本文實例為大家分享了Extjs實現下拉樹效果,供大家參考,具體內容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text8</title>
<link rel="stylesheet" type="text/css" href="../../../ext-4.2.1/resources/css/ext-all.css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
Ext.define('TreeComboBox',{
extend : 'Ext.form.field.ComboBox',
store : {
fields:[],
data:[[]]
},
width:300,
editable : false,
allowBlank:false,
multiSelect : true,
listConfig : {
resizable:false,
minWidth:150,
maxWidth:250,
},
_idValue : null,
_txtValue : null,
callback : Ext.emptyFn,
treeObj : null,
initComponent : function(){
this.treeObj=new Ext.tree.Panel({
border : false,
autoScroll : true,
rootVisible: false,
renderTo:this.treeRenderId,
root: {
text: 'root',draggable: false,expanded: true,
children:[
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
} ,
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
}
]
} ,
listeners:{
checkchange:function(node,state){
if(node.hasChildNodes()){
for(var i=0;i<node.childNodes.length;i++){
node.childNodes[i].set('checked',state);
}
}
}
}
});
this.treeRenderId = Ext.id();
this.tpl = "<tpl><div id='"+this.treeRenderId+"'></div></tpl>";
this.callParent(arguments);
this.on({
'expand' : function(){
if(!this.treeObj.rendered&&this.treeObj&&!this.readOnly){
Ext.defer(function(){
this.treeObj.render(this.treeRenderId);
},100,this);
}
}
});
this.treeObj.on('itemclick',function(view,rec){
/* var roonodes = this.treeObj.getRootNode().childNodes; //获取主节点
var childnodes = node.childNodes; //获取zi节点
if (roonodes.getView().getSelectionCount()==1) {
for(var i=0;i<childnodes.length;i++){
this.setValue(this._txtValue = rec.get('text'));
}
}*/
if(rec){
//node.getUI().checkbox.indeterminate = true; //半选中状态
this.setValue(this._txtValue = rec.get('text'));
//this.collapse();//关闭tree
}
},this);
},
});
//实例化下拉树
var xltree1=new TreeComboBox({
fieldLabel : '下拉树1',
name:'xltree1111',
allowBlank:true
});
var xltree2=new TreeComboBox({
fieldLabel : '下拉树2',
name:'xltree2222',
allowBlank:true
});
Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
width: 500,
bodyPadding: 10,
title: 'TreeComboBox',
items: [xltree1, xltree2]
});
</script>
</body>
</html>
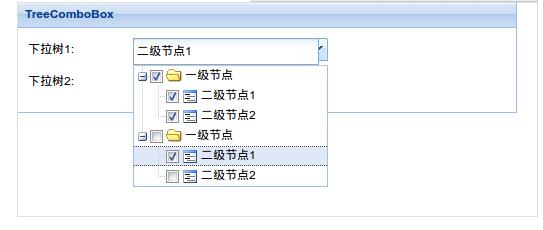
問題:當選取複選框時候,如何讓全部選取的項目新增顯示到combobox?
效果:

下面是另一個:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>tabpanel</title>
<link rel="stylesheet" type="text/css" href="../../../ext-4.2.1/resources/css/ext-all.css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
Ext.onReady(function(){
Ext.create('Ext.window.Window',{
id: 'docaddId',
title: 'Preferences',
buttonAlign: 'center',
width:500,
layout:'fit',
//height:400,
resizable:false,
items:
Ext.create('Ext.tab.Panel', {
//renderTo: Ext.getBody(),
items: [{
title: 'A',
items:[
//Process and associated workstation下拉选框
{
xtype:'container',
fieldLabel:'Workstation',
items:[{
xtype:"combobox",
name : 'Process and associated workstation',
fieldLabel : 'Workstation',
id:'aaa',
layout:'fit',
width:480,
editable : false,
allowBlank : false,
multiSelect : true,
store : {
fields : ['workstationId', 'workstationName'],
data : [
{'workstationId':'0',workstationName:'workstation01'},
{'workstationId':'1',workstationName:'workstation02'},
{'workstationId':'2',workstationName:'workstation03'},
{'workstationId':'3',workstationName:'workstation04'}
]
},
listConfig : {
itemTpl : Ext.create('Ext.XTemplate','<input type=checkbox>{[values.workstationName]}'),
onItemSelect : function(record) {
var node = this.getNode(record);
if (node) {
Ext.fly(node).addCls(this.selectedItemCls);
var checkboxs = node.getElementsByTagName("input");
if (checkboxs != null)
var checkbox = checkboxs[0];
checkbox.checked = true;
}
},
listeners : {
itemclick : function(view, record, item, index, e, eOpts) {
var isSelected = view.isSelected(item);
var checkboxs = item.getElementsByTagName("input");
if (checkboxs != null) {
var checkbox = checkboxs[0];
if (!isSelected) {
checkbox.checked = true;
} else {
checkbox.checked = false;
}
}
}
}
},
queryMode : 'remote',
displayField : 'workstationName',
valueField : 'workstationIda',
}
]
}]
}, {
title: 'B'
}, {
title: 'C'
}, {
title: 'D'
}]
})
}).show();
});
</script>
</body>
</html>
效果:

以上就是本文的全部內容,希望對大家學習javascript有幫助。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

記事本++7.3.1
好用且免費的程式碼編輯器





