上方的盾牌标志?Jan 05, 2024 am 11:21 AM部分Win11使用者察觉他们的个人电脑中出现了一些软件图标旁边出现防盾标志的现象。通过此举保障计算机系统乃至其中存储的重要信息和资料免受侵害。如果你不喜欢的话,那么可以通过下面的方法来解决。win11客户端上面的盾牌标志怎么去除1、右键电脑上的任务栏,然后选择“任务管理器”2、再点击上面的“启动”3、在这里找到“Windowsdefender”然后右键选择“禁止”,然后重启电脑就可以了。
 win11客户端和服务器不支持常用的sslDec 29, 2023 pm 02:09 PM
win11客户端和服务器不支持常用的sslDec 29, 2023 pm 02:09 PM如果客户端与服务器均未实现SSL加密技术,极易造成信息在传播过程中遭受中间攻击者的窃取,从而引发严重危害数据安全之隐患。为此,应紧急采取相应措施以有效保障敏感数据安全,可以参考下面的方法来进行操作。win11客户端和服务器不支持常用的ssl1、对服务器系统进行升级改造可以优先考虑对服务器系统进行升级与优化,或者补充所需的必要组件,以确保其能够顺利地支持最新的SSL协议。2、部署SSL证书您可以选购以及部署那些享有盛誉的认证中心发布的SSL证书,将其安装于服务器内即可实现此功能。3、开启SSL协议


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3漢化版
中文版,非常好用

記事本++7.3.1
好用且免費的程式碼編輯器

Dreamweaver Mac版
視覺化網頁開發工具