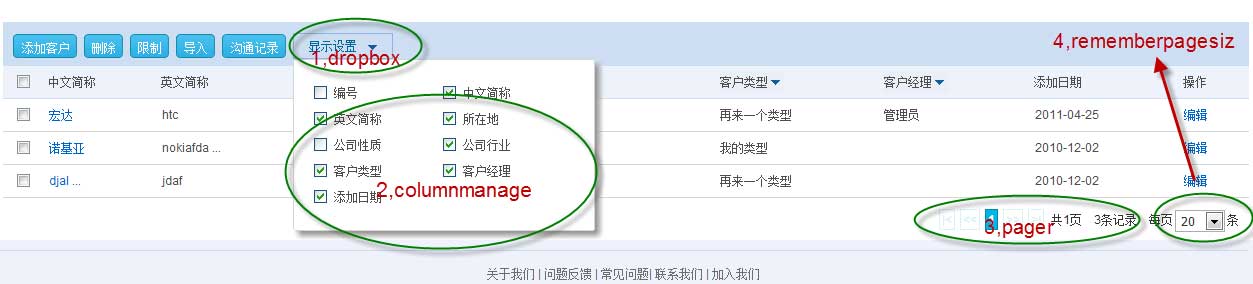
由于我们公司的产品涉及到很多的表格数据显示,而且每张表的字段数都很多,在工作过程中(几任同仁的努力),整合出一套自认为较为轻巧的方案。如图:
其中涉及到的插件主要有:
jQuery.columnmanager.expand.js(扩展columnmanager)
jQuery.dropbox.js(自已写的)
jQuery.pager.expand.js(扩展pager)
jQuery.cookie.js
其中pager.expand.js,dropbox.js以及各插件间的整合在common.js里,代码如下:
//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i o[arr[i]] = o[arr[i]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
******************************************************************
jQuery.pager
******************************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options);
return this.each(function() {
// empty out the destination element and then render out the pager with the supplied options
$(this).empty().append(renderpager(parseInt(options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
// specify correct cursor activity
//$('.pages li').mouseover(function() { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });
});
};
// render and return the pager with the supplied options
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// setup $pager to hold render
var $pager = $('
// add in the previous and next buttons
$pager.append(renderButton('|// pager currently only handles 10 viewable pages ( could be easily parameterized, maybe in next version ) so handle edge cases
var startPoint = 1;
var endPoint = 6;
if (pagenumber > 3) {
startPoint = pagenumber - 3;
endPoint = pagenumber + 3;
}
if (endPoint > pagecount) {
startPoint = pagecount - 5;
endPoint = pagecount;
}
if (startPoint startPoint = 1;
}
// loop thru visible pages and render buttons
for (var page = startPoint; page var currentButton = $('
page == pagenumber ? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// render in the next and last buttons before returning the whole rendered control back.
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('
// if (rowcount != undefined) {
// $pager.append('
// }
if (rowcount != undefined) {
$pager.append('
}
return $pager;
}
// renders and returns a 'specialized' button, ie 'next', 'previous' etc. rather than a page number button
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('
var destPage = 1;
// work out destination page for required button type
switch (buttonLabel) {
case "|destPage = 1;
break;
case "destPage = pagenumber - 1;
break;
case ">>":
destPage = pagenumber + 1;
break;
case ">|":
destPage = pagecount;
break;
}
// disable and 'grey' out buttons if not needed.
if (buttonLabel == "|pagenumber }
else {
pagenumber >= pagecount ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
return $Button;
}
// pager defaults. hardly worth bothering with in this case but used as placeholder for expansion in the next version
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
================================================================
//组件功能:鼠标移上指定目标弹出下拉框 -- by flowerszhong
//参数说明:
//target:事件对象Id
//box:下拉框Id
//left:以事件对象最上的坐标左偏移量,默认为0;
//top:以事件对象最上的坐标上偏移量,默认为事件对象的高度
//overClass:当前状态表格行保持高亮样式
//on:弹出框是否有箭头
//arrow:自动调节的指向箭头
================================================================
*/
var dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(target);
else
obj = $("#" + target);
if (typeof box == "object")
b = $(box);
else
b = $("#" + box);
p = obj.parent();
if (top == "undefined") top = obj.height();
var defaults = {
l: left || 0,
t: top || 0,
overClass: overClass || "",
on: on || "",
hasArrow: hasArrow || ""
},
offset = obj.offset(),
w = $(window).height(),
selectSet = function(flag) {
//在IE6中,防止select控件遮罩下拉框
if ($.browser.msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden");
}
}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//绑定mouseover事件
obj.bind("mouseover", function() {
var diff, arrow, scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top - scrollTop);
if (on && diff var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.left + defaults.l + "px", "top": offset.top + defaults.t - subTop + "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 + subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left": offset.left + defaults.l + "px", "top": offset.top + defaults.t + "px" });
if (hasArrow) {
arrow = b.children("div")[0];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$(this).show();
selectSet(false);
if (overClass) { p.addClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
b.bind("mouseout", function(event) {
$(this).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
if (overClass) { p.addClass(overClass); }
selectSet(false);
});
//绑定mouseout事件
obj.bind("mouseout", function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass); }
});
//debugger;
};
GLOBAL.zyh.dropbox = dropbox;
/*
================================================================
//功能:Toggle Column 表格自定义列通用方法,基于jquery.columnmanager组件,GLOBAL.zyh.dropbox组件
//参数说明:
//targetTable:表格Id
//columnManagerArgument:jquery.columnmanager需要参数
//btnSetColumn:
//targetfive:
//left: 0
//top: 0
================================================================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var settings = $.extend({}, defaults, options);
$('#' + settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive, settings.left, settings.top);
}
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM
自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM本教程向您展示瞭如何將自定義的Google搜索API集成到您的博客或網站中,提供了比標準WordPress主題搜索功能更精緻的搜索體驗。 令人驚訝的是簡單!您將能夠將搜索限制為Y
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 示例顏色json文件Mar 03, 2025 am 12:35 AM
示例顏色json文件Mar 03, 2025 am 12:35 AM本文系列在2017年中期進行了最新信息和新示例。 在此JSON示例中,我們將研究如何使用JSON格式將簡單值存儲在文件中。 使用鍵值對符號,我們可以存儲任何類型的
 8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM
8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM利用輕鬆的網頁佈局:8 ESTISSEL插件jQuery大大簡化了網頁佈局。 本文重點介紹了簡化該過程的八個功能強大的JQuery插件,對於手動網站創建特別有用
 什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM
什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM核心要點 JavaScript 中的 this 通常指代“擁有”該方法的對象,但具體取決於函數的調用方式。 沒有當前對象時,this 指代全局對象。在 Web 瀏覽器中,它由 window 表示。 調用函數時,this 保持全局對象;但調用對象構造函數或其任何方法時,this 指代對象的實例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。這些方法使用給定的 this 值和參數調用函數。 JavaScript 是一門優秀的編程語言。幾年前,這句話可
 通過來源查看器提高您的jQuery知識Mar 05, 2025 am 12:54 AM
通過來源查看器提高您的jQuery知識Mar 05, 2025 am 12:54 AMjQuery是一個很棒的JavaScript框架。但是,與任何圖書館一樣,有時有必要在引擎蓋下發現發生了什麼。也許是因為您正在追踪一個錯誤,或者只是對jQuery如何實現特定UI感到好奇
 10張移動秘籍用於移動開發Mar 05, 2025 am 12:43 AM
10張移動秘籍用於移動開發Mar 05, 2025 am 12:43 AM該帖子編寫了有用的作弊表,參考指南,快速食譜以及用於Android,BlackBerry和iPhone應用程序開發的代碼片段。 沒有開發人員應該沒有他們! 觸摸手勢參考指南(PDF)是Desig的寶貴資源


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver Mac版
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境





