javascript 随机展示头像实现代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:58:501258瀏覽
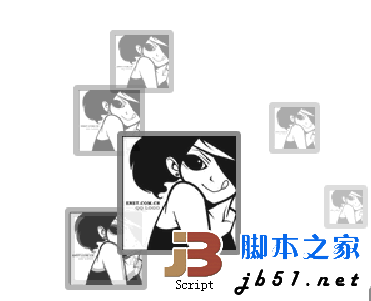
先看图: 
很简单的一个效果
首先html
复制代码 代码如下:
css
复制代码 代码如下:
ul,li{margin:0;padding:0;}
ul{position:relative;width:100%;height:333px;}
li{border:4px solid gray;border-radius:3px;list-style:none;}
img{width:100%;height:100%;}
很小一点js
复制代码 代码如下:
(function(){
var ul=document.getElementsByTagName('ul')[0];
var li=ul.getElementsByTagName('li');
for(var i=0,l=li.length;i
s.position = 'absolute';
s.zIndex = Math.floor(Math.random()*90) + 10;//层级 基本随机数
s.width = s.height = s.zIndex + 'px';//宽高
s.left = Math.floor(Math.random()*(ul.offsetWidth-s.zIndex)) + 'px';
s.top = Math.floor(Math.random()*(ul.offsetHeight-s.zIndex)) + 'px';
s.opacity = s.zIndex / 100;//透明度
s.filter = 'alpha(opacity=' + s.zIndex + ')';
s.alpha = s.zIndex;
}
})()
最后的效果是 :越大得头 层级越高 透明度越低 , 如果外层ul足够大得话,层级更加分明。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


