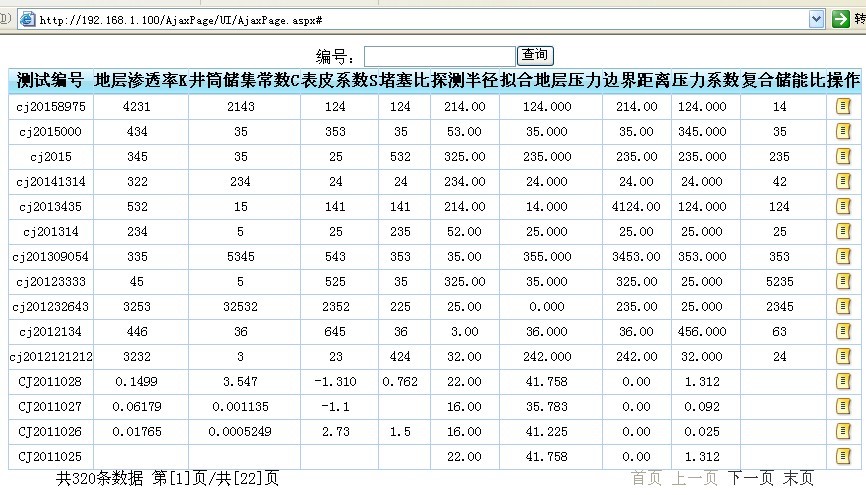
功能简介:主要功能就是分页显示数据了,可在配置文件中配置每页要显示的页码,可以做多条件联合查询,这里只是做一个简单的查询。欢迎拍砖,有问题的还望大虾们斧正哈。看看这个效果图,无刷新的噢!!

具体实现请看源码:
1、aspx页面
2、具体实现JS
var pageIndex = 1; //页索引
var where = " where 1=1";
$(function() {
BindData();
// GetTotalCount(); //总记录条数
//GetPageCount(); //总页数绑定
//第一页按钮click事件
$("#first").click(function() {
pageIndex = 1;
$("#lblCurent").text(1);
BindData();
});
//上一页按钮click事件
$("#previous").click(function() {
if (pageIndex != 1) {
pageIndex--;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//下一页按钮click事件
$("#next").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
if (pageIndex != pageCount) {
pageIndex++;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//最后一页按钮click事件
$("#last").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
pageIndex = pageCount;
BindData();
});
//查询
$("#btnSearch").click(function() {
where = " where 1=1";
var csbh = $("#txtCSBH").val();
if (csbh != null && csbh != NaN) {
pageIndex = 1;
where += " and csbh like '%" + csbh + "%'";
}
BindData();
});
})
//AJAX方法取得数据并显示到页面上
function BindData() {
$.ajax({
type: "get", //使用get方法访问后台
dataType: "json", //返回json格式的数据
url: "../AjaxService/JgcsService.ashx", //要访问的后台地址
data: { "pageIndex": pageIndex, "where": where }, //要发送的数据
ajaxStart: function() { $("#load").show(); },
complete: function() { $("#load").hide(); }, //AJAX请求完成时隐藏loading提示
success: function(msg) {//msg为返回的数据,在这里做数据绑定
var data = msg.table;
if (data.length != 0) {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
}
$.each(data, function(i, item) {
$("#jgcsTable").append("
"
"
"
"
})
},
error: function() {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
alert("加载数据失败");
} //加载失败,请求错误处理
//ajaxStop:$("#load").hide()
});
GetTotalCount();
GetPageCount();
bindPager();
}
// 页脚属性设置
function bindPager() {
//填充分布控件信息
var pageCount = parseInt($("#lblPageCount").text()); //总页数
if (pageCount == 0) {
document.getElementById("lblCurent").innerHTML = "0";
}
else {
if (pageIndex > pageCount) {
$("#lblCurent").text(1);
}
else {
$("#lblCurent").text(pageIndex); //当前页
}
}
document.getElementById("first").disabled = (pageIndex == 1 || $("#lblCurent").text() == "0") ? true : false;
document.getElementById("previous").disabled = (pageIndex document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false;
document.getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;
}
//AJAX方法取得总页数
function GetPageCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "wherePageCount": where }, //"wherePageCount" + where,个人建议不用这种方式
async: false,
success: function(msg) {
document.getElementById("lblPageCount").innerHTML = msg;
}
});
}
//AJAX方法取得记录总数
function GetTotalCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "whereCount": where },
async: false,
success: function(msg) {
document.getElementById("lblToatl").innerHTML = msg;
}
});
}
3、一般处理程序ashx中的代码
public class JgcsService : IHttpHandler
{
readonly int pageSize = 15;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
string result = "";
//记录总条数
if (!string.IsNullOrEmpty(context.Request["whereCount"]))
{
string where = context.Request.Params["whereCount"].ToString();
result = Jgcs.GetToatlNum(where).ToString();
}
//总页数
if (!string.IsNullOrEmpty(context.Request["wherePageCount"]))
{
string where = context.Request.Params["wherePageCount"].ToString();
int count = Jgcs.GetToatlNum(where);
string pageCount = Math.Ceiling((double)count / (double)pageSize).ToString();
result = pageCount;
}
//分页数据
if (!string.IsNullOrEmpty(context.Request.Params["pageIndex"])
&& !string.IsNullOrEmpty(context.Request.Params["where"]))
{
string where = context.Request.Params["where"].ToString();
int pageIndex = Convert.ToInt32(context.Request.Params["pageIndex"]);
result = GetJsonString(where, pageIndex);
}
context.Response.Write(result);
}
///
/// 返回json串
///
/// 查询条件
/// 页面索引
///
protected string GetJsonString(string where, int pageIndex)
{
DataTable dt = Jgcs.GetInfo("csbh", where, pageIndex, pageSize);
return JsonHelper.DataTable2Json(dt, "table");
}
public bool IsReusable
{
get
{
return false;
}
}
}
4、分页查询的方法可看可不看了,都会这个吧,做示例简单的开了个头,应用时在处理方面可不要这么去写噢,贴下来仅做一个参考
分页方法
///
/// 分页查询的方法
///
/// 排序字段
/// 查询条件
/// 当前页
/// 页大小
///
public static DataTable GetInfo(string orderFile, string where, int pageNumber, int pageSize)
{
DBHelper db = new DBHelper();
string str = @"with TestInfo as
(
select row_number() over(order by {0} desc) as rowNumber,* from
(select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {1}
)
select * from TestInfo
where rowNumber between (({2}-1)*{3}+1) and {2}*{3}";
string strSql = string.Format(str, orderFile, where, pageNumber, pageSize);
try
{
db.DBOpen();
return db.DbDataSet(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
///
/// 结果参数总条数
///
///
///
public static int GetToatlNum(string where)
{
DBHelper db = new DBHelper();
string strSql = string.Format(@"select count(*) from (select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {0}", where);
try
{
db.DBOpen();
return (int)db.ExecuteScalar(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
好了,代码就这么多
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Dreamweaver Mac版
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





