第一步:建立工作区间
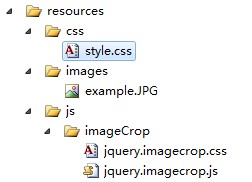
首先,我们要位我们这个教程建立一个工作区间,建立如图所示的文件层次结构,以及新建相应的空文件。

[/code]
style.css
* {
margin : 0;
outline : 0;
padding : 0;
}
/*初始化网页样式*/
body {
background-color : #ededed;
color : #646464;
font-family : 'Verdana', 'Geneva', sans-serif;
font-size : 12px;
text-shadow : 0 1px 0 #ffffff;
}
h1 {
font-size : 24px;
font-weight : normal;
margin : 0 0 10px 0;
}
div#wrapper {
margin : 25px 25px 25px 25px;
}
/*选择id为wrapper的div*/
div.image-decorator {
-moz-border-radius : 5px 5px 5px 5px;/*针对火狐的浏览器的盒子的锐化*/
-moz-box-shadow : 0 0 6px #c8c8c8;/*针对火狐的浏览器的盒子的边框阴影处理*/
-webkit-border-radius : 5px 5px 5px 5px;/*WebKit 是一个开源的浏览器引擎*/
-webkit-box-shadow : 0 0 6px #c8c8c8;
background-color : #ffffff;
border : 1px solid #c8c8c8;
border-radius : 5px 5px 5px 5px;
box-shadow : 0 0 6px #c8c8c8;
display : inline-block;/*将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。支持的浏览器有:Opera、Safari*/
height : 360px;
padding : 5px 5px 5px 5px;
width : 480px;
}
以上我们通过改变背景颜色和设置一些基本的样式,使我们的页面更具有可观赏性。
第三步:写一个基本的jQuery插件
让我们开始写一个基本的jQuery插件吧,在写之前,如果读者你从未有写jQuery插件的经历,建议先看看官方给出的插件教程(http://docs.jquery.com/Plugins/Authoring),这个是英文版的,中文版的没找的,写者打算翻译,敬请期待。
打开/resources/js/imageCrop/jquery.imagecrop.js,并且加入如下图所示的js代码
//一般情况下请将所写的插件代码包含在‘(function($) { // 插件代码在这里 }) (jQuery);'
(function($) {
$.imageCrop = function(object, customOptions) {};
$.fn.imageCrop = function (customOptions) {
//Iterate over each object
//对每一个对象进行迭代
this.each(function () {
var currentObject = this,
image = new Image();
//当对象加载完毕时,给予附加上imageCrop剪切的功能
image.onload = function () {
$.imageCrop(currentObject, customOptions);
};
//重设图片的地址,因为有时被缓存的图像不能被很快的加载
image.src = currentObject.src;
});
//除非你的插件返回一个确定的值,那么通常情况下要求函数返回‘this'关键字
//以此来保持编程的链式化
return this;
};
}) (jQuery);
我们刚刚扩展了jQuery,通过在jQuery.fn这个对象上新添加一个方法属性。现在我们完成了对每一个对象进行迭代并当其加载完毕时为其附上imageCrop功能的基本插件。注意到被缓存的图片可能不会被很快的下载,所以重置了它的图片地址。
第四步:加入可定制的选择
通过可以定制的选择,使得对用户来说有了更多的选择以及使插件更加具有灵活性。(备注:以下代码均按照顺序来的)
//将插件的选项封装在一个常量对象中,远远好于传递一长串参数来传递。
//这样使得可以在插件默认的情况下进行扩展
var defaultOptions = {
allowMove: true,
allowResize: true,
allowSelect: true,
minSelect: [0, 0],
outlineOpacity: 0.5,
overlayOpacity: 0.5,
selectionPosition: [0, 0],
selectionWidth: 0,
selectionHeight: 0
};
// 将选项设为默认选项
var options = defaultOptions;
// 然后将其和客户定制的选项合并
setOptions(customOptions);
以上我们通过定义一个包含默认选项的数组,然后通过使用setOption函数来实现将默认选项和定制选项进行合并。现在让我们来写这个合并函数体
// 将默认选项和客户定制的选项合并
function setOptions(customOptions) {
options = $.extend(options, customOptions);
};
$.extend()函数实现了将两个或者多个对象合并到第一个对象中的功能。
选项
下面的列表解释了插件中的每一个选项
allowMove – 指定选择区是否可以移动(默认的值是true.)
allowResize – 指定选择区是否可以被重新指定大小(默认的值是true)
allowSelect – 指定用户是否可以重新指定选择区(默认的值是true)
minSelect – 一个新的选择区最小的大小(默认的大小是[0, 0])
outlineOpacity – 轮廓的透明度(默认的值是0.5)
overlayOpacity – 覆盖层的透明度(默认的值是0.5)
selectionPosition – 选择区得位置(默认的是[0, 0])
selectionWidth – 选择区得宽度(默认的值是0)
selectionHeight – 选择区的长度(默认的值是0)
第五步:建立图像层
这一步我们将改变文档的结构,以此来为下一步做准备:插件的表面

// 初始化图像层
var $image = $(object);
// 初始化一个图像支持层
var $holder = $('')
.css({
position: 'relative'
})
.width($image.width())
.height($image.height());
// imag包含在holder层里面 .wrap()函数
$image.wrap($holder)
.css({
position: 'absolute'
});
正如你所见,包含层和图像具有同样的大小并且包含层和图像是相对定位。然后我们使用.wrap函数使得图像包含在其中
在图像的上面是覆盖层:
//初始化一个覆盖层,并将其置于图像之上
var $overlay = $('')
.css({
opacity: options.overlayOpacity,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($image);
这个层同样和图像一样大,但是是绝对定位。我们从options.outlineOpacity得到透明度。这个元素拥有一个Id,所以我们可以改变通过插件的css来改变它的样式。在最后我们用.insertAfter($image)方法将覆盖层恰好放在图像层的下面。
下面一层是触犯器层
// 初始化一个触发器层,并将其放在覆盖层的上面
var $trigger = $('')
.css({
backgroundColor: '#000000',
opacity: 0,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($overlay);
这一次对于用户来说是不可见的,但是它会处理一些事件。
接下来是边框层和选择层
// 初始化一个边框层,将其放在触发器层的上面
var $outline = $('')
.css({
opacity: options.outlineOpacity,
position: 'absolute'
})
.insertAfter($trigger);
// 初始化一个选择层,将其置于边框层的上面
var $selection = $('')
.css({
background: 'url(' + $image.attr('src') + ') no-repeat',
position: 'absolute'
})
.insertAfter($outline);
.attr()方法是用来返回某个特定的属性的值,我们用它来得到图像的地址,并将其作为选择层的背景
绝对定位在相对定位里面
一个相对定位的元素可以控制绝对定位的元素,使得绝对定位的元素在相对定位的元素的里面。这也算为什么包含层是相对定位,而所有的它的子元素都是绝对定位
第六步:更新界面
首先我们要初始为一些全局变量
//初始化全局变量
var selectionExists,
selectionOffset = [0, 0],
selectionOrigin = [0, 0];
selectionExists会告知我们是否存在着一个选择区域,selectionOffset会包含相对于起点的偏移量,selectionOrigin会包含选择区域的起点
下面的条件用于当插件被加载时选择区域就存在
//指示选择区域的大小是否比最小的大,然后再根据它来设定选择区域是否存在
if (options.selectionWidth > options.minSelect[0] &&
options.selectionHeight > options.minSelect[1])
selectionExists = true;
else
selectionExists = false;
现在我们将调用updateInterface来初始化插件的界面
//第一次调用‘uploadInterface'函数来初始化插件的界面
updateInterface();
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。






