在某项目中,设计模板字段引擎,采用html+jquery实现,这里的数据就难免需要ajax获取,但是团队对于js掌握不一,所以我写了下面辅助类,可以像ajaxpro一样简化ajax的开发。
代码-jQueryInvokeMethodAttribute (此处只做标示方法处理,所以为空):
[AttributeUsage(AttributeTargets.Method, AllowMultiple=false,Inherited=false)]
public class jQueryInvokeMethodAttribute : Attribute
{
}
代码-jQueryAjaxUtility(分注册脚本和调用ajax事件):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Green.Utility
{
public class jQueryAjaxUtility
{
public static string AjaxInvokeParam = "AjaxInvoke";
public static string AjaxInvokeValue = "1";
public static string ResponseCharset = "UTF-8";
protected static System.Web.UI.Page Page
{
get
{
return System.Web.HttpContext.Current.Handler as System.Web.UI.Page;
}
}
public static void RegisterClientAjaxScript(Type type)
{
if (Page != null)
{
if (System.Web.HttpContext.Current.Request[AjaxInvokeParam] == AjaxInvokeValue)
{
RegisterAjaxInvokeEvent(type);
}
else
{
RegisterAjaxInvokeScript(type);
}
}
}
protected static void RegisterAjaxInvokeScript(Type type)
{
Page.ClientScript.RegisterClientScriptBlock(type.GetType(), type.GetType().FullName + "_" + typeof(jQueryAjaxUtility).FullName + "_AjaxInvokeDefaultOption", "window.defaultAjaxOption={type:'GET',cache:false, dataType:'text'};", true);
if (!jQueryUtilityCache.Current.Exists(type))
{
var methodinfo = type.GetMethods(System.Reflection.BindingFlags.IgnoreCase | System.Reflection.BindingFlags.Static | System.Reflection.BindingFlags.Public).Where(t =>
{
var attrs = t.GetCustomAttributes(typeof(jQueryInvokeMethodAttribute), false);
if (attrs != null && attrs.Length > 0)
return true;
return false;
}).ToList();
if (methodinfo != null && methodinfo.Count > 0)
{
System.Text.StringBuilder sb = new StringBuilder();
sb.AppendFormat(" window.{0}=function(){{}}; ", type.Name);
methodinfo.ForEach(t =>
{
var parameters = t.GetParameters().Select(p => p.Name).ToArray();
sb.AppendFormat(" {2}.{0} = function ({1} ajaxOption) {{", t.Name, parameters.Count() > 0 ? string.Join(",", parameters) + "," : "", type.Name);
sb.Append("if(ajaxOption==null||typeof ajaxOption=='undefined'){ajaxOption={};};");
var url = Page.Request.RawUrl.IndexOf("?") == -1 ? Page.Request.RawUrl : Page.Request.RawUrl.Substring(0, Page.Request.RawUrl.IndexOf("?") );
sb.AppendFormat("ajaxOption.url = '{0}';", url);
var data = "''";
if (parameters.Count() > 0)
{
data = (string.Join(" ", parameters.Select(p => string.Format("'&{0}=' + {0}+", p)).ToArray()));
data= data.TrimEnd('+');
}
sb.AppendFormat("ajaxOption.data = 'method={1}&rn={4}&{2}={3}'+{0};", data, t.Name, AjaxInvokeParam, AjaxInvokeValue,Guid.NewGuid().ToString());
sb.Append("ajaxOption= jQuery.extend(window.defaultAjaxOption,ajaxOption);");
sb.Append("jQuery.ajax(ajaxOption);};");
});
jQueryUtilityCache.Current.AddScript(type, sb.ToString());
}
}
var script = jQueryUtilityCache.Current.GetScript(type);
Page.ClientScript.RegisterClientScriptBlock(type.GetType(), type.GetType().FullName + "_" + typeof(jQueryAjaxUtility).FullName + "_AjaxInvoke", script, true);
}
protected string GenertorScript(Type type)
{
return string.Empty;
}
protected static void RegisterAjaxInvokeEvent(Type type)
{
var Request = System.Web.HttpContext.Current.Request;
var Response = System.Web.HttpContext.Current.Response;
var method = Request["method"];
if (string.IsNullOrEmpty(method))
return;
Response.Clear();
var methodinfo = type.GetMethod(method, System.Reflection.BindingFlags.IgnoreCase | System.Reflection.BindingFlags.Static | System.Reflection.BindingFlags.Public);
if (methodinfo != null)
{
Response.Charset = ResponseCharset;
Response.ContentType = string.Join(",", Request.AcceptTypes);
var param = methodinfo.GetParameters();
object[] objs = new object[param.Length];
var i = 0;
param.ToList().ForEach(t =>
{
objs[i++] = Convert.ChangeType(Request[t.Name], t.ParameterType);
});
var obj = methodinfo.Invoke(null, objs);
if (obj != null)
{
//序列化
if (!obj.GetType().IsValueType && obj.GetType() != typeof(string))
{
if (Request.AcceptTypes.Contains("text/xml"))
{
Response.Write(Green.Utility.SerializerUtility.XmlSerializer(obj));
}
else if (Request.AcceptTypes.Contains("application/json"))
{
Response.ContentType = "application/json, text/javascript, */*";
Response.Write(Green.Utility.SerializerUtility.JsonSerializer(obj));
}
else
{
Response.Write(obj);
}
}
else
{
Response.Write(obj);
}
}
Response.Flush();
Response.Close();
Response.End();
}
}
}
}
为了考虑反射的性能,加入了类级注册脚本方法缓存处理jQueryUtilityCache,具体见demo。
测试:
html:
后台方法注册Page_Load
Green.Utility.jQueryAjaxUtility.RegisterClientAjaxScript(typeof(_Default));
1:
前台:
_Default.Test("ajax",
{
success: function(e) {
alert(e);
},
dataType: "text"
});
后台:
[Green.Utility.jQueryInvokeMethod()]
public static string Test(string str)
{
return "hello:" + str;
}
效果:
_Default.TestArrayJson(1, 2, 3,
{
success: function(e) {
$.each(e, function(i, n) { alert(n); });
},
dataType: "json"
})
后台:
[Green.Utility.jQueryInvokeMethod()]
public static int[] TestArrayJson(int p1, int p2, int p3)
{
return new int[] { p1, p2, p3 };
}
效果:
_Default.TestArrayxml("key", "value",
{
success: function(e) {
alert(e.key);
alert(e.Value);
},
dataType: "json"
})
后台:
[Green.Utility.jQueryInvokeMethod()]
public static Test TestArrayxml(string key,string value)
{
return new Test() { key=key,Value=value};
}
效果:
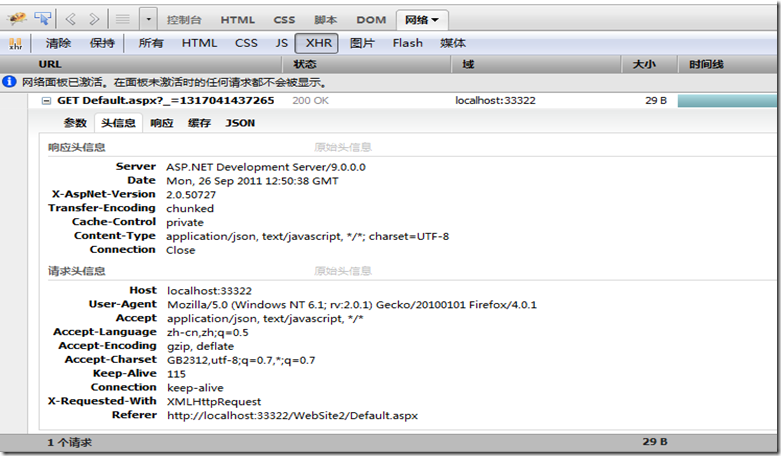
最后看看FireBug中ajax http头信息:

附录:代码下载
作者:破 狼 (cnblogs)
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)