MooBox 基于Mootools的对话框插件_Mootools
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:56:441257瀏覽
一方面出于对mootools的兴趣(虽然没有jQuery那么hot), 另一方面,也是想为mootools的推广添一点小小的力量,虽然这微不足道.
加上前面发布过的2个mootools组件, 写下来总的感觉是:
在效果实现方面, 确实用jQuery编写要比用mootools来的容易快速的多, 因为在很多细节问题上jQuery已经为我们考虑了.比如mootools-core没有类似slideUp/Down这样的方法, 如果不引入扩展库的话,你得自己用Fx类来实现, 而jQuery里只是很简单的调用slideUp, slideDown或者slideToggle, 再比如在mootools中,你想取得一个隐藏(display:none)元素的尺寸信息, 得写个几条代码, 而在jQuery中你完全可以忽略元素是否隐藏这个问题, 它已经帮你搞定了. 再比如jQuery本身已经为用户提供了丰富的选择器, 这一点尤为方便.mootools的话稍微欠缺一些.
我这里并不是说mootools如何不行,因为本身mootools和jquery设计的初衷就是不同的, 如果你想更多的了解细节问题,那么用mootools作为基础库还是不错的.
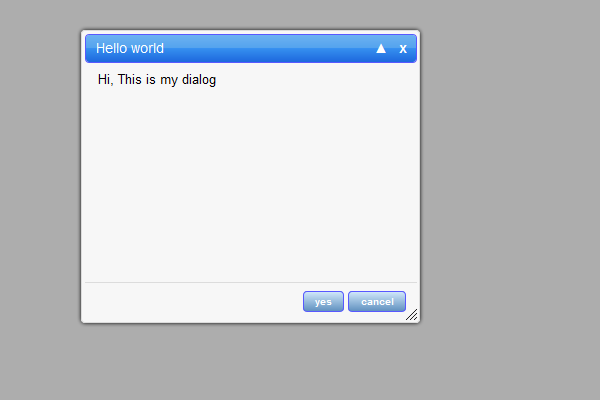
下面回到文章正题, 我先发两个Demo截图.
完整显示:

收缩的状态

如果你对此组件有兴趣, 可以点击下载, MooBox 源码均未压缩,其中doc.html为组件说明文档,demo.html是个比较完整的示例.
注意一个样式的问题,希望你的页面中事先引入了类似reset.css和定义基础样式的css(比如字体,颜色,行高等).
最后, 希望对你能有所帮助 : ) 有问题可以留言讨论
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

